
應用的時代到來?毋庸置疑的回答是“Yes!”。無論是PC、Web還是移動終端,都迎來自己“應用化”的春天。當然,隨著UC8.0各線浏覽器產品的發布,UC浏覽器的粉絲們不難發現,“應用化”的道路上出現了大家摯愛的UC嘞,可喜可賀呀!

找好自己的風格!這是我們開始圖標設計之前需要想好的。平面的?立體的?寫實的?卡通的?等等。這個過程也許很長,也許會很短。靈感這東西很難琢磨。當我們想好大體的形狀,我們就可以先動手畫幾個“模擬”圖標,這時候的圖標畫的不必太過復雜,能有個感覺就好。最後咱們UC選擇了較為立體的圖標風格來進行設計嘞。

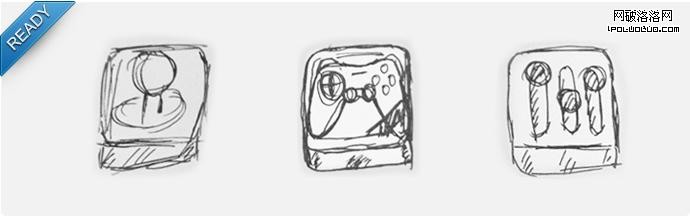
今天咱們一起繪制一個簡單的“游戲中心”的圖標,跟大家分享一下圖標繪制過程的一些方法和心得吧。那我們開始!首先我們先用鉛筆啦圓珠筆啥的畫個草圖,找個自己滿意的形,哈哈,就定第二個圖的了。(畫的很丑——||大家將就瞅瞅!)

Stept1:這就是我們今天要一起繪制的“游戲中心”的圖標啦。第一步咱們先把圖標“寬衣解帶”一下。這個圖標主要可以分解為兩個部分,一個“外框”和一個“游戲手柄”。

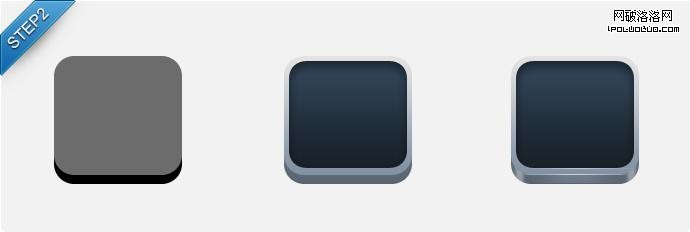
Stept2:先用圓角矩形工具畫出兩個交疊的圓角立體矩形,這個就是我們外框的基本形了。接下來我們對其進行漸變著色。在圓角處添加高光,使得整個立體圖形更加自然圓滑,同時在明暗區分較強顏色區隔處增加1px的高光邊線,使得圖標更顯質感。

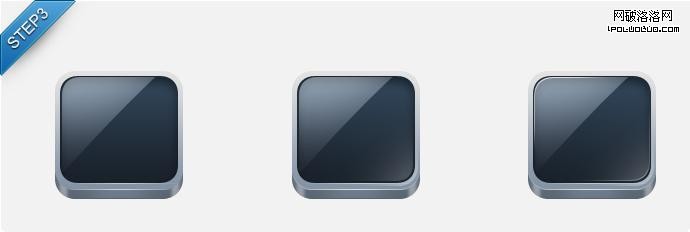
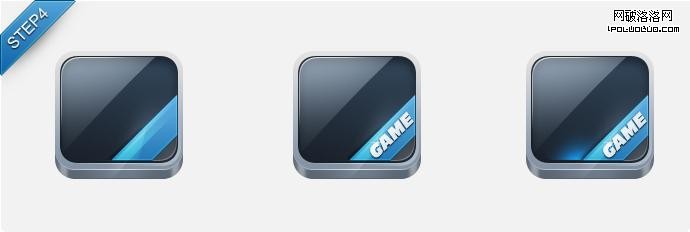
Stept3:我們開始繪制暗底區域的高光,這邊值得注意的是,我們繪制的高光區域要在暗底選中區域的基礎上內收縮1px,使得高光區與暗底間存在明顯的間隔,同時為了使繪制的高光區更有色感,我們要進行“二次混合模式疊加”,第一次使用“疊加”的混合模式,第二次則使用“濾色”的混合模式。為了使繪制的高光區更富有質感,我們在原有的高光區基礎上,添加1px的高光亮邊,這麼一來,圖標就更晶瑩剔透咯。

