
設計要注意火候,這個問題對與我們做設計的人來講,應該是一個老生常談的問題,而且坦白說,裡面沒有太多建設性的東西,所以本文面向各個段位的設計師,主要的目的呢,是想通過分享個人過往在設計工作中的一些經驗教訓發現問題,同大家一起共同溫習設計的基礎,可能觀點不盡成熟,所以還望大家寬容~
我覺得設計好比燒菜,控制好火候對燒菜來講很關鍵,舉個例子,比如燒一條紅燒鲫魚,前半段的時候煎炸為主,所以火力一定要旺,等炸得差不多的時候呢轉為小火,改炸變煮,因為炸過的魚外面是熟的,裡邊還不一定熟,如果還用大火猛燒的話,等裡面的肉熟了,外面燒焦了,好好的一條紅燒鲫魚就廢了,這是燒魚,如果換做燒酸辣土豆絲又不一樣了,先用小火鞭一會,讓油浸透土豆絲,不然的話土豆絲會把鍋子粘住,接著改猛火燒,因為如果火力不夠,燒出來的土豆絲不夠脆,所以不同的菜需要掌握不同的火候。
我們設計產品的道理其實跟做菜差不多,首先不同的產品要使用不同的火候,其次,毫無疑問的,這麼做的目的就是把這道菜做到最好吃,設計產品的目的說到底就是服務產品,用設計語言把產品視覺化,所以一個好的產品設計,它的設計不一定是最精彩炫目的,但一定是最適合這個產品的。

什麼是平面設計三要素?我在網上搜索了一下,平面設計的三要素是:圖形,文字,色彩;我之前沒去查網頁,於是自己發明了一個我認為更符合我經驗的設計三要素:元素、布局、創意。元素包括文字、圖形、色彩,布局就是這三個元素的布局,創意,就是通過使用適合的元素布局把內容用一種有效的形式表達出來。所以說設計就是通過對這三個要素有機的排列組合完成設計工作。所以當我們在設計工作中出現問題的時候,其實就是這三個要素當中出現的問題。接下來我就通過實例,講一講元素,布局和創意。分享案例主要以我比較熟悉的圖標和平面廣告為主,我覺得圖標就好像一個濃縮的平面廣告,在這麼一個小小的圖標裡邊包括了設計的三個要素,所以它完全具有代表性

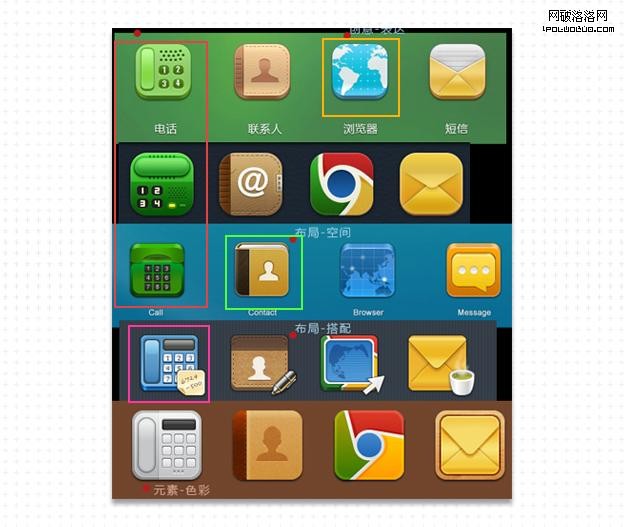
我們先看一下上圖miui手機主題大賽的一些作品比較,我在網上搜集了這些例子,比如紅框處,這裡有三個意思一樣的圖標“電話”,三個的創意都到了,很直白的把電話這個意思表達出來了,但是相比之下,一和三兩個設計元素的造型和布局都有問題,第一個平了點,沒有層次,第三個,細節刻畫不到位,所以相比之下第二個在元素布局上是比較優秀的;再看黃框處圖標,本身是浏覽器的意思,可是當我看到它到時候,第一感覺他更像地圖,所以他在創意表達上是有問題的;綠框的圖標最大的問題是元素和布局,人像太小了,整體布局不夠飽滿;粉色框的圖標也還不錯,但考慮到這次設計的對象是手機的界面,要考慮圖標縮小後的清晰度,加了個便簽上去,一是看不清,二是元素布局上有點畫蛇添足,意義不大;左下角黑白的那個電話圖標元素的色彩搭配上用得不是很妥當,整排都是暖色和復色,這個黑白色的圖標搭配整個組合上不是很和諧;

