所謂的交互設計,其實設計的就是人如何向機器發送指令,機器如何向人傳達信息,一來一往是為交互。當要傳達的信息量很少時,好辦,就像Google的搜索框那樣,往白底上一放就行了。但當等到信息是海量的、在一屏上難以全部呈現時,就需要有效地組織信息,將部分信息先隱藏起來,待到用戶需要時再將用戶引導到那裡。在界面設計中,廣義地來講,從一組信息向另一組信息轉移的的過程,就稱之為導航。
明確了定義,我們就該知道,一個好的導航設計應該讓用戶明白:
1、現在在哪兒
2、以前去過哪兒
3、將來應該/能夠去哪兒
4、怎麼去
5、怎麼回
判斷一個導航方式設計的是否合理,也可以利用這幾條一條條比對一下。下面,讓我們來看一下手機界面中常用的導航方式。
一、拖動

定義:手指在屏幕上按下,向某方向平移。
適用情景:若要呈現的信息超出一屏所能容納的范圍,則在符合用戶心理模型的前提下,可以將內容在一維或者兩維德方向上排布,用拖動屏幕內容的方式來浏覽所有信息。
例如,很長的文章、電子書、列表(縱向的一維),一年內的詳細股價折線圖(橫向的一維),地圖、1:1顯示的網頁和圖片(二維)
討論:沒錯,你沒有看錯,這是觸摸屏手機上最簡單、最土鱉也最基礎的手勢。按照對導航的定義,這確實是一種導航方式,用戶可以向某個方向拖動屏幕,去浏覽當前屏幕以外的信息。用戶很容易學會使用這種導航方式,就是把擋在邊框外的內容拖進來看嘛。最簡單的方式,往往也最有效的。
完美無止境:
雖然這是最土鱉的導航方式,但是為了設計一個符合剛才所列5項基本原則的導航,還是有很多創意可玩的。

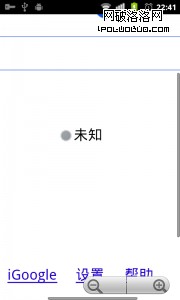
KnotGuide在同一頁上顯示了繩結的示意圖和解說。過長的解說文字需要先隱藏一部分,拖動浏覽全部。為了讓用戶知道將來能夠去哪裡(3),它給文字的底部蒙了一層半透效果,以暗示還有一部分沒展示,可以繼續往下看。同時,在剛進入該頁面時,文字區右側的scrollbar會短暫顯示2~3秒,再消失,這也能起到同樣的暗示效果(這可能是Android平台內置的默認效果)。

aCurrency將暫時無法展示的多種匯率橫向排布在屏幕外。為了展示將來能夠去哪裡(3),它將藏起來的部分漏了一點出來,折在當前頁的後面。沒記錯的話,這種設計應該是從Mac的文件和唱片浏覽上得到的靈感。

最經典的拖動導航還是應屬iPhone的homescreen。在homescreen上,Apple設計了一個位置指示器。這可以幫助用戶很容易地理解當前在哪裡(1),可以去哪裡(3)。同時,在拖動屏幕的時候,Apple也設計了平移的轉場動畫,這很好的幫助用戶理解怎麼去(4),怎麼回(5)。

當網頁內容大於屏幕展示范圍時,Android內置的浏覽器會在用戶拖動網頁的時候在屏幕的下側和右側展示兩個灰色的scrollbar,暗示用戶當前所處的位置(1),以及可以往哪裡移動(2)。
二、一維條目

定義:將每一項信息列作一條,展示在縱向的條目裡。
適用情景:
信息可以梳理為很多項目,項目與項目之間沒有概念上的交集,總體數量在15個以內,再多就得考慮多分一級了。
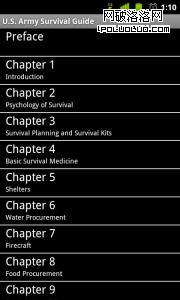
它非常適合展示層次分明的分級結構,一層層地drilldown下去,條理很清晰。
討論:一維條目是手機界面設計中較為樸素和常見的一種導航方式。每一項都可以在點擊之後進入下一級。但是展示的項目不宜過多,在信息的海洋裡晃來晃去找不到想要的東西是很讓人懊惱的。如果一級上面的項目太多,就可以考慮做一下歸類,再分一級下去。
完美無止境:

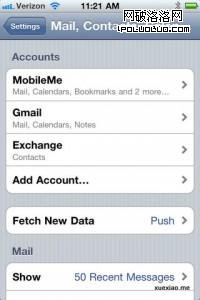
為了讓用戶知道應該選擇哪一項(3),條目都會用最大的尺寸去展示標題。同時,還會有一些輔助內容幫助用戶判斷,比如該項包含的內容、該項當前的狀態、該項下未讀過的子項目、圖標。

如果項目過多,又不想再分一級,可以將項目分組,加上名字並在視覺上加以處理。
由於iPhone上沒有“back”,它設計了統一的導航規則。表“返回”的按鍵始終在屏幕上角(5),表“完成”的按鍵始終在右上角。同時,按鍵上還會寫上“返回至哪裡”。

將進過的項目和未進的項目區別開來,用戶可以知道去過哪兒(2),還可以去哪兒(3)。

這個鋼琴模擬器其實也可以視作縱向一維條目。右側的這個位置指示器可以視作一個做了個性優化的Scrollbar,可以拖動以改變當前位置(4,5),也可以展示當前的位置 (1)。

將列表項目按某個規則排序,並且將排序標題展示出來可以增加用戶對長列表的容忍度,同時也能暗示用戶當前的位置(1),以及為找到相應的項目接下來該怎麼走(3)。
小Tips:在條目上可以加上一些常用的動作按鍵,方便用戶一次點擊即滿足目標。

為長條目適時地提供一些加速滾動的工具會很有幫助。在用戶拖動時,可以碩大的尺寸告知當前的位置(1)。

當點擊條目進入下一級時,如果預測到用戶的需求只是暫時的,很快會返回去浏覽其他項,那麼可以考慮將子項目在當前頁面上展開,而非進入下一項。具體如何展開,花樣怎麼玩,可以自己想點子。
三、二維圖標

定義:將項目在二維平面上排布,點擊項目,進入子級。
適用情景:
用於甄別項目身份的信息可以在一個正方形區域內展示。比如圖標,但絕不僅限於圖標哦。我寫的這麼抽象拗口,就是想讓大家把思路打開。任何能滿足這一點的信息呈現方式都可以,目的只有一個,讓用戶知道該點什麼。
討論:這是跟PC使用習慣最相似的一種。將二維屏幕分割成一系列方塊,放置一系列項目的入口。其實,當可以明確預測用戶需求的時候,不應該用這種導航方式。應該直接引導用戶去做任務。只有當不知道用戶到了這個APP裡想搞什麼,才得一次展示這麼多入口。
完美無止境:

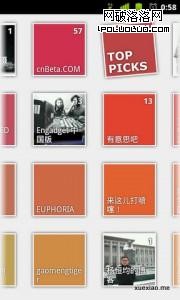
項目與項目之間要有明確的區分,才方便用戶找到想去的項目(3)。當不能給每一個項目做個圖標時,不妨用用現成的。feedsquare會把載入博客feed後的圖片拿來當做該博客的圖標,很有創意吧。

誰說圖標就得是靜態的。為了告知用戶某個項目下有新內容,值得一看(3),蘋果設計了紅色的小創可貼。這樣有了推送,看起來就非常醒目。這也容易訓練出很多“點貼貼強迫症”,不把它消掉很難受啊。

如果越策到某些入口更重要,那麼可以在視覺上做些強化。同時,還可以做一下分組,幫助用戶更快找到想要的入口(3) 。支付寶的界面上圖標偏多,如果一定要用圖標的話,可以考慮在這兩點上做點小優化。

並不是每一個圖標都得是信息層級上的入口,也可以在適當的位置放上動作鍵,比如這裡的“新建”。

二維展示印象最為深刻的還是iPad上的相冊。用戶可以用手指分開照片堆。照片四散開來的動畫可以很好地暗示用戶該怎麼看下一級(4),又該怎麼回去(5)
四、Tab分頁

