經常能見到這一類的風格的網頁設計作品,它們有如下共同的特點。背景通常是純色的柔和漸變,不添加任何的材質,色塊的邊緣部分通常會添加1像素的高光;在頁面元素的邊緣部分有著強烈的1像素高光;元素表面有如玻璃般的明顯反光;底部和背景接觸的部分經常會設計出倒影。這種風格的設計經常會出現在商業和企業的網頁設計中,會給人留下干淨清爽的印象。
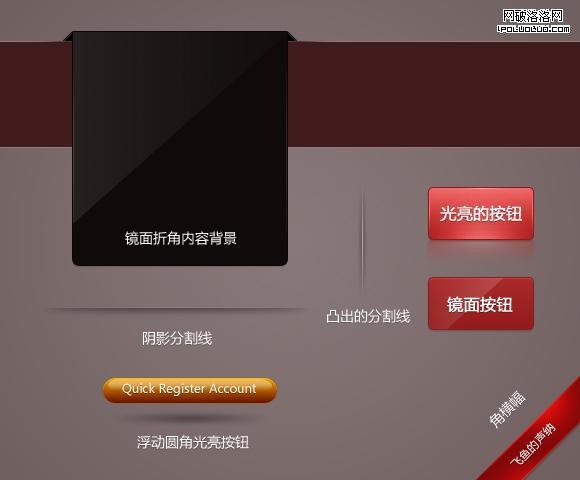
我這裡將這些常用的表現方法提取了出來,共有6種樣式,分別是:1、鏡面的內容背景;2、光亮的按鈕;3、浮動的圓角水晶按鈕;4、凸出的分割線;5、陰影分割線;6、角橫幅。我將這些元素做成了PSD格式,提供給大家下載,你可以通過查看分層文件來學習如何在photoshop中實現這樣的效果,將它們用在你的設計中。下面是這6種元素的預覽圖以及涉及到這種光亮風格的網頁設計作品案例。

