網頁設計技巧:炫彩和透明風格的網頁設計
編輯:關於網頁技巧
炫彩和透明風格的網頁設計是我個人喜歡的設計風格之一。下面的設計作品和教程是我接觸和收集到的這一類的設計風格的代表。這些作品和教程可以在我們動手創建個人的網頁設計時給我們以啟發,並且教會我們實際實現的技巧。總結起來,這些設計有著如下共同特點:
一、非常漂亮的抽象背景圖片,內容以光暈、煙霧類為主。這些圖片有著非常好的漸變,可以很好的和網頁背景色融合在一起,便於後期代碼實現實際的效果。在站酷上搜索這一類的素材,你會發現很多非常漂亮的圖片可以用到你的設計上。
二、簡潔的排版和字體。你會發現這一類設計頁面上文字內容普遍較少,目的是突出吸引人的背景圖片。元素與元素之間會留有充分的空間,這樣會讓網頁看上去更有品味。文字會直接放置於背景圖片之上,很少有過多的裝飾元素。文字字體經常使用線條較細的字體,這樣會更加凸顯簡潔干淨的風格。
三、透明的內容區域。我理解,透明的元素不但給人高端、干淨的感覺,還讓背景圖片能夠透過元素凸顯出來,減少因為元素的遮擋從而讓原本漂亮的背景失去吸引力。
四、1個像素的高光。這樣的細節絕對不可忽略,因為它給你的設計增加了品質感。只有在細節上做很多的工作,才能做出不一般的作品。
以下是這些設計作品和教程的截圖:
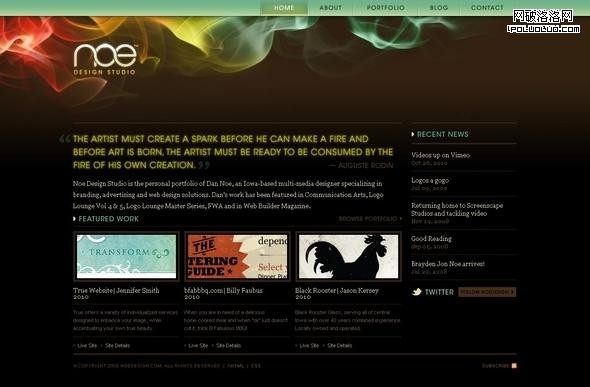
1、Noe Design Studio

