破洛洛文章簡介:Web app設計淺談 .

HTML5技術的強勢發展,為互聯網帶來的最大改變就是: web從“已死”的預言中回過頭來給Native app一記沉重的回馬槍,web app成為舉世矚目的明星開始走在各大公司研發的時刻表中。Google 、微軟、蘋果三大巨頭緊鑼密鼓地在web app的研發產品領域圈地設崗,並試圖建立以自己為中心的”雲“服務平台,企圖在web app時代到來的時候充當霸主。
本文將圍繞web app的設計,與大家討論幾點設計技巧。
什麼是web app?
Web app是一種通過網絡(如互聯網或內聯網)訪問的應用程序;也可以指計算機軟件承載在浏覽器支持環境下或使用浏覽器支持語言(如JavaScript)並依賴於web 浏覽器來渲染的應用程序。Web app的流行歸功於網頁浏覽器的普及,以及使用這一輕薄客戶端方便的用戶體驗。不必下載安裝就可以實現更新和維護,具有支持跨平台的內在屬性,是web app開始流行的關鍵原因。典型的web app產品包括web郵箱、web商店、wikis等等。
Web app的優點
◆通過兼容性浏覽器實現配置而不需要任何復雜的“轉出”步驟;
◆浏覽器應用程序幾乎不需要客戶端上的磁盤空間;
◆新功能從服務器自動傳遞給用戶,用戶自己不必升級程序;
◆可以輕松整合進入其他服務類web程序;
◆跨平台的兼容性
現階段web app還很難有一個設計原則
HTML5技術仍在發展中且發展尚不完善, web app作為該技術的產物自然也是在不斷試驗中進步;此外,web app還要依賴兼容性浏覽器更強大的渲染能力,俗話說“皮之不存毛將焉附”,在大家都期待的強大浏覽器出現之前誰也難以預言web app需要做成什麼樣才算是一個合格的產品。在這種行業背景下,web app還難以有一個所謂的設計原則,起碼現在還不構成總結一個合理設計原則的條件。
其實,所謂的設計原則本就是從已有的、典型的設計作品中倒推得出的。比如,解構主義設計風格的提出不是之前就有的,是理論家在分析總結了建築設計師蓋裡、埃森曼、特斯楚米等大師的典型設計作品,結合這幾位大師的設計理念後定義的一個流派名稱。所謂的解構主義設計原則也是從權威大師典型作品中歸納總結的; 設計原則出現後繼而可以對之後的設計起一定的指導作用。
因此本文不談所謂的web app設計原則,現從已經上線的優秀產品中選擇典型設計元素與大家討論分享,尋找可以借鑒的地方,並借此增進對web app產品設計的認識。
Web app界面設計的8個實用技巧
Web app用戶界面設計,核心是web設計;不過與一般意義上的web設計相比較,web app更加注重功能。為了在與桌面應用程序的競爭中展現其優勢,web app需要提供簡潔、直觀、快速響應的用戶界面,以便於用戶在任務操作中節省精力和時間。
1.界面元素隨需而變
力求簡潔明了是用戶界面設計的重要原則。在同一時間給用戶展示的功能越多,用戶需要尋找和思考的時間也就越多。同樣,界面中存在的選項越少,可用功能就越明顯、越容易浏覽。不過簡化界面並非輕而易舉,尤其是你不想減少應用程序功能的情況下。

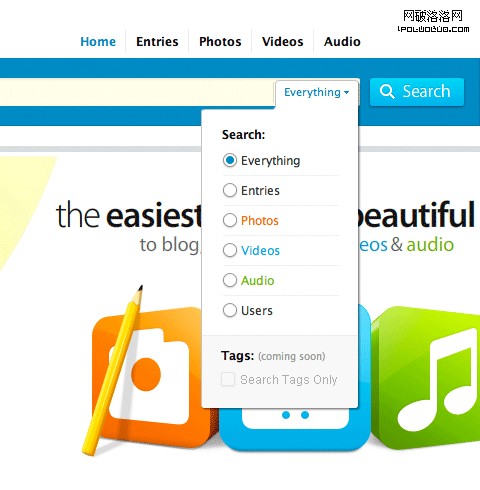
以Kontain搜索模塊為例,在搜索框中有一個下拉菜單,幫助用戶細化搜索范圍。用戶可以通過菜單選擇自己想要尋找的內容。該網站通過這些選項簡化了搜索框。
將高級功能隱藏起來是一種有效的簡化方法。搞清楚在界面中用戶最經常用的是哪些功能,然後把其他功能隱藏處理。這些可由下拉式菜單和控件完成。例如,搜索欄中的高級過濾器可以做成尾部的特殊下拉菜單樣式。當用戶需要這些過濾器的時候只需要幾次點擊就可以使用。決定哪些功能保留展示哪些需要隱藏起來,並不是一個簡單的工作,需要取決於功能控件的重要程度和被使用的頻繁程度。