下載
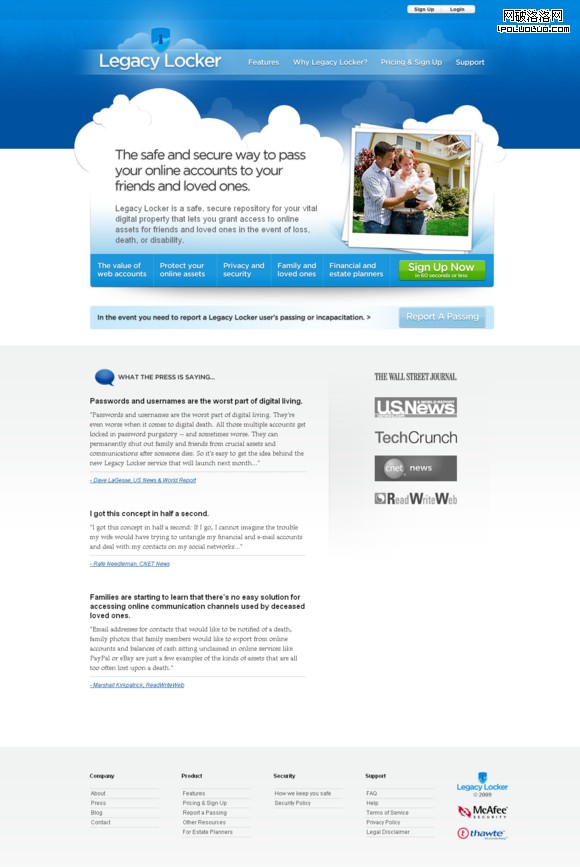
1、Legacy Locker

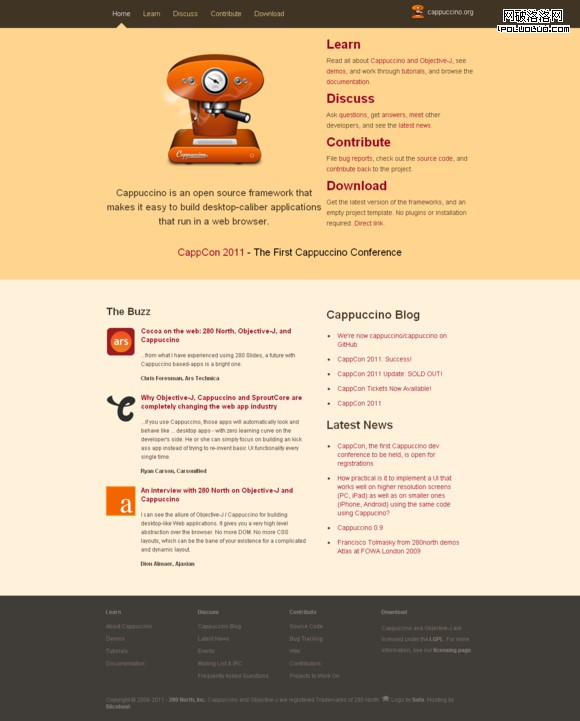
2、Cappuccino

3、EZGameCard

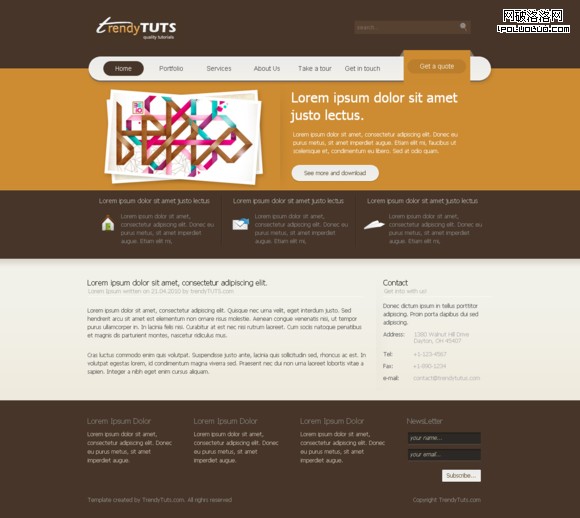
4、tendyTUTS

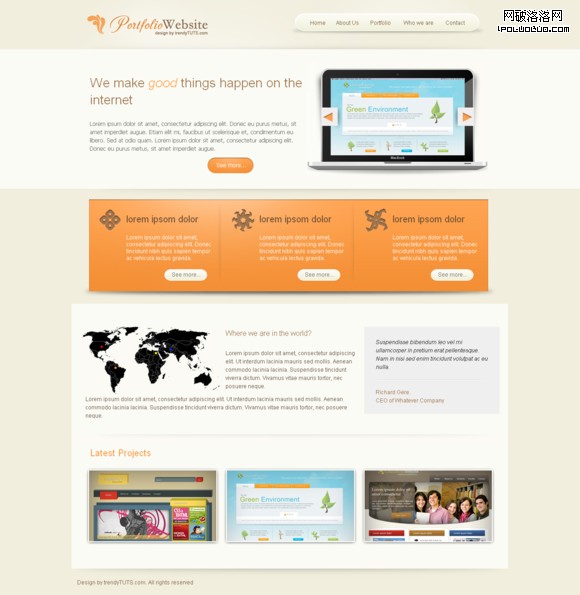
5、Portfolio WebSite

