“當一個人過馬路的時候,他在斑馬線上是從馬路的一端,走到另一端。”
· 我們可以觀察到這個過程的變化。
“種子、發芽、最後開花。”
· 種子到開花的過程我們很少會看到,那是因為它的變化速度很慢,需要幾周甚至更長的時間。
· 而這個過程通過監拍攝像機快速回放時,我們也可以看到過程的變化。
…
現實世界中,我們所感知的事物變化,都是連續的。
相反
人們制造的科技產品中,卻存在很多不連續的體驗,比如街邊的紅綠燈、飲料機…;
在計算機網絡中,網頁的設計也存在不連續的問題。
需要關注的
在設計一個互聯網產品的時候,不僅僅只是考慮界面上的圖形表現、布局排版… 其實還需要考慮到體驗的連續性。我們應該關注細節,每個可操作的環節。設計師們(產品、交互、視覺設計…)都應該確保每時每刻產品的體驗都是完美的。
現實中的連續
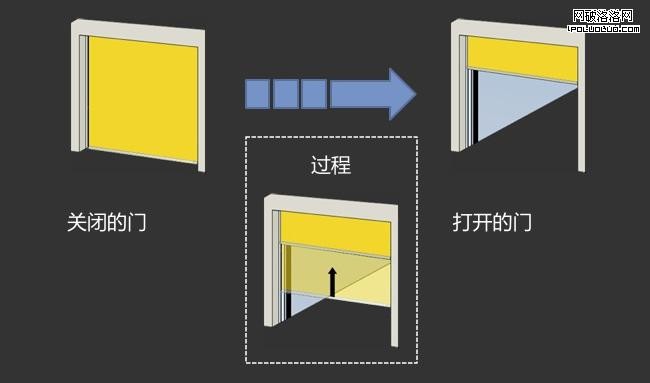
“門在打開/關閉時”,我們可以觀察到它的變化的。
關閉的門 > 打開的門 。過程:從下往上收起。
實際的例子,這裡是騰訊大廈某一樓層:
過程:從中間往左右收起。

以上例子中,我們可以觀察到:門什麼時候打開;什麼時候可以進去。
現實中的斷續
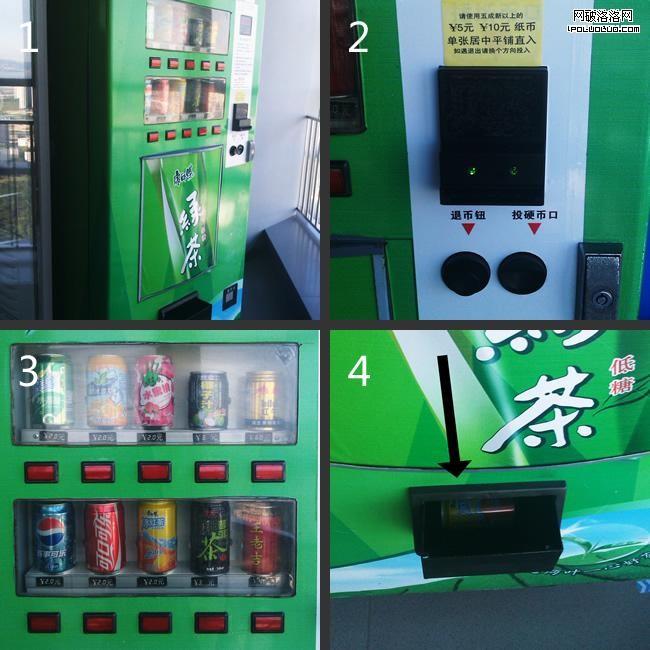
“自動投幣飲料機,它的操作讓人感知是斷續的。”
飲料機的操作步驟:投幣 > 選擇飲料 > 拿到飲料

以上例子中,我們只能通過聲音判斷機器是否正在運作。
如果不再聽到機器運作的聲音;等了很長時間,飲料還沒有出來;那是在說飲料被卡住了?機器壞了?
“紅綠燈”
紅燈表示停車