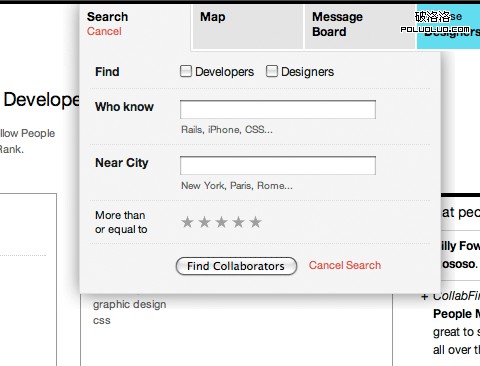
擅長如此處理的還有CollabFinder, 如上圖。用戶點擊搜索鏈接後並沒有被馬上帶到其他頁面;搜索框控件下拉下來,允許用戶在當前頁面內直接進行搜索操作。這樣的設計方式,既保持了用戶視覺焦點的穩定,又使得整個頁面在不使用某個特定功能的情況下簡潔清爽。
2.為模態窗口增加邊緣陰影
彈出式菜單和窗口周邊的陰影不僅僅是為了視覺美觀。陰影一方面增大了菜單或窗口的尺寸,有助於將菜單或窗口從背景中區別開來;另一方面通過灰度化的邊緣陰影可以屏蔽背景內容的噪音干擾。
這個技巧根植於傳統桌面程序,幫助用戶將注意力集中在彈出的窗口。由於很多模態窗口不容易從桌面程序內容頁面中凸顯出來,陰影可以使它們看起來具有立體效果、仿佛懸浮於其他內容之上,於是拉近了模態窗口與用戶的距離。

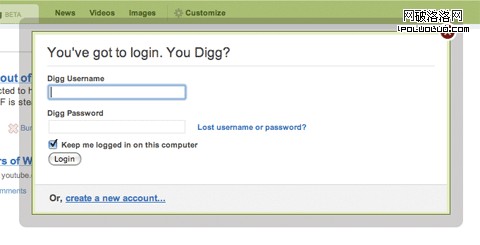
如上圖,Digg的登錄窗口邊緣擁有厚厚的陰影,對下面內容的視覺噪音起到了有效的屏蔽作用。
為實現這樣的效果,設計師往往將透明的PNG背景圖片作為容器,再把內容填充到容器中,同時等距離填充彈出框各邊緣。或者使用具有透明邊框的背景圖片,並將內容框絕對定位在其中。另外,也可以使用基於JavaScript的lightboxes命令或者CSS3中的 drop shadows命令,但需要注意浏覽器是否支持。
3.空白狀態時告訴用戶可以做什麼
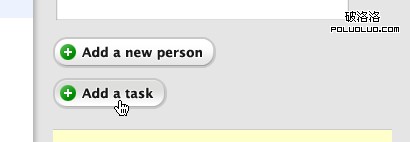
當設計web app的時候,不僅需要關心一般情況下的信息展示,還要確保界面在空白狀態時表現良好、具有指引作用。頁面中還沒有產生任何信息的時候,可以在空白區域放置一條幫助信息告訴用戶如何開始。例如,一個項目管理的應用程序主頁會列出用戶的項目,假如還沒有什麼項目信息,可以為用戶提供一個項目創建頁面的鏈接。即使這個頁面上已經存在了這樣一個功能按鈕,一個額外的幫助並不會有什麼妨礙。

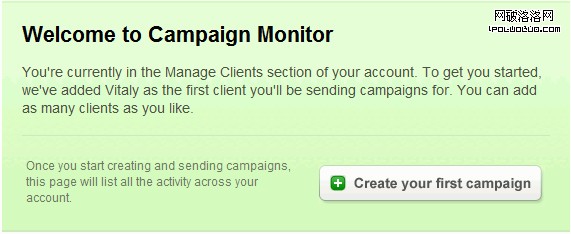
如上圖,Campaign Monitor在右邊方向提供了一個建立新信息的快速入口。