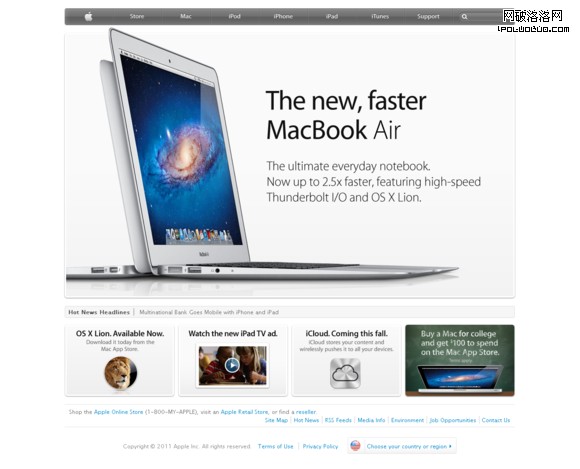
6、Apple

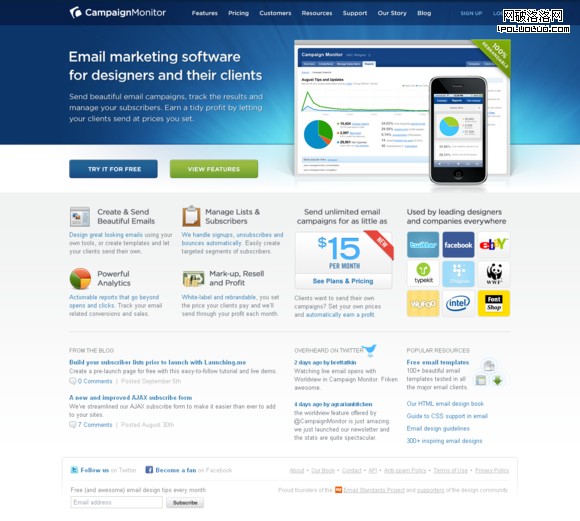
7、CampaignMonitor

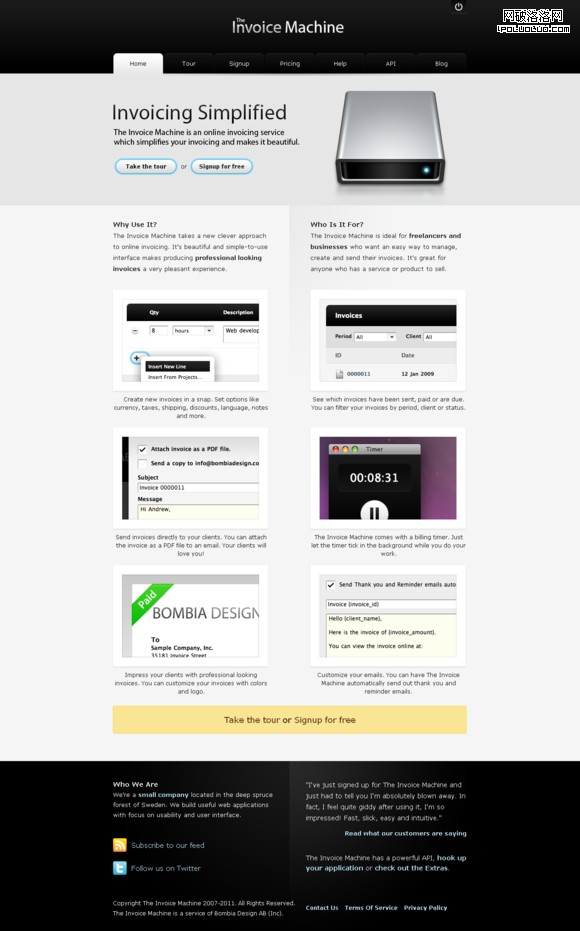
8、Invoice Machine

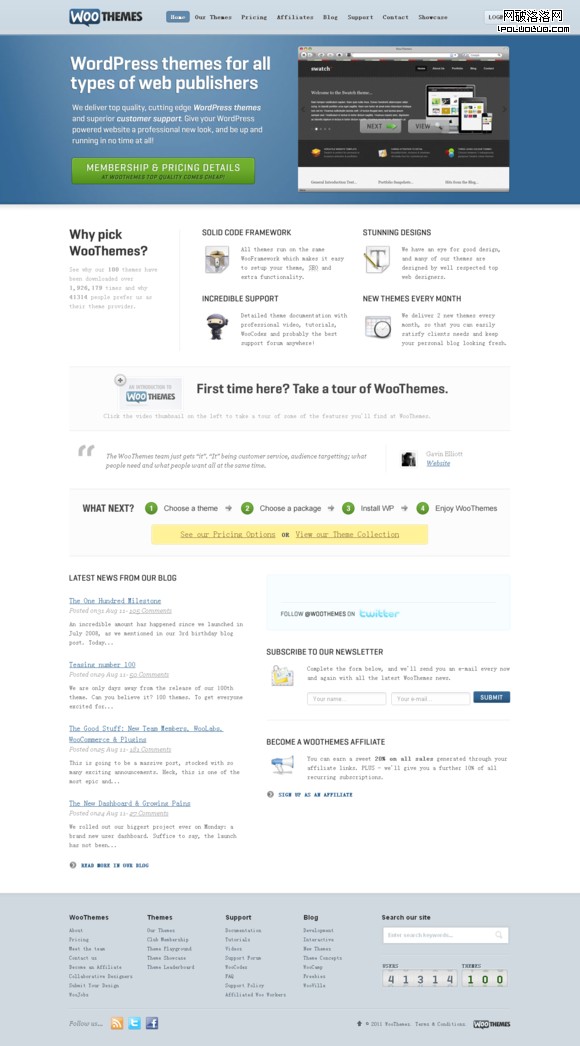
9、WooThemes