Stept4:接下來我們開始繪制右下角的藍色游戲標簽。簡單的藍色側45度漸變便可完成基本型配色,但是為了錦上添花,我們需要在藍色漸變的基礎上加上與高光區同向的高光亮邊,繪制方法與之前提到的繪制高光區域的方法一致,同樣需要“二次混合模式疊加”。接下來添加“GAME”的文字,效果使用漸變+投影即可,值得注意的是,漸變色區隔不要太大,淡淡的即可,投影選擇黑色“正片疊底”,距離1px,大小2px即可。同時在暗底上層加上藍色的高光,便可給圖標帶來不一樣的剔透質感。

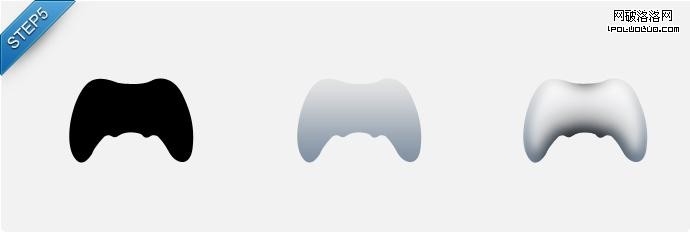
Stept5:繪制完外框,我們開始繪制游戲手柄嘞。先用鼠標繪制一個游戲手柄的外形。添加一個簡單的線性漸變。然後在手柄的邊界處打上陰影,讓手柄立體起來。

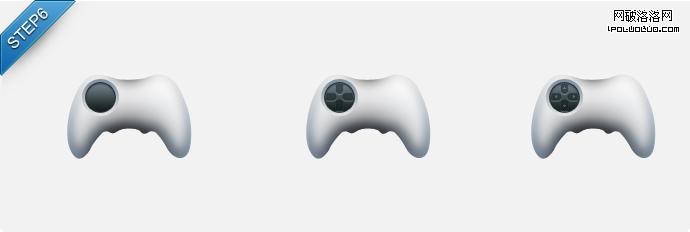
Stept6:現在我們開始游戲手柄的左側操作欄的繪制。為了讓其更有“凹凸”感,我們選擇在暗色漸變的外側添加與手柄主體漸變色相反的漸變描邊。在暗色方向操作盤上繪制上下左右的方向鍵,注意,漸變色使用時,與背景色不能過於反差,淡淡的區隔即可。

Stept7:至於右側的操作按鈕與左側操作盤的繪制方法也有異曲同工之處。先繪制四個“凹槽”,然後在裡邊放置四個按鈕,在按鈕的圖層屬性配置上,可以只用純色加上”斜面浮雕”效果,簡單顯示高光即可。然後為你的按鈕配上不同的色彩即可完工。值得注意的是,每個按鈕的外層可以添加一個顏色屬性更深的色值,使得產生更為細致的區隔立體效果。

Stept8:接下來繪制的是手柄的底部操作桿了。這部分的處理我們可以簡單想像成一個立體按鈕的繪制。概括起來就是“兩個圖形平移”。即先繪制一個圓形,然後復制一個副本,並將其向上平移,簡單吧~操作桿的高光部分,我們同樣使用簡單的“斜面浮雕”效果即可。手柄的主體基本完成,然後我們添加上一些“附屬”小物件,游戲手柄搞定嘞!

Stept9:最後一步就是“打包”啦。我們將游戲手柄裝進我們之前繪制好的外框中。這裡需要注意的是,需要在外框暗色區域的選區內,在手柄四周打上陰影,拉出手柄與外框的距離,使得整體更有層次感。之後我們只需要再增加一些小光點作為點綴,接著拉個倒影,便大功告成了!
結束語:不知道看了這篇文章是否會對大家的圖標設計有所幫助嘞,繪制圖標是個細致活,大家平時也多多練習,多多繪制圖標,孰能生巧嘛~大家都Fighting!