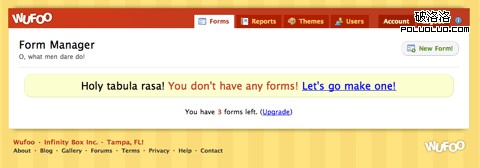
Wufoo的表單頁面有醒目的、友好的信息鼓勵用戶去創建新的表單。
這個技巧可以有效地鼓勵用戶試用該服務,並在注冊後立即進行使用。通過應用程序的單一操作步驟可以幫助用戶理解這個應用的優勢以及對他們是否有用。
此外,只為用戶展示最重要的功能選項也很關鍵。一股腦的將眾多功能傾瀉給用戶並沒有什麼實際意義。需要牢記的是,用戶通常想從應用中獲得或多或少的信息,但卻不想跳進細節中,用戶沒有時間也沒有興趣。
在空白狀態中激勵用戶,可以顯著地降低用戶的流失率,並幫助潛在的用戶更好的理解程序系統是如何工作的。
4.Button狀態積極反饋
許多web app擁有自定義樣式的按鈕。默認的輸入按鈕可能不適合某些情景,文字鏈接有時候看起來又太含蓄。需要注意的是,把鏈接做成Button樣式的時候,它們就應該有button的表現形式。比如,在點擊button的時候它們應該會出現被“壓”過的樣子。這不僅僅是純粹的視覺變化。及時反饋給用戶,可以使web app感覺起來更靈敏,與桌面應用程序的用戶體驗更接近。
可以使用CSS添加按鈕的“pressed”等狀態,實現在不同狀態下顯示不同背景圖片的功能。

例如Highrise中的按鈕,在鼠標指針點擊的時候會呈現 “pressed”狀態效果,為用戶提供了靈敏的反饋感受。
5.使用上下文情境導航
在既定的情境下考慮用戶希望看什麼、需要什麼是非常重要的。不需要在每一個地方都放置相同的導航控件,因為用戶不是在任何情況下都需要它們。
上下文情境導航最好的一個例子就是Office 2007中,原先默認的工具欄集合被換成了帶狀控件形式。每一項tab控制著一組相關聯的功能,如編輯圖形、校對或者簡單書寫。
Web app可以從這種上下文情境導航中獲益,僅展示用戶需要的、而不是所有可用的功能,從而保持用戶界面的整潔清爽。

例如上圖中,Lighthouse 有非常典型的tab導航菜單;然而,在tab導航欄的下方它還有二級導航,在這個二級導航中只顯示網站活躍部分的相關條目。
6.更加重視關鍵功能
並不是所有的控件都擁有相同的重要性。例如創建一個新的條目,頁面中會有“創建”“取消”兩個button. 這裡的“創建”就要更加重要些,因為這是大多數情況下用戶即將要做的事情。極少的情況下用戶才會去點擊取消。雖然這兩個控件並排放置,但是不要給予相同的重視程度。
為了將注意力引導到“創建”上,我們可以嘗試使用不用的風格或樣式。一種方式是將“創建”設計成button樣式,“取消”設計成文字鏈接樣式。另一種方式是在視覺上使用使用不同的顏色,並使button略有凸起的效果。這樣便於抓住用戶的目光。

例如在Google+創建新圈子的彈窗中,創建按鈕在視覺上具備了更加醒目的效果,擁有該頁面中更高的重視等級。
7.嵌入視頻
雖然圖片和文字是向用戶介紹應用程序功能的很好的方式,但如果資源允許的話,視頻將是一個更優方案。近年來視頻在網絡上的使用越來越頻繁。Web app的截屏視頻經常被使用在營銷網站中來展示產品的功能;然而這並不是視頻使用的唯一方式。

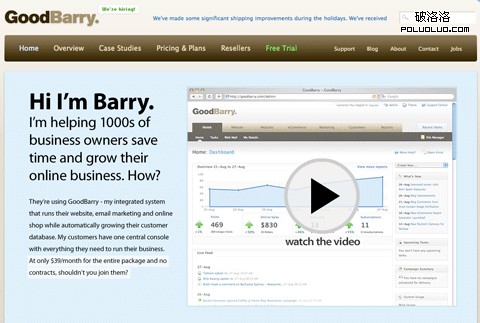
GoodBarry 在其首頁中使用截屏視頻來展示產品。同時它還在應用中嵌入了視頻來指導用戶如何去開始。