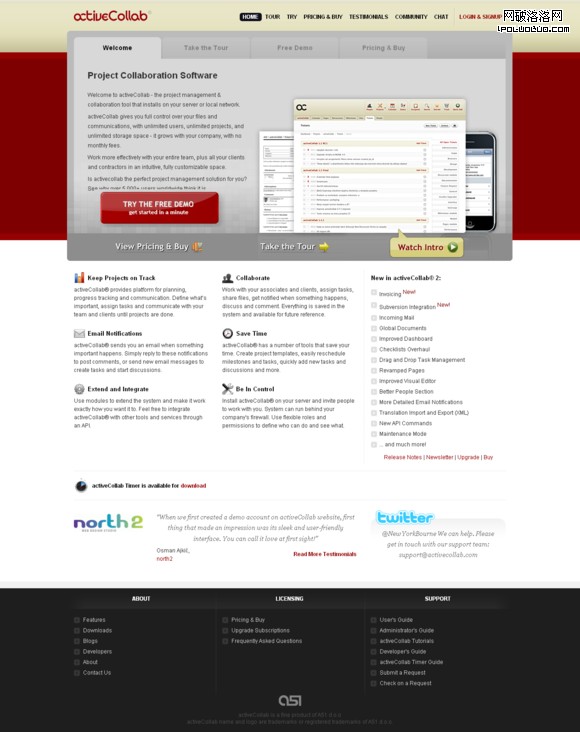
10、ActiveCollab

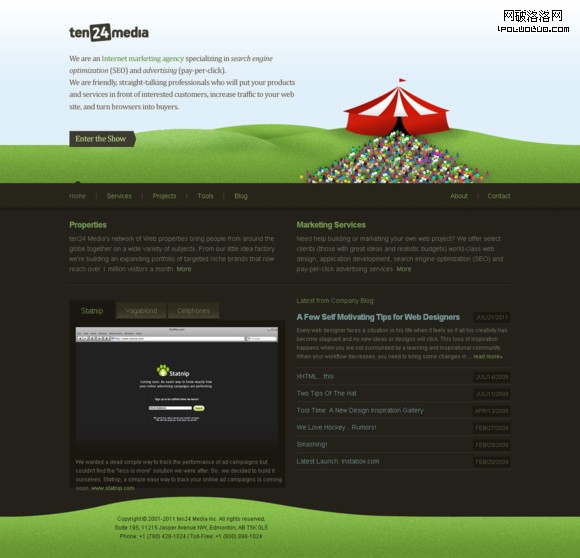
11、Ten24Media

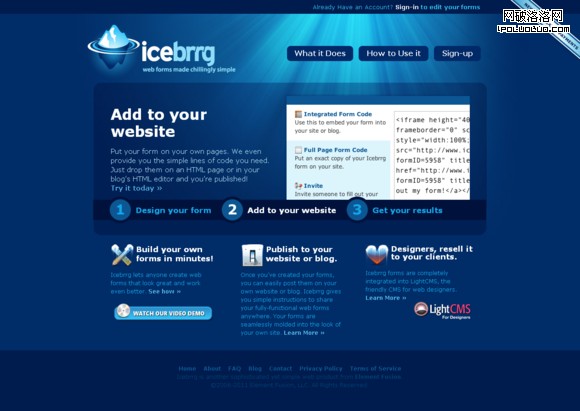
12、Icebrrg

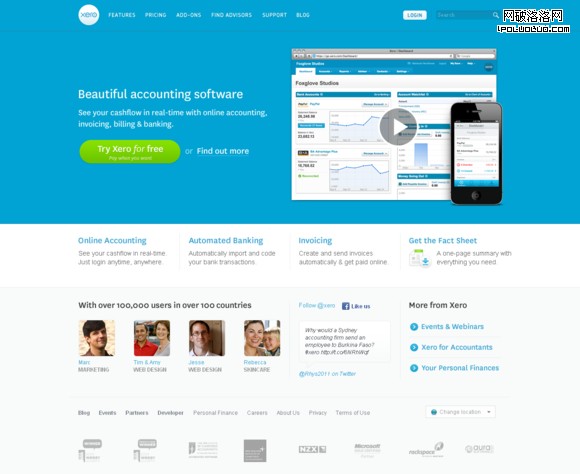
13、Xero

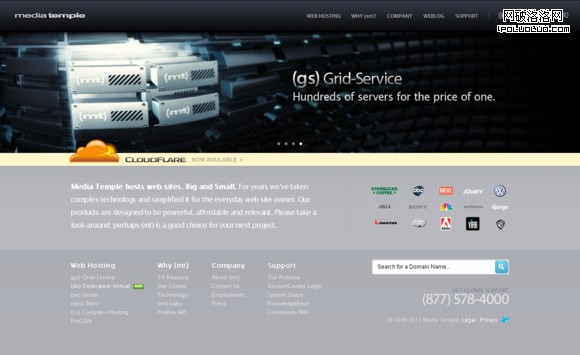