綠燈表示通行

駕車在十字路口,我們經常會發現等紅燈的人多數時候會在綠燈亮時沒注意到,而受到的困擾是後面的車會不斷地鳴笛,直到前方的人意識到綠燈已經亮起,可以通行。
發生這個問題在於紅燈到變換綠燈的過程,是沒有任何過渡或提醒的。大部分都是直接變換。
同樣,騰訊大廈的電梯間,沒有人可以知道這個電梯什麼時候到達該樓層。當想上、下樓時,等待電梯到達是一個很漫長的時間,我試過在中午高峰時期等了半小時,最後放棄改走樓梯。
這裡的問題也類似紅綠燈:等待電梯到達的過程沒有明確的提示,不知道什麼時候哪一部電梯會到達。甚至是電梯發生了故障到不了,也不知道。等待時間過長,容易讓人產生焦慮。

網頁中的連續
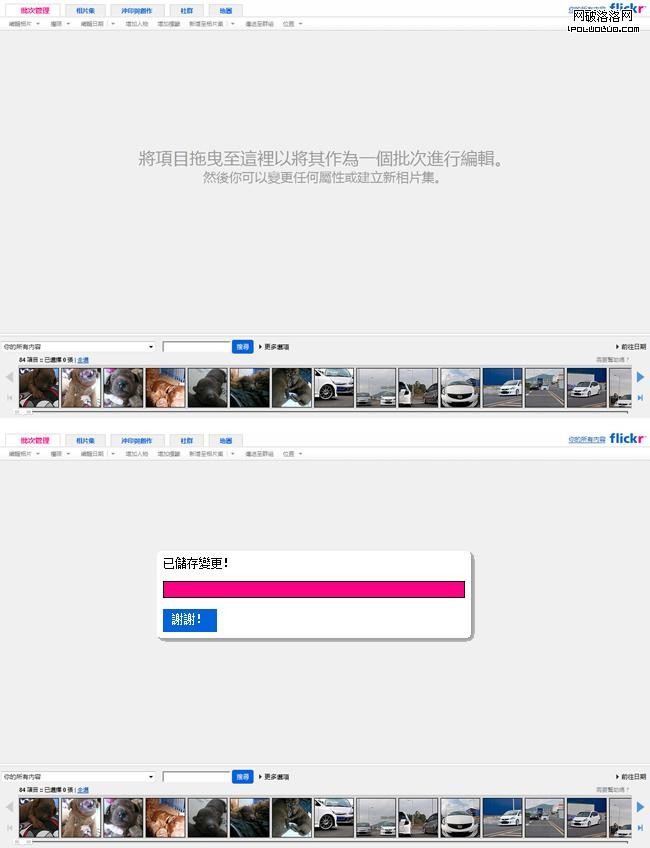
flickr批量管理的界面
(訪問 http://www.flickr.com/photos/organize)

Qzone照片上傳界面
(訪問 Qzone 的相冊>上傳照片)

Qzone個人中心動態
(訪問 Qzone 的個人中心)

以上的例子中,用戶在感知這些變化的過程時,可以預知到將發生什麼變化。
此外,在Flickr批量管理的界面中可以發現,除了等待過程的動態效果,更多的是,在鼠標經過可操作的位置時,動態效果暗示著區域中有可操作的元素,同時也暗示著如何去操作。
網頁中的斷續
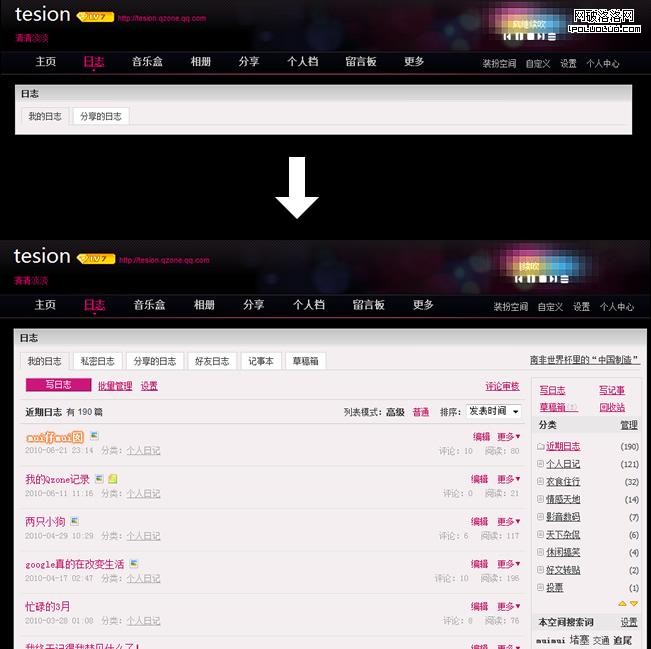
Qzone導航項切換的時候
(訪問 Qzone 的日志)