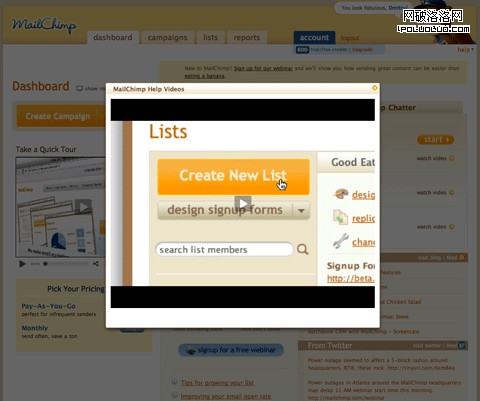
MailChimp在管理面板中使用教程視頻以幫助新用戶。
一些web app使用內部嵌入的視頻幫助用戶了解產品的特定功能。視頻是快速演示產品如何使用的絕佳方法,因為與文字相比視頻更容易被用戶所接受,而且視頻可以使用戶准確地看到需要做什麼,更加清晰。
8.讓升級或降級的提示簡潔、不擾民
在很多互聯網產品中都會有不同權限的用戶賬戶存在,比如郵箱、空間、網盤存儲、SNS產品等。在用戶擁有了一個賬戶後,他們可以對賬戶進行升級或降級。如何設計界面來提示用戶他們可以升級而不去干擾用戶的工作流程呢?設計師肯定不願意在應用程序之外完成這件事情,這樣的提示應該是和app是無縫連接的,而且最好是讓用戶感覺方便。因此升級賬戶的提示最好放在app內完成。
通過幾個例子我們了解一下升級賬戶的處理方式。

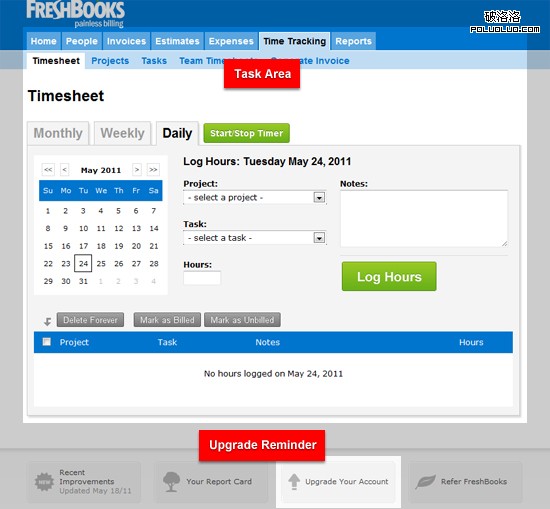
FreshBooks 的升級提示是一直存在的,被放置在了web app的底部。如上圖。由於提示是在界面的工作區以外的位置,並不會對用戶的工作流程造成影響。

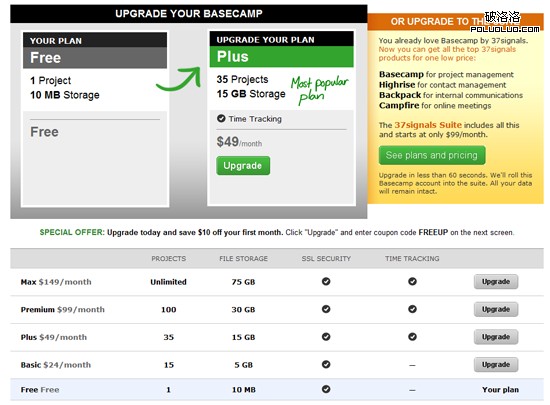
在Basecamp的升級提示中,用戶可以很清晰地得知升級後將會有哪些變化。請看上圖。

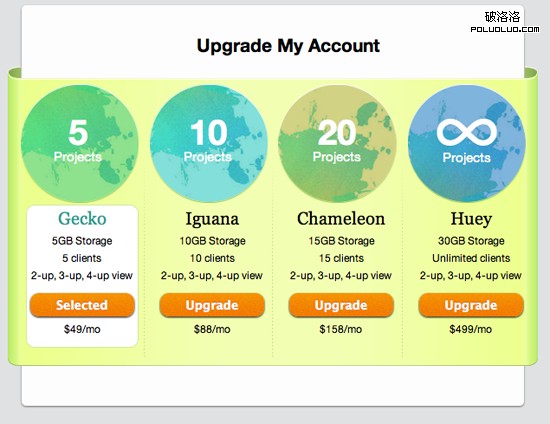
在CompVersions中,各種升級後的變化情況很直觀 ,整個頁面簡潔清晰。請見上圖。
總結
Web app的設計細節遠不止上文中提到的這些,本文只算作抱磚引玉,希望大家可以在已有的優秀產品中發現更多思考的觸發點。當我們習慣了走馬觀花地浏覽其他公司產品的時候,我們已經對太多的東西習以為常;當我們開始設計用戶界面,開始處理細節的時候,卻時常會有拿捏不准的感覺。如果平時多總結一下其他產品(不一定拘泥於自己的產品圈子)的細節亮點,相信很多東西在實際工作中可以為我所用。
- 上一頁:項目翻頁設計理論分享
- 下一頁:WEB視覺設計:折疊的圖形文字設計技巧分享