14、Media Temple

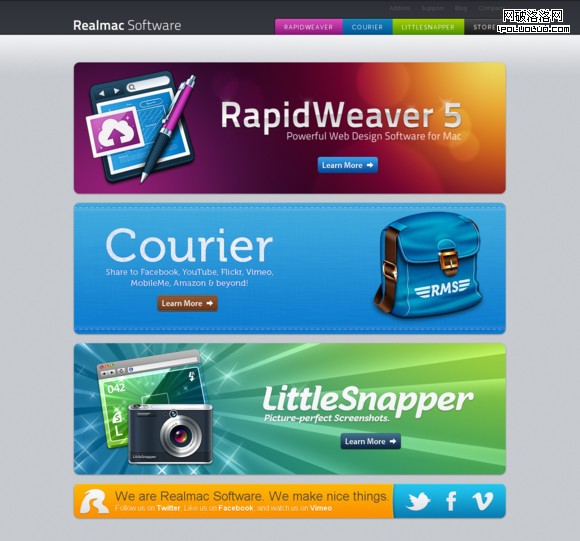
15、Realmac Software

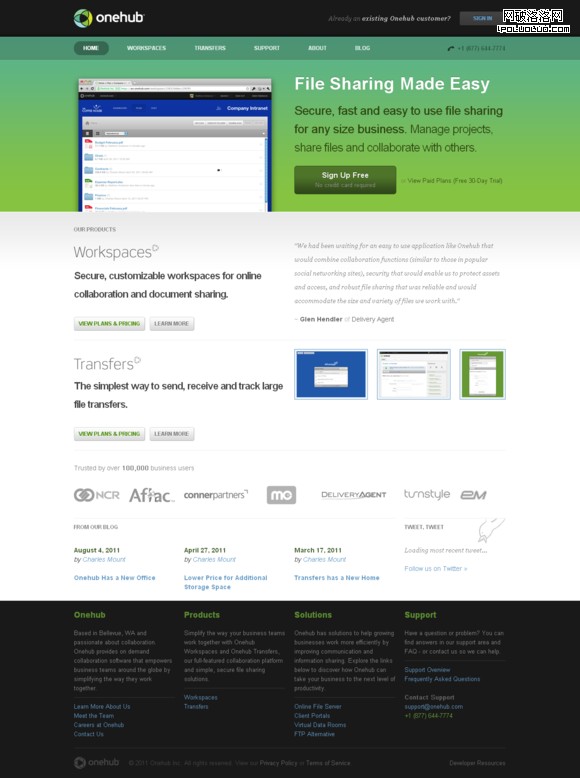
16、OneHub

17、勵步兒童教育

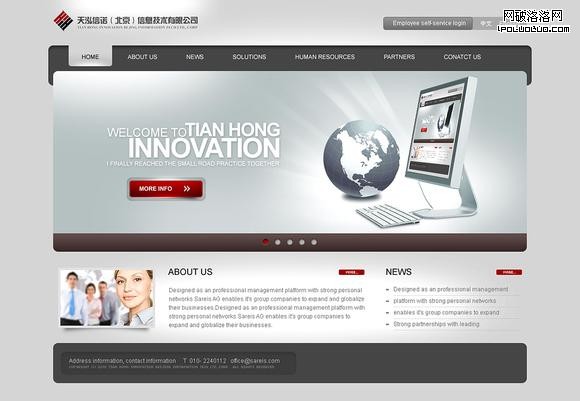
18、天泓信諾

- 上一頁:浏覽器與互聯網技術的演變
- 下一頁:移動設備交互設計:移動設備的手勢設計