Android OS自上市以來,由於缺乏統一規劃,使得不同設備在 1.5、1.6、2.0、2.1、2.2、2.3幾大版本徘徊,本人用的HTC Hero(俗稱G3)也是從1.5~2.3一個個版本,10多個rom手動刷機試過來的,過程及其糾結 ~。
多系統版本帶來的問題就是缺乏交互、UI的一致性,外加硬件廠商HTC、摩托羅拉、三星、夏普(創新工場點心OS)、小米(MIUI)等公司熱衷於UI的個性化發揮,以及民間高手的DIY rom 等因素,影響著安卓飯兒的用戶體驗,使各階層用戶徒增學習使用成本,也讓APP開發者在不同版本兼容性間疲於奔命。
過渡開源的Google終於明白一個道理:沒有規矩不成方圓,對搭載Android 3.0系統的所有平板電腦進行UI設計規范的梳理。自微軟、蘋果之後, google也終於推出了自己的UI設計規范,這對用戶來講是個貢獻。
此規范的主要目的在於統一Android 3.0設計思想,從視覺設計、UI模式,框架特點、前端開發等方面去指導、影響後續開發者。

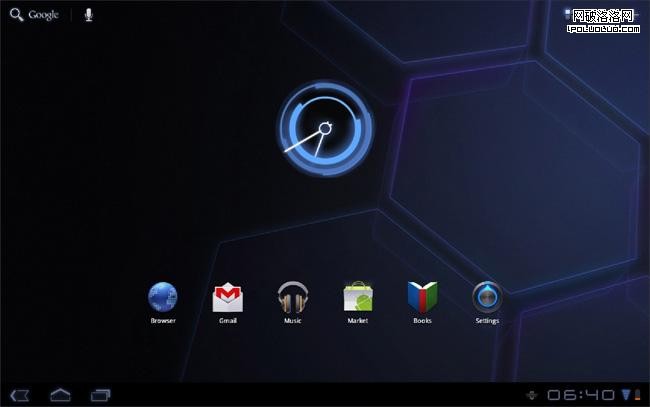
這就是Android 3.0的系統初始UI,考慮下蜂巢比ipad設計好在哪裡


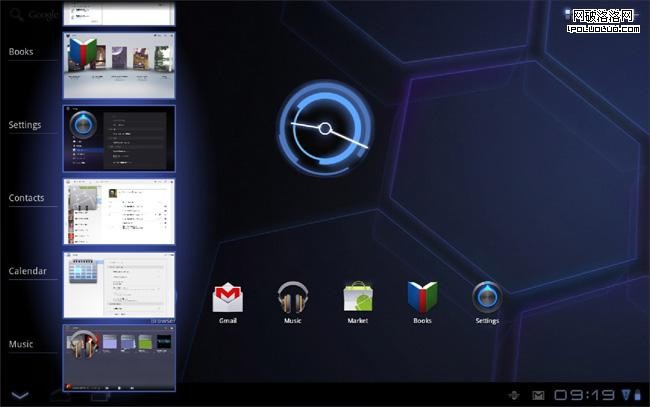
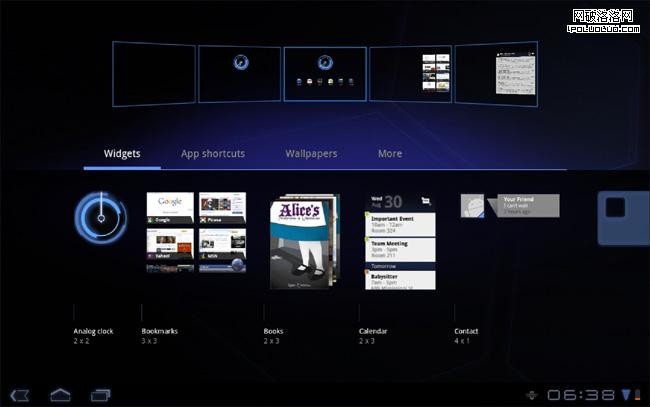
多任務、板塊之間的靈活切換、工具添加……通過縮略圖,而變得更加直觀。

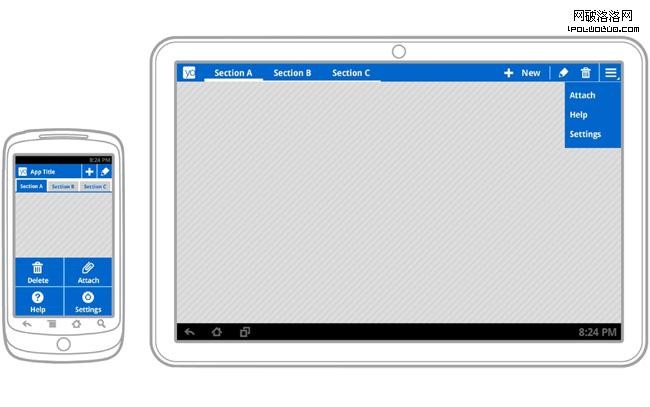
Action Bar、多欄布局、應用程序導航,這些系統功能在姜餅(Android 2.3前版本)和蜂巢(Android 3.0)之間的設計異同及取捨

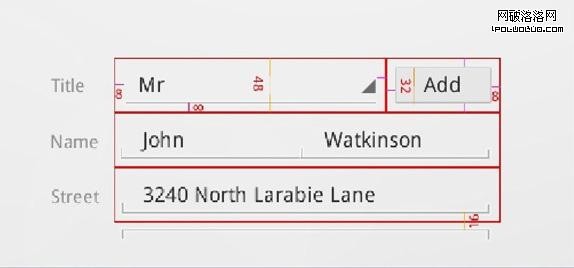
UI及交互細節的細節處理:去除文本框、文字間距與框體尺寸(dip)

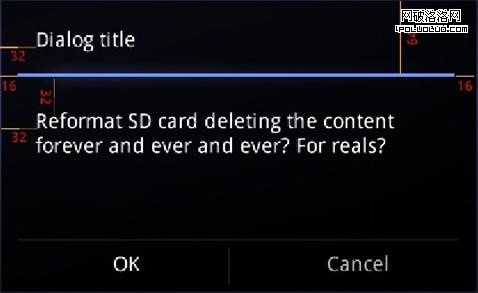
Popup的設計

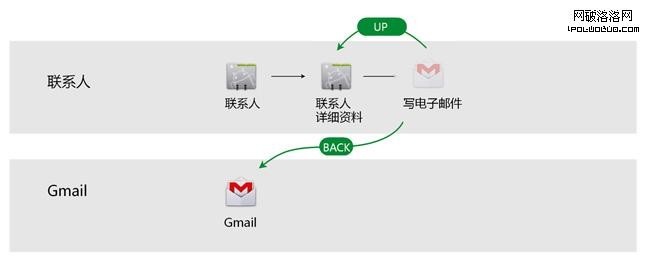
關於Back和Up的交互流程設計

在這插一句:Back 按鈕 在Android 2.3前版本裡它是一直是個硬邦邦的實體按鍵,由於這個腦殘的設計,讓許多用戶想”返回”卻在屏幕操作中找不到門路,最可怕的是每個”back按鈕”在不同硬件設備中的位置不一樣!這你敢信嗎.

而在Android 3.0中,Back采用觸摸按鍵和屏幕融為一體,歡呼!
PPT下載地址:
http://file.1mobile.cn/KunlunUED-1mobile-android_phones_and_tablet-modify.ppt
由Kunlun UED(www.gameued.com ) &1mobile(www.1mobile.cn ) 聯合翻譯
感謝與我一起辛苦翻譯的嚴峻同學,翻譯不詳之處請各位指正。