作為一個剛入行的交互苦逼女,最煩惱的事情是如何解決“iPhone原生的界面控件無法滿足產品日益增長的功能需要”這個大矛盾。一方面,如果保守地采用傳統的iPhone控件,不能給產品帶來太多的創新價值;另一方面,如果過於突破,又害怕不能通過APP Store的審核,開發同學辛苦之後卻竹籃打水一場空。糾結通過的時候,看到APP Store上有一些創新的設計,並從中獲得啟發的時候就特別開心。這裡分享一些特別有新意的APP,看看它們是怎麼突破傳統的,為自己以後的工作做點積累,為以後各個功能模塊的設計提供點靈感和解決方案。
在開始分享前,先介紹一下APP Store審核機制中與界面相關的條款。

一、 順暢的返回及導航設計
在影視作品中,場景與場景之間的過渡,叫做轉場。為了使內容的條理性更強、層次的發展更清晰、在場面與場面之間的轉換中,需要一定的手法。APP傳統的滑動、翻頁、水平翻轉轉場設計,能夠給用戶過渡切換時很好的視覺引導。此外,對於APP而言,最重要的不是轉場的過程,而是如何在場景中的往返,導航切換。明晰的信息架構、便捷導航、一目了然內容分類,簡短而不焦慮的轉場時間,才是優秀軟件所需要具備的品質。
(一)從界面切換時的設計解決轉場的等待問題
Favorite TV立方體翻轉的設計很有新意,在等待過程中除了“轉菊花”和“咖啡杯”,其實我們還可以找出更好的解決方案

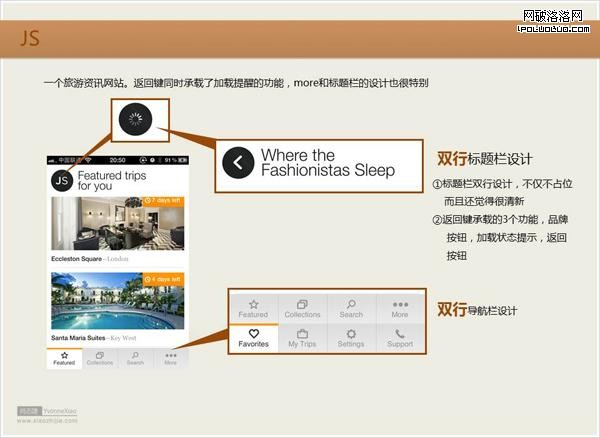
JS對等待進度的設計,讓人堆“返回鍵”另眼相看。 轉菊花”的位置,返回鍵的設計除了在外形上有突破外,在功能承載上的突破也是可以借鑒參考的方向。另外,JS對導航的設計也很特別,本來傳統的居於界面低端的tab導航欄,可以由一行變成兩行,這樣減少了一級界面的跳轉。

(二)從快捷的返回鍵解決轉場的頁面切換問題
轉場過程中的等待會造出用戶焦慮,進而造出用戶流失。復雜層級的應用軟件,如果“返回鍵”的功能設計不好也一樣會造出用戶在返回過程中的焦慮,導致用戶流失。
對於層級復雜的軟件,傳統的返回鍵安裝到底是返回上一次操作的頁面(back),還是返回上一層級(up)?有沒有兩全其美的方法,做到深度和廣度的平衡。個人感覺下面的軟件是給出了許多不錯的解決方案。
- 在標題欄設置“返回”按鈕

