
工作中,網頁設計師經常會遇見這些狀況:時間這麼短又要出彩、又是要大氣要有氣氛、風格不明確很難把握、欄目這麼多頁面又這麼長……
突然覺得束手無策,腦袋裡一片空白,沒想法了,怎麼辦?
下面簡淺的歸納了幾個快速讓頁面出彩的小技巧:
1.旋轉法 – 將頁面的主體或局部進行旋轉

我們一般的頁面版式都是方方正正,四平八穩,有點呆板。如果將局部或整體適當的旋轉,打破穩定的構圖,畫面就會動感有趣一些。
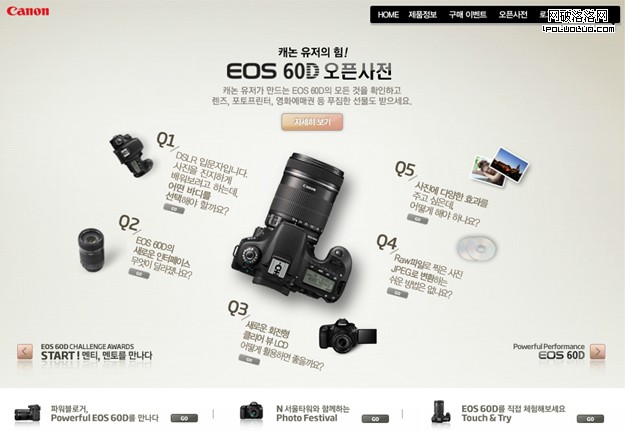
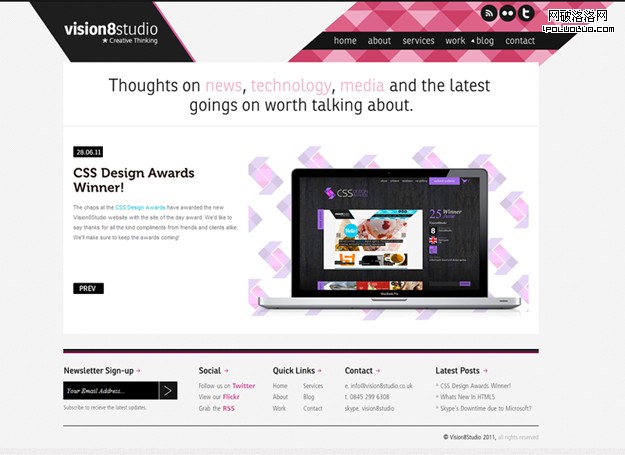
對於上圖,這種基調輕松活潑又恰好內容比較少的頁面來說,主體整個旋轉後,畫面馬上輕松活潑起來,看過現在這個畫面,真是無法想象未旋轉前的平淡。同時,相比大塊的方形空白,不規則的余白也不會顯得空洞。

上圖,將背景旋轉後,大面積的斜面產生了很強的速度感,賽車急速飛馳著,好像下一秒就要從電腦中沖出來一樣,傾斜的大標題和旋轉後的背景交叉配合,使畫面整個都運動起來。這種方法可以應用到很多運動的主題上。
2.黃金分割法 – 靈活運用黃金比例分割的辦法將頁面“切”開

黃金比率被認為是最理想的矩形比例,在過去的文化遺產中也有很多這樣的遺存。將這個比率應用到版式設計中,也能夠設計出容易為用戶所喜歡的構圖。但不要被這些比例所束縛,很多是靠自己的感覺去應用。
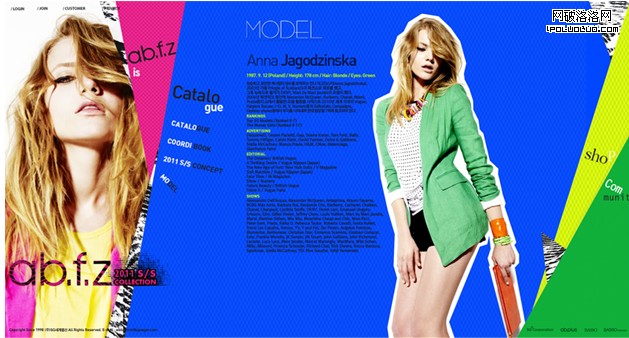
上圖,除去背景無非就是一個排版清晰的頁面,將背景分割後,對比的色塊使畫面產生縱深感,頁面的豐富性和視覺沖擊力迅速增強。人物也好像著陸了一樣,平穩的站在畫面中。

