“用戶體驗設計”這個概念是我在大學3年級的時候從學長的口裡第一次接觸到的。那個時候對“用戶體驗設計”這個概念的了解還是一知半解,後來通過各方面的學習和了解在自己心中漸漸形成了一個對“用戶體驗設計”的形象和概念。以我自己對用戶體驗設計的片面的了解可能有些不到位的地方,拿出來跟大家分享分享希望能跟大家共同學習和進步。
1、用戶體驗設計的定義
用戶體驗(User Experience,UE/UX)是指用戶在使用一個產品(服務)的過程中建立起來的心理感受,這是一種純主觀的個人感受。
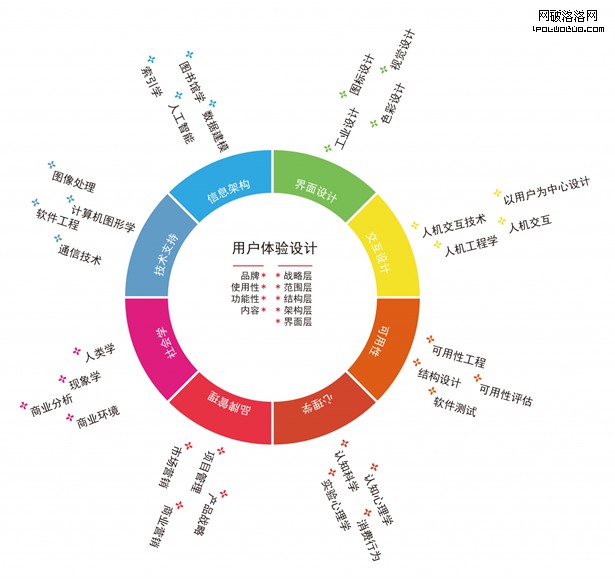
用戶體驗設計(UED)顧名思義,即是對用戶使用產品的體驗的設計。它是隨著設計的發展而成長起來的一個新興學科。由於用戶的體驗是用戶使用產品的所有心理感受,感受是復雜交叉的,所以用戶體驗設計注定就是門交叉學科。它必然涉及到用戶使用產品過程中的方方面面。社會學、設計學、心理學、工程技術等領域的知識都被應用來支撐“用戶體驗設計”這一新興的交叉學科。與用戶體驗的相關學科知識圖譜-如圖1所示。

圖1用戶體驗設計相關學科圖譜
用戶體驗(User Experience,UE/UX),是指用戶在使用一個產品(服務)的過程中建立起來的心理感受,這是一種純主觀的個人感受。因為這只是用戶主觀的感受,所以必然有一定的不確定因素。用戶個人的差異同時決定了個體的真實體驗是無法通過其他途徑來完全模擬或再現。但是當用戶被按照某些標准明確界定為不同的群體的時候,我們就能夠通過用戶研究和市場調查等實驗方法來獲取不同用戶群體的共性。
用戶體驗設計(User Experience Design, UED)則是對用戶使用產品的工程中於產品交互的整個過程的設計。在早期的互聯網產品設計過程中用戶界面僅僅被當作是功能核心之外的一層“外衣”,就像現實世界中的產品的包裝,往往被開發團隊所忽視,只有到開發過程的尾聲才開始產品的界面設計。這種開發過程極大的限制了人機交互的設計。由於在最後階段對產品的功能核心進行修改的代價巨大,當界面設計的需求與功能核心有沖突的時候,其結果就是犧牲界面設計。在這種開發模式下設計出來的產品往往只能被專業的技術人員所理解,難以被廣大的普通用戶群所接受,從而大大降低了用戶體驗的質量。
2、用戶體驗設計的方法
雖然用戶體驗設計涉及的范圍很廣,但是通過對現階段各種方法的總結大致可以分為:用戶體驗需求的挖掘、用戶體驗過程的設計、用戶體驗設計的結果評估這三個階段。以上三個階段可根據具體開發項目的不同選擇不同的方法。如圖2所示就是用戶體驗設計各個階段的方法圖譜。

圖2用戶體驗設計的方法
2.1用戶體驗設計調查
(1)實境調查
實境調查可以獲得用戶所處的環境信息以及用戶在這些環境中如何進行工作等方面的信息;包括對用戶的訪談及觀察他們的行為;同時,實境調查要在用戶的工作場所進行,如此獲得的數據可以用於形成用戶特征、任務分析、場景和可用性測試腳本;這種技術適合在產品開發的早期階段。
(2)訪談和焦點小組
訪談和焦點小組就是讓設計者詢問用戶對於產品的體驗情況,是經過策劃的調查活動,通過訪談人員與用戶的直接互動,讓用戶對產品發表意見和建議。