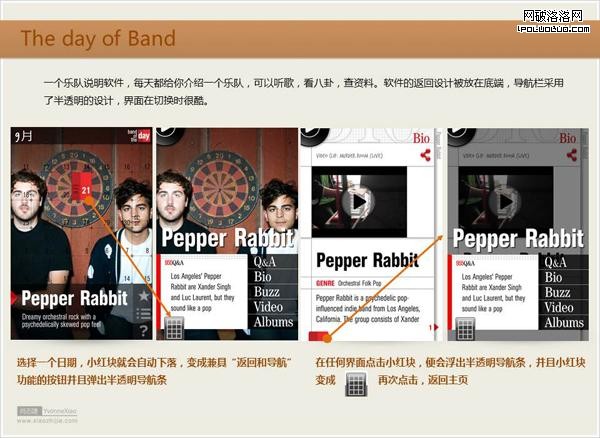
- 在界面底部設置多個狀態的返回按鈕

-
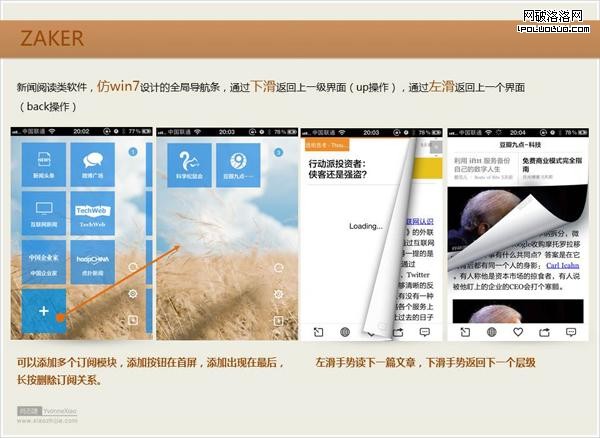
通過手勢實現返回操作

(三)從合理的導航設計避免轉場
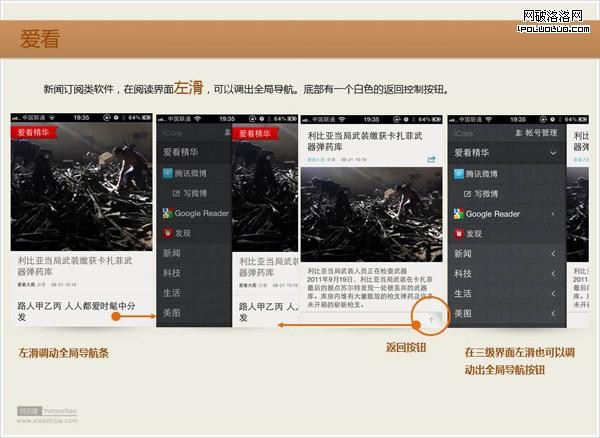
任何時候有一個全局的導航條,能夠快捷導航是一個設計理想。但是對於有第三第四第五層級的應用軟件來說,在次級頁面有個固定的位置擺放全局導航,不免有點影響其它操作任務,愛看給出了解決問題的一個很好思路,可以放置於左側,通過向右滑屏展開,既不影響子頁面的操作任務,又能夠解決全局導航問題。

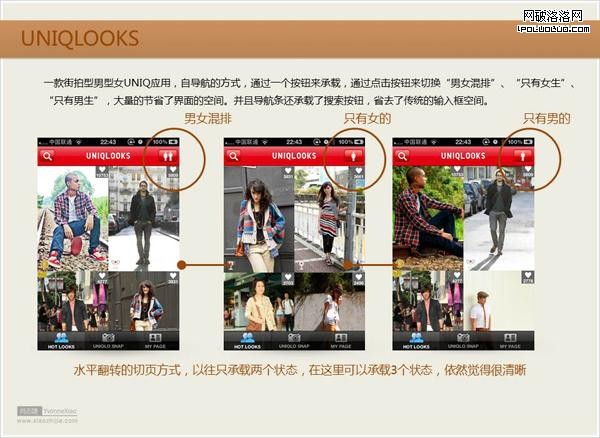
對於一個界面分為兩個TAB的設計有時的確讓人困惑,UNIQLOOKS在次級導航的設計很有新意,但是前提是次級導航並不是那麼的重要,且用戶不會平凡切換。

二、 輕巧的移位與重疊設計
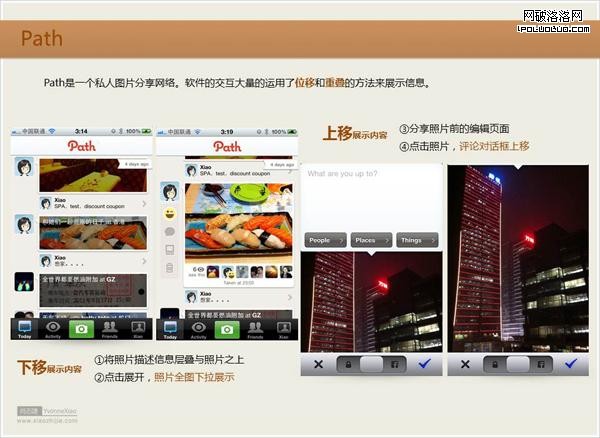
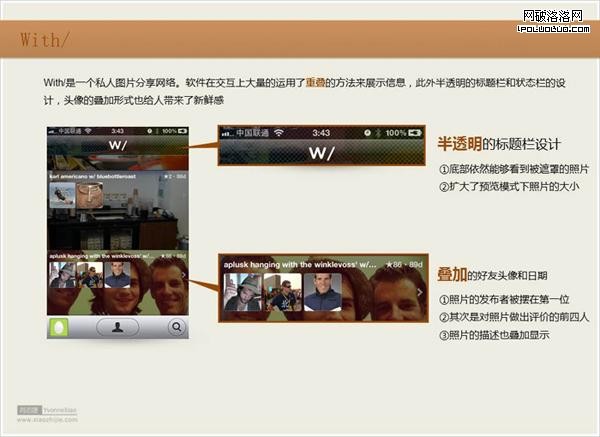
交互有一個可怕的定律叫“漏斗法則”,意思是盡量減少操作步驟和界面跳轉,每增加一個操作步驟或者界面切換,就有可能流失10%的用戶。位移與信息疊加的設計模式,在不跳轉的情況下,通過內容移位,能夠合理展示更多的信息,扁平化信息架構,在操作者產生交互的地方,就近通過這種方式就完成了輕便的操作。Path、with/、myPANTONE便是通過內容移位與信息疊加的模式來展示信息的比較有趣的軟件。
Path位移的動畫一直都很順暢,這是Path體驗很到的地方。

