用戶界面的視覺設計的歷史,可以描述成是一個逐漸向真實感變化的過程。就如同計算機已經變得越來越快一樣,設計師增加了越來越多的現實的細節--比如色彩、立體效果、陰影、半透明甚至於簡單的物理學原理。這些改變中有一部分已經幫助提高了界面的可用性。WINDOWS界面中窗口背後的陰影讓我們知道哪個是當前窗口。iPhone手機用戶界面的物理學體驗令設備用起來更自然。
在其它領域,改善還值得商榷。圖形用戶界面(GUI)是最典型的例子。你在你的屏幕上看到的很多圖形元素都是為了表達一定的想法或概念。桌面上的小房子不是一所小房子,而是“我的電腦”;眼睛並不是真的眼睛,而是表示“看這個選中的元素”;齒輪也不是齒輪,它的意思是“點擊我從而能看到可用的命令”。
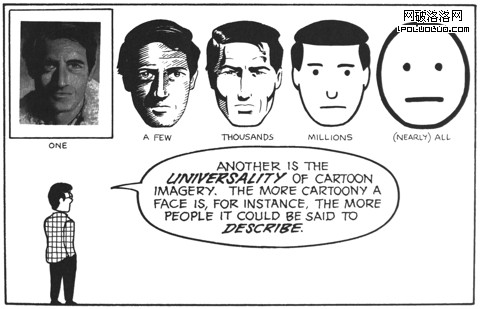
細節和真實感能讓用戶分心,而不是關注於它們所要表達的概念。我從一本 每個設計師都應被要求閱讀的 斯科特 麥克勞德 著的《漫畫--看不見的藝術》 ( Scott McCloud’s «Understanding Comics») 選取了一頁,來詳細解釋這個道理。

“(除最左之畫像外)其它的都是漫畫裡普遍存在的形象。例如,更卡通化的面孔就是指有更多的人可以被其描述。”
最左邊的圖像,是一個特定人物的臉。最右邊的圖像,是“臉”的概念,它可以是任何人。當設計用戶界面時,我們很少會去展現一個特定的實物,通常我們都想傳達一個想法或概念。細節能很容易分散對要表達的意思或概念的關注。

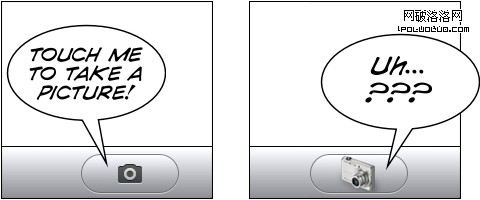
(左圖)點我來拍照片! (右圖)呃。。。??
與此同時,一些細節顯然也還是必需的。細節太少,用戶就完全不能理解所要表達的意思。

左邊的圓形很顯然是一個人的臉。而右邊的圓形不再能夠識別出是一張臉。
讓我們看一個我們在用戶界面實際看到的標志“我的電腦”按鈕。通常,這個按鈕用一個小房子作為它的標志。

最左邊的是一所房子。最右邊的是“我的電腦”的意思。在二者之間的,是從“一所特定的房子”到“概念化的房子”的變化。越真實的東西,就越難弄明白它所表達的意思。同樣,如果圖像過於簡單,它就不再能被准確而迅速地辨識出來。

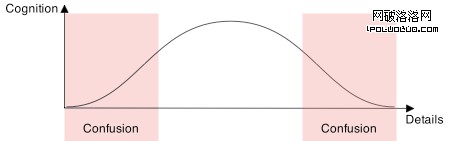
最左邊的是“我的電腦”按鈕。最右邊的可能也是一個向上的箭頭;或者是SHIFT上檔鍵。讓我用一個完全不科學的圖來說明這個概念:

橫軸代表"細節",縱軸代表"識別度",粉色區域代表"困惑"
細節太多或太少,都會使人困惑並難以理解其含義。人們會識別出處在圖中間地帶的UI元素。
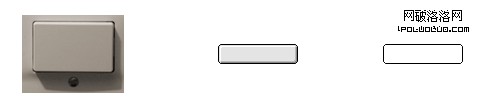
訣竅在於找出哪些細節是能幫助用戶識別出UI元素,而哪些細節分散了對它想要表達意思的關注。一些細節幫助用戶識別出他們在看什麼以及他們可以怎樣與這些它做交互;而另一些細節卻分散了對你想去表達的意思的注意。他們把你的界面元素從一個概念轉變成一個真實的東西。所以,如果一個界面元素與真實生活中的實物過於不同,那就會很難識別。另一方面,如果它過於真實,人們就不能識別出你想表達的意思以及可能的意思。

最左邊的按鍵過於真實了。最右邊的按鍵沒有足夠的細節使其能被馬上識別出是一個按鍵。

同樣地應用在這些條狀按鈕上。陰影和傾斜度讓用戶明白他在看什麼以及如何去和它做交互。增加太多的細節,無論如何最終都會成為困惑。條狀開關不再只是個條狀開關,而應是用戶界面的一個組成部分,用真實的條狀開關的圖片可以很清楚的被辨識出來,但卻失去了它的意義。它不再是一個圖標,而成了一個特定的東西。

(左圖)讓我們回到主菜單。 (右圖)呃。。。。
一個例外
至少有一個特殊的區域裡多一點細節是好的:應用程序圖標。你希望你的圖標表達出一個獨特的想法:您的應用程序。

科達的葉子(Coda’s leaf )不是為了表達一個葉子的概念,它是一片非常具體的葉子:科達的葉子。 Acorn’的橡子( Acorn’s acorn)不是隨便哪只橡子,它就是Acorn的。添加細節將這些圖案從普通的概念變成了一個特定的實物,對於一個應用程序圖標來說,這正是你想要的。
結論
圖形用戶界面到處都是圖標。圖標需要簡至其本質。這可以幫助避免用戶界面因無意義的干擾信息而凌亂,使人能更容易地去“閱讀”圖標並弄明白界面元素的含義。真實的細節能阻礙你想傳達給用戶的意思。
目標就是不要把你的用戶界面做得盡可能的真實。目標就是添加那些可以幫助用戶能識別出元素是什麼及怎樣交互使用的那些細節,除此之外都不要添加。UI元素是表達概念及想法的抽象體;它應當只保留那些對其意途有用的細節。UI元素幾乎是從來不描述真實的東西。添加太多的真實感會導致用戶的困惑。
- 上一頁:我的設計感覺:如何接納需求?
- 下一頁:網站設計參考:使用截屏的網站設計實例