上圖這套美味組合圖標挺有想法的,,創意主題都很鮮明,可能這次比賽的名字叫miui手機界面主題設計大賽,主題設計大賽,所以這兩個字可能就迷惑了部分參賽設計師絞盡腦汁另辟蹊徑,拼了命地想創意,脫離了設計的目標對象,從手機GUI的屬性上講,他的基本點就是易用,包括很多的平面設計,傳達產品目的應該都是商家們考慮的第一目標,任何創意也是離不開這個基本點的;

再來看一下上圖這個中國剪紙風格的圖標主題,創意不錯,每個圖標設計者都有細心的提煉,而且相比前面那個更好讓人理解,但是,同樣的問題是這樣的創意可能滿足了一部分人的趣味,而很難讓廣大用戶都滿意,學習成本太高,這是他的問題,不過這個設計可以作為輔助的皮膚主題供用戶下載使用
通過剛剛講的元素、布局、創意三要素,可以明白設計中碰到的各種問題就是這三要素出了問題,要說造成這種問題的原因呢,有很多,我就舉典型的兩點,第一點是簡單問題復雜化,第二點是抓不住設計核心,咱們先說第一點。

第一點簡單問題復雜化,例如上圖,3D元素雖然技術性挺高,不過可惜這裡沒運用好,圖標太寫實,細節太多余,缺少提煉和概括,這就是簡單問題復雜化了,所以說,設計技法只是一種手段工具,只有使用得當才能發揮他的威力。

上圖阿裡巴巴的公益環保海報,意思是大家要保護我們的環境,每個人都要自覺自律,不然到頭來還是自己吃虧。客戶對這個創意非常喜歡。海報的創意很好,並且通過這個創意采用的元素也很相稱。元素的造型其實手法很普通,這個海報贏在創意,簡單的設計手法已經很好的體現環保這個主題,大人小孩都能夠接受,所以當我們面對一項設計任務時,我們最先考慮的還是它本身的氣質屬性,簡單並非粗糙,掌握好設計的火候才能事半功倍。
第二點:抓不住設計核心

大家先比較一下上面兩組海報,A是老羅英語培訓機構的海報,B是一些傳統的英語培訓機構的宣傳海報,不知道大家有沒有看過老羅的一個勵志創業演講視屏,裡邊就講了這一段,老羅說得也沒有錯,看下海報A,第一個是一個避孕套,文案是:人民幣一塊錢在今天還能買點什麼?或者,也可以到老羅英語培訓聽八次課,視覺上很抓人眼球,創意挺新穎;第二個,也很干淨的三個小人,1280元暑假住宿班打架報名中,創意獨到,招生培訓這個主題很鮮明,右邊這些傳統的英語培訓機構的海報相比之下顯得很土,把老羅這些又干淨又有趣的海報放在右邊這些傳統的海報裡邊,更醒目,更吸引人,這也是老羅對自己的海報贊不絕口的原因, 於是我拿著這兩組海報給我女朋友看,我問他,如果是你看了這兩組海報,你會選擇哪個培訓機構?她說選海報的話很喜歡老羅這一套,但是真選學校的話她還是會選擇那個英孚或者環球雅思,也就是右邊哪一組。問他原因,他說他們更像學校,感覺更值得信任。
本身老羅的這組海報是很不錯的,因為不論使用的元素,或者創意,都很好的支持了“招生宣傳”這個內容,再看右邊傳統的培訓機構海報,密密麻麻的字,亂糟糟的排版,千篇一律的星條旗和外國人,確實顯得平庸,而也就是這麼普通的招生海報,他們卻正好具備一個教育機構應該有的特質:實力,專業,品牌,。 老羅的海報沒有根據行業特質去設計海報,也許是太有趣了,反而讓人覺得過於浮誇,失去了人們觀念中一個教育機構應該有的嚴謹。
就好比談到金融就想到美元金條,談到歷史就想到萬裡長城一樣,設計的時候,如果輕易的去改變人們腦子裡約定俗成的東西,是有風險的,所以我想起以前有個大學老師說過,當你在做一個設計的時候,沒有什麼很好的頭緒的時候,你索性根據設計內容,先用同類的元素去堆積塑造好了