(3)互動訪談式調查
調查采訪用戶,根據列好的問題清單詢問用戶,並且記錄下用戶各方面的反應。這種調查與文件調查不同,因為它是互動的,但是又沒有焦點小組訪談那麼正式。
(4)調查問卷(Questionnaire)
先根據調查的目標列出相關的問題清單,然後制作成紙質的或者電子的問卷,讓用戶在使用前或者使用後根據自身的感受來完成問卷。
(5)日志會話
日志會話經常被用來作為遠程的調查軟件用戶界面的方法;用戶執行一些任務的原型,就像在正式的進行可用性測試,在完成一系列的任務的同時,客觀上也給出了用戶對於產品體驗的結果;日志部分的評價基本上是自動的。
(6)任務分析
用戶浏覽網站都有一定的目標,然而要達到指定的目標就要經過一系列的任務。任務分析就是把用戶的目標分成若干任務,通過分析這些任務來了解用戶的操作方式和習慣。
(7)用例(User Cases)
描述某個用戶使用網站時的情況,包括目標和行動,來分析操作使用過程中可能存在的體驗行為。
2.2用戶體驗設計方法
(1)腦力風暴(Brain Storming)
腦力風暴是一種產生大量創意的技法,設計小組投入到設計調查所取得的所有數據中,在用戶需求的信息指導下,毫無顧忌的產生創意。要點是不能否定別人的創意,鼓勵奇思妙想。腦力風暴的主旨是創造一種氛圍,讓設計小組的成員感到無拘無束,這樣小組成員可能提出在平時認為不太可能提出的解決方案。
(2)用戶角色模型(Persona)
也可以稱為用戶概貌(User Profiles),可以說明用戶的不同分類及其特征,幫助發團隊更好地理解哪些人會以什麼方式來使用系統;用戶概貌包括的信息有:人口統計數據(年齡、性別等),教育背景,技術經驗,業務技能,態度和動機、使用頻率等,為了理解還可以給不同的用戶概貌創造一些張貼畫,給設計團隊制造一些用戶,這些用戶雖然是虛擬的,但是從真實的用戶數據模擬而來,接近真實,設計團隊圍繞這個虛擬人物設計開發產品;從之前采訪的所有用戶綜合提煉出一個角色模型。這樣可以得到一個鮮活的用戶形象並把所有相關需求和他聯系起來,幫助設計師將“目標–用戶–任務”聯系起來。
(3)情景建立(Visioning)
設計師希望設計創造什麼樣的使用方式,在頭腦風暴的時候,為設計構建一個合理的情境,然後把產生的點子落實下來。為方便與其他部門交流,最好畫出草圖;在一些矛盾的點子之間有所取捨適合,把把好的點子集中起來,總結出一個最終的解決方案。情境就是創造了一個角色模型使用產品時的故事。
(4)故事板(Story board)
描述任務操作的細節,畫出交互和操作的步驟,故事板是情景中的細節刻畫。
(5)設計概念的紙上原型(Design Concept)
設計師簡單畫出用戶使用產品時的交互和操作步驟的線框圖,要考慮到可能出現的所有問題和各種使用情況。
(6)原型設計(Prototype Design)
低保真度原型和高保真原型可以用於測試中,這在實踐開發過程中可以節省時間和資金成本。
(7)平行設計
在設計同一個網站的時候,同時設計多個方案,從中選取最佳方案。