定義:用始終呈現在屏幕上的幾個tab作為進入特定某個類目的入口
適用情景:信息可以明確地分為幾類,彼此有很大的區別;類目之間要經常切換
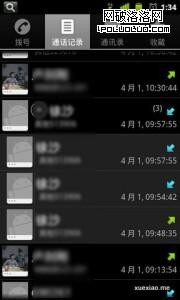
討論:Tab在web界面設計中是很經典的local navigation。它取自於筆記本分頁的暗喻。用戶可以清晰地知道tab是某個頁面露出的頭,按下它就可以展現與之相連的完整頁面。幾個Tab始終呈現,怎麼切來切去都不會迷路。
完美無止境:

Tab裡面還是可以再放二級Tab的。這樣就可以呈現兩級,n*n個項目了。
五、手風琴

定義:像手風琴一樣,只展示某個條目下的詳細內容,其他條目下的內容暫時折起來。
適用情景:要呈現的項目很多,並且經常在這些項目之間做切換。
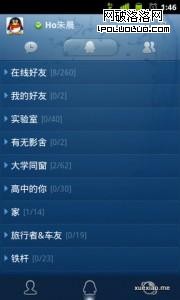
討論:手風琴最為經典的設計還屬QQ了,90年代的QQ就在用Accordion表示分組。後來改成了現在的樹狀結構,可能是因為它的視覺體量感偏重。
完美無止境:

當浏覽QQ分組的成員時,組名欄可能會移出屏幕。但在QQ手機版上,組名欄會在即將移出邊緣時與下一層脫離,始終頂牢邊緣。這樣可以始終告知用戶當前所處的分組。
六、下拉目錄

定義:屏幕上始終存在一塊區域,當點擊它時,出現導航總覽。
適用情景:需要經常在多個頁面間切換,分級結構較為龐大。
討論:這塊始終出現在屏幕上的區域就是用戶的藏寶地圖,通過它可是隨時查看全景,並跳到其他節點。這是我個人很喜歡的一種導航方式。其設計理念很像是去年Amazon改版後的分類導航。
完美無止境:

我在移動設備上最早看到這種設計,是iPad的Mail垂直視圖模式。它把inbox裡的郵件列表都縮進“inbox”這個按鈕,以展示更多的區域查看郵件正文。
這個界面給我的啟發是,彈出來的導航總攬裡還可以有很多花樣好玩,並不只是一個列表。
七、步驟

定義:展示向前進的按鈕,引導用戶一步步去操作
適用情景:當需要把任務分成一個個步驟的時
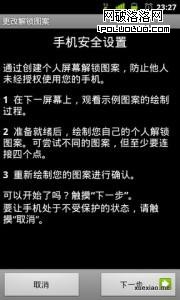
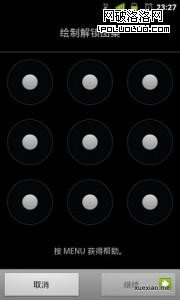
討論:這在web中也是一個經典設計,把一個很長的任務流程拆分成很多小頁面,引導用戶逐漸去完成。Android把“下一步”放到了右側,這符合人們對時間軸的心理模型。並且它的位置恆定,不會隨著用戶拖動浏覽下面的內容而移動。
完美無止境:

當用戶還沒有完成當前頁面上的任務時,下一步就是灰色的,暗示用戶當前的活兒還沒干完。

展示當前任務的標題,讓用戶心裡有譜,知道在做什麼。對於細分的步驟,也有必要展示當前步驟的標題,最好再加上類似於“4/6″的位置指示,告知用戶共多少步,現在第幾步。或者用“。。。. 。。”
八、快捷按鈕

定義:用戶可以在子項中直接移動到緊連的子項。
適用情景:可以明確預測用戶的前進軌跡,為這些文集提供進入的快捷通道。
討論:一切為了用戶的需求著想。用戶想鑽牆,咱們就趕緊幫人家挖好洞吧。
完美無止境:有很多讀書軟件做了很酷的翻頁效果。前幾天看到有人提議,可以讓用戶對著話筒吹吹氣,就翻一頁。很有創意哦,你牛的。