上面這個平面廣告內容是英國天空電視HD高清頻道,拒絕低分辨率,低分辨率跟足球運動不好聯系,沒有下面的中文注解很難看懂,所以要打個折扣。所以當我們再做設計的時候,比如做了一個自認為很有創意,很有趣的設計的時候,也要好好想一想,它是不是扯過頭了,所以大家平常看電視或者其他廣告的時候,可以拿出批判精神。

設計就像燒菜,而設計本身就像這棵樹一樣,有樹葉,樹枝,樹干,三者都在努力地為“樹”這個概念默契配合,樹這個名字是他們有機組合的結果,元素和創意就像樹葉樹枝,布局就是這個設計之樹的樹干, 所以呢,設計也是有生命的,就像這棵樹的根一樣。它也有個成長過程,比如嬰兒期,少年期,青年期,中年期,老年期,所以明白這一點,對控制設計的火候也是有幫助的。
 先給大家講個案例:上面這個形象是之前公司為阿裡巴巴設計的吉祥物阿牛。阿裡巴巴這個公司常常會把吉祥物應用到各種禮品上面,送給員工和客戶,為阿裡巴巴做廣告,我負責設計阿牛的各種衍生品,比如下圖的殺人牌,或者星座卡片,扇子台歷等等等等:
先給大家講個案例:上面這個形象是之前公司為阿裡巴巴設計的吉祥物阿牛。阿裡巴巴這個公司常常會把吉祥物應用到各種禮品上面,送給員工和客戶,為阿裡巴巴做廣告,我負責設計阿牛的各種衍生品,比如下圖的殺人牌,或者星座卡片,扇子台歷等等等等:

都是這種類似風格的設計產品,反應也很好,有時候覺得老是這些花樣挺膩的,,下一步怎麼包裝?怎麼樣設計一些新的風格,這是我當時在想的,正好接下去有一個任務,是做一些阿牛新的設計,應用到鼠標墊、筆記本內膽包、還有書包上,於是我找來一些名氣大的平面形象包裝做參考,比如米老鼠。
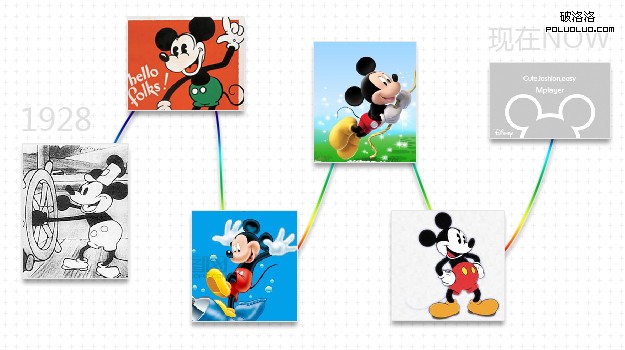
米老鼠跟這個阿裡巴巴的吉祥物的屬性挺相近的,它的包裝風格非常豐富,當我看到右邊米老鼠那種抽象的設計的時候,感覺很有意思,就按照它的思路做了一批類似這種幾何抽象的阿牛形象。完了拿去交差。
老板首先肯定了我的開拓精神,然後跟我說,再重做組!。。。我嚇一跳,我覺得米老鼠都那麼干了,阿牛這個形象為什麼不可以呢。等他看完我找給他的米老鼠的分析的時候,他說明了為什麼現在不適合這麼設計的原因:

米老鼠今年83歲,這個形象經歷了漫長的改變,他做廣告,又拍動畫片,服裝店裡的體恤上有它,游樂場裡的氣球上有它,甚至小孩子的內褲上都有米老鼠,這個形象早已深入人心了,就算只是三個圓圈,大家看到他,都能產生豐富的聯想,阿裡巴巴這個吉祥物離這一步還很遠,現在我們要做的就是加大火力把這個形象打造得更立體,更有厚度,不斷豐富他的設計風格,等哪一天這個形象的名氣大得男女老少都知道了,怎麼抽象都行,所以現在這種抽象的風格可以成為輔助的圖形打配合,但是肯定還不適合成為設計主體。
以上就是本人設計生活中比較記憶深刻的設計經歷,不一定正確,大家心裡要有自己的判斷,希望大家通過這些事件,能夠提煉出一些經驗教訓。可能這些東西大家都懂,可是往往說得挺容易,做起來卻很難,包括我自己,今天雖然說了那麼多,但是每次接到新的設計任務的時候還是常常控制不好火候,掌握不好度,所以除了在平時積累設計硬件技術之外,也要多看多思考,提高自己的審美能力。