With/的層疊設計和透明效果,讓人對界面信息的排布重新思考。

myPANTONE,很成功的地方在於所有的核心功能操作在一個頁面既可以完成。除了采用內容位移的設計,界面的合理分層也是避免轉場的一個有效手段。

三、 風度的隱藏設計
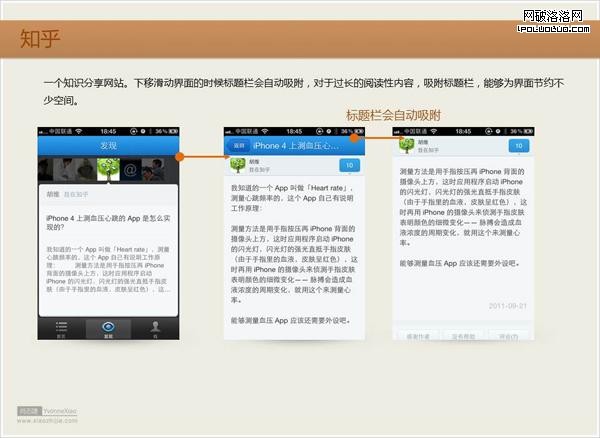
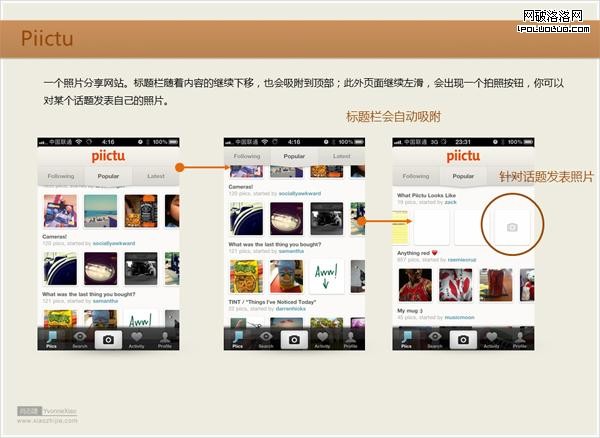
手機的界面有限,對不影響界面內容的控件,悄悄的幫助用戶隱藏,無疑是一個很貼心的操作。這裡絕對知乎和PIICTU的導航欄的隱藏設計給自己的體驗很好。


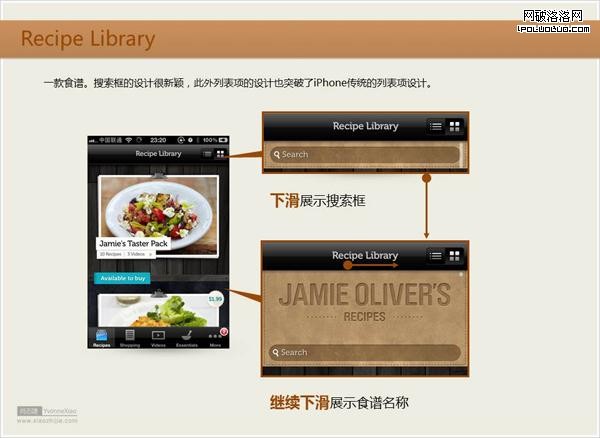
另外Recipe Library的搜索框隱藏,就挺有風度的,並且繼續上移展示軟件名稱的設計,能夠很好的提升自己的品牌感知。

總而言之,不要因為蘋果的用戶規范就對自己過於的約束,優秀軟件必定帶有一定的創新性,清晰的導航,快捷的返回,短暫的等待頁面,是每個優秀軟件應該具備的品質,我們是為了保障這些品質而作設計,而非為了遵循規范而設計。要不然那便不是設計,而是標准化生產了。