QQ農場偷菜
(訪問 Qzone 的個人中心>QQ農場)
有時候單擊偷菜,沒有反應;重復單擊很多次… 依然顯示“可摘”。

以上的例子中,缺少等待過程的提示,容易產生誤會,造成重復的單擊操作。
連續的好處
· 不打斷用戶的任務流──每個人都希望他的目標可以實現;用戶在每選擇一個操作時都希望當前的任務是連貫的。
· 讓產品設計更貼心,提高易用性
斷續導致的問題
· 斷續會讓人沒有預期、無法預知結果。
· 面對自動售賣機會憤怒、等待紅綠燈會不知所措、等電梯時焦慮…
· 網頁還沒有打開,重復點擊刷新。等待時間太長,離開網站。
· 網站的高級功能不知道怎麼用
…
網頁中為什麼會產生斷續的界面?
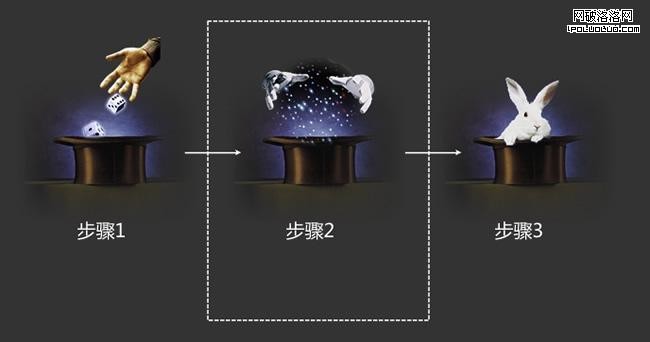
網頁的後台運作就好像變魔術一樣:

1. 用戶激發一個操作 ── 鼠標單擊一個超鏈接,從導航上的主頁切換到日志
2. 發送一個請求到服務器 ── 服務器收到請求,處理,返回結果
3. 返回一個結果給到用戶 ── 頁面內容刷新了
單從技術層面把內容呈現給用戶時,則只會有1、3;斷續的原因在於,2沒有呈現給用戶。
如何改善這樣的斷續變成連續?
簡單來說,讓“過程”有“提示”動畫。
這些過程包括:
· 鼠標經過
· 鼠標單擊
· 鍵盤
等操作行為,包括現在的觸摸屏設備。
“提示”動畫
Gmail郵箱載入界面

等待過程采用動畫的進度形式,減少用戶的焦慮;
等待時間過長時有其他的選項,使得產品更貼心。
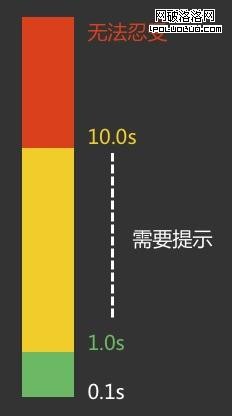
什麼時候需要提示?
對於網頁中的時間,大家比較認可的方式:

0.1 秒 在該時間內顯示反饋結果用戶是可以接受的。
1.0 秒 是用戶保持不間斷的思維流的限定時間,用戶會注意到這樣的延遲。
10 秒 是保持用戶關注當前對話框的極限時間。
·如果沒有特別的信息反饋超過0.1而少於1秒,他們會比較難以忍受。
·對於長時間的延遲,用戶會想在等待完成期間處理其它事務。所以需要顯示將要完成的時間(通常選擇進度條或百分比來表示),不然用戶期待會大打折扣。
什麼時候需要動畫?
· 隱喻的操作──文字鏈、按鈕、某個操作區域(鼠標經過高亮突出可點擊)…
· 等待的過程
· 操作的結果──下拉列表菜單單擊後展開的抽屜列表、拖動後的位置、刪除後將會消失…
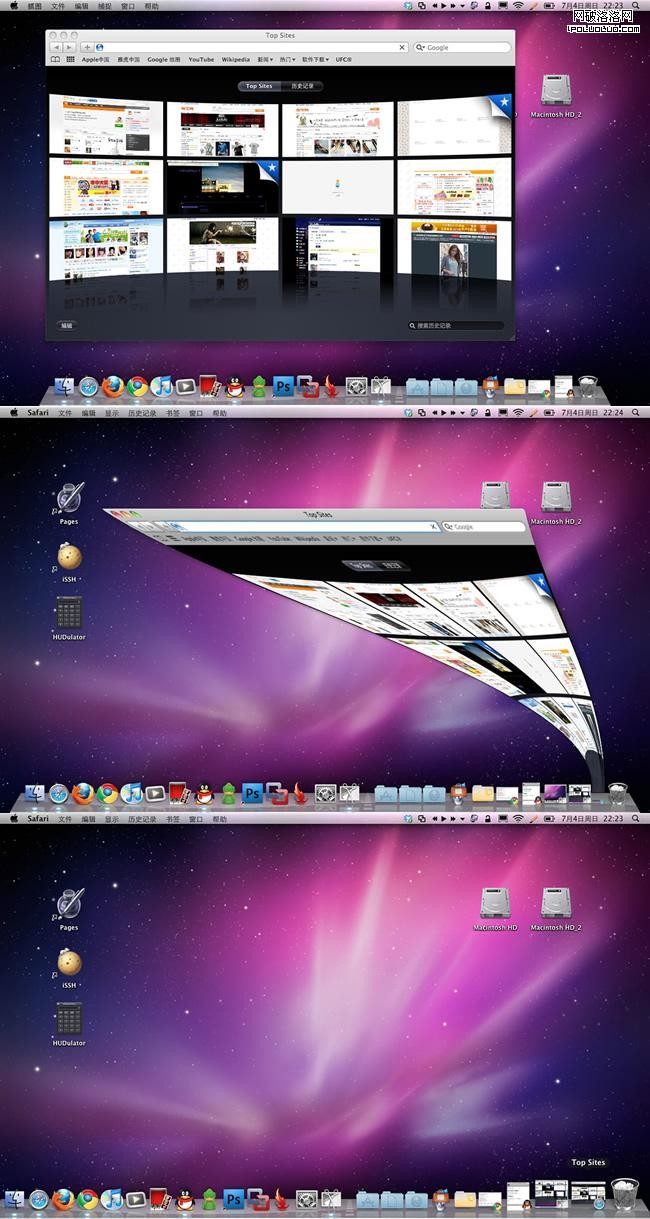
另外一個特別的例子:
Mac OSX系統中,最小化窗口時的動畫效果,告訴用戶最小化窗口的位置:

動態中的微妙設計
Android(htc sense)
單擊、選中都采用綠色高光的動態效果。單擊某個項目後,動態效果暗示著已經激活並運行了這個項目。

我經常有這樣的煩惱:
“我明明點了,怎麼沒反應?”,重復單擊嘗試。—— 用戶經常不確定是否已經激活了

缺少選項激活過程的提示──沒有一個動態效果告知用戶:系統正在處理請求。
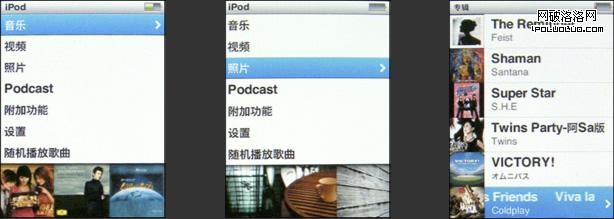
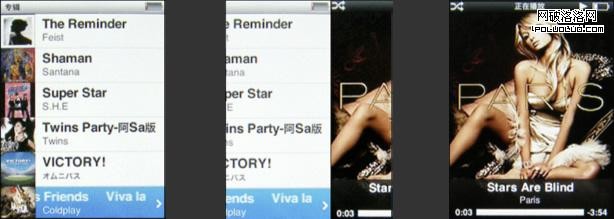
Ipod
單擊、選中都采用藍色高光的效果。表面上看,和android的操作效果毫無區別。

單擊音樂播放,這個過程偶爾需要花點時間等待,它將選中的效果一直呈現。

選中狀態的保留,隱喻了選項被激活── 使用中發現,將單擊的效果保留可以避免誤會。
不用冗余的激活過程提示──大多數人並不會覺得有延遲。一般情況下,加載過程只在幾秒之間(可接受的范圍)。
如何改善我們的產品?
紅綠燈例子中,在紅燈到綠燈的過程,添加以下某種方式:
1.最後幾秒會閃爍
2.加上倒計時
3.利用聲音快慢來告知,也方便了盲人
4.沙漏的形式
Qzone導航項切換的例子,可以添加等待過程的提示,避免用戶重復點擊或等待時間過長離開。
還有很多需要我們一起思考、探討的,如何讓產品體驗更貼心…