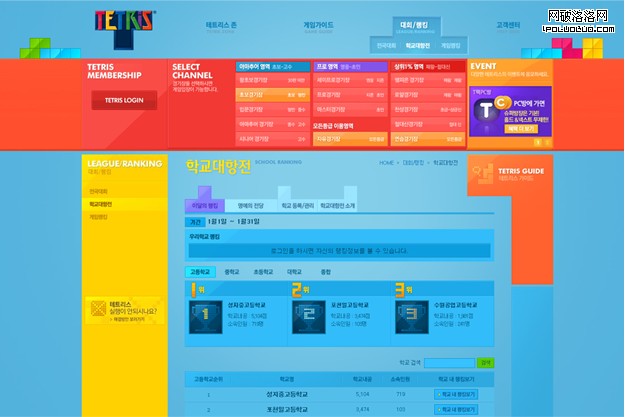
上圖,用反差強烈的色塊進行分割,強調了版塊的劃分,即使有很多地方需要強調,也能讓用戶迅速清楚各版塊的重點,不用像以往一樣1、2、3…… 將內容依次豎排下來,鼠標都已經拖到第三屏了還沒完沒了,又沒什麼新鮮感。
3.曲線法 – 將曲線用於背景或版塊分割,消除矩形分割的生硬感。

與直線相比,曲線具有圓潤的特點,讓人感覺輕松、愉悅。增強視覺感的同時也能夠營造活躍的氣氛。
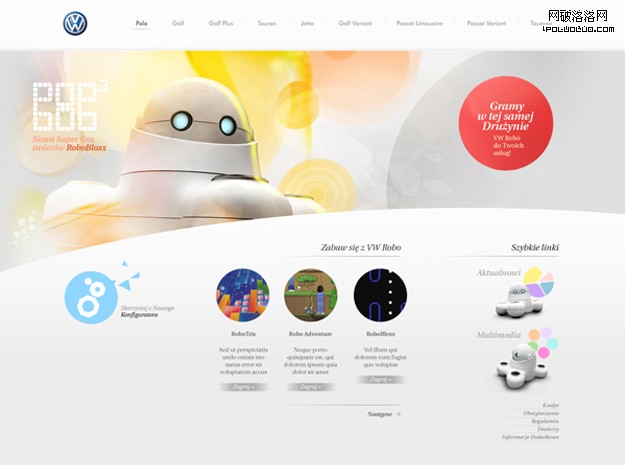
上圖中,大眾的logo和焦點圖中的機器人產品,全部由曲線組成,這種情況下,用曲線來分割背景和焦點就顯得理所當然了,畫面中曲線合理的運用也提高了層次感,機器人和紅色標題都更突出。

仿照球的運動軌跡,貫穿著整個頁面的曲線,將用戶直觀的帶入了正在激烈進行的棒球比賽現場。看似隨意,其實用曲線精當的將標題、焦點圖和新聞等版塊按重點進行了不同比例的分割。
4.借用法 – 借用現實中的東西,將實物抽象化,提煉出大形輪廓用於背景

現實中的東西也可以應用到網頁設計中?當然可以,只要想的到。
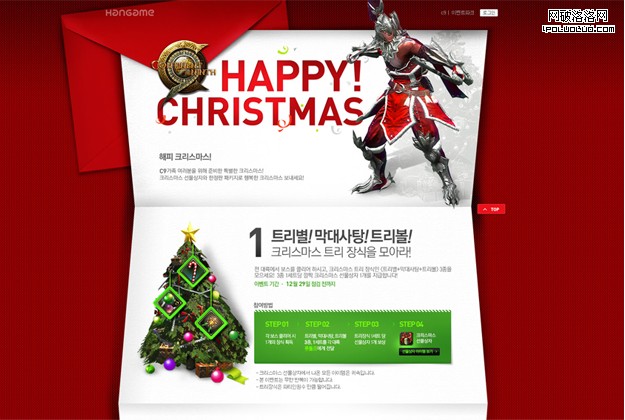
如圖,信封是我們生活中常用的東西,如此生活化的東西借用到網頁上,展開在用戶面前,好像郵寄給您的信一樣,立馬讓人眼前一亮,親切感油然而生。作為游戲活動的通告頁,用白色的信紙來盛放主體內容也再合適不過。

上圖,將賽車在賽道上疾馳的場面置放到頁面上作為背景,虛化的大城市,放大的賽道,飛奔的賽車……就像此刻坐在電腦前玩賽車,左手正緊緊按著W、A、S、D鍵一樣。讓用戶身臨其境,完全抓住了對方眼球。
以此類推,生活中很多東西都可以借用,例如:寫滿粉筆字的黑板、電腦的屏幕、寫日記的本子、老古董的地圖,空曠的足球場……
5.三角拼貼法 – 像做手工一樣,將裁剪好的三角形打亂,重新拼貼

不同的幾何形狀有不同的性格,圓形是活潑可愛的,方形是平穩整齊的,三角形就是尖銳動感的。
三角形的不平衡性及其尖銳性能夠增強視覺上的刺激,快速吸引用戶,可以用於科技和時尚這種風格同樣比較“鋒利”的網頁。
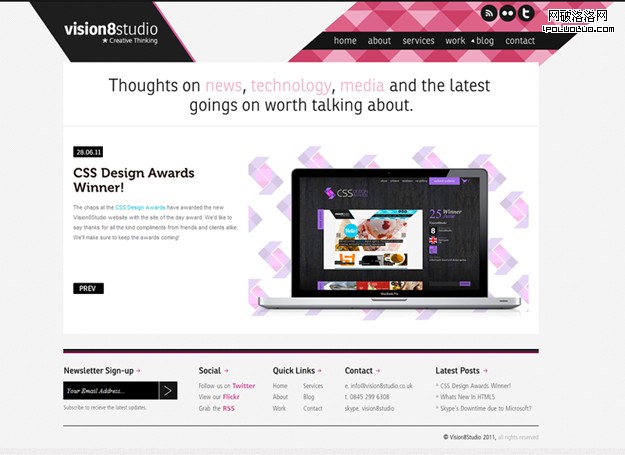
上圖,將同色系小三角形均勻的拼貼起來,馬上就營造出一種鑽石璀璨般的時尚感。但實踐的時候要注意加減法,不能亂堆一通,點到為止即可。

上圖,用艷麗的三角形對頁面進行劃分、拼貼。大小的組合,色塊的對比,能夠帶給用戶強烈的視覺沖擊力。在搭配的時候,注意主次,以一個大的形狀為主,給內容擺放留下足夠空間,與其他輔助的小形狀相區別。
6.色塊分割法 – 將各版塊用不同顏色來區別

經常面對需求方這裡是重點、那也是重點、那那那也挺重要,統統需要突出的要求,對於主題比較明快的頁面 可以考慮將版塊用不同顏色來區別,通過色塊來強化頁面版式和布局,難度較大的是在色彩搭配上要取得平衡。
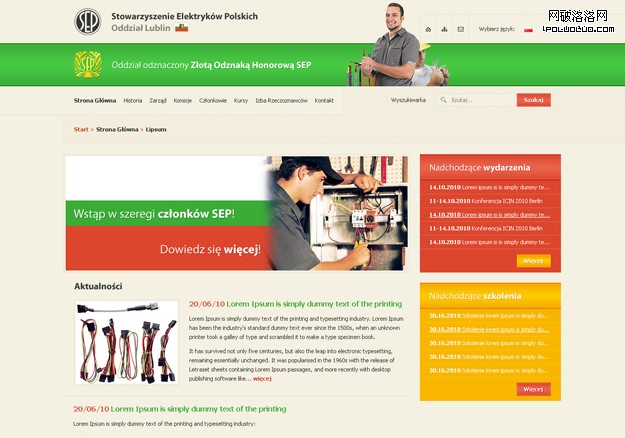
上圖,版式在頁面都以塊來體現,沒有什麼效果,為了突出重點,在重要區域選擇了飽和度較高的紅黃綠三個顏色,產生明確的視覺中心,讓用戶能夠按照我們希望的那樣閱讀下去。但對比色調容易造成不和諧,紅黃綠之間加上灰底的中性色來調和一下就顯得不會突兀了。

當使用四到五種純色進行搭配的時候,注意只要色相、純度、明度三個屬性中有一個屬性是基本相同或者接近,搭配起來基本上都不會覺得太牽強。
以上幾個小技巧可以在情況緊急時參考,大家也可以用類似的方法總結出更多的小技巧自用。
- 上一頁:UI界面設計之美:柵格系統
- 下一頁:產品經理職位認識:個人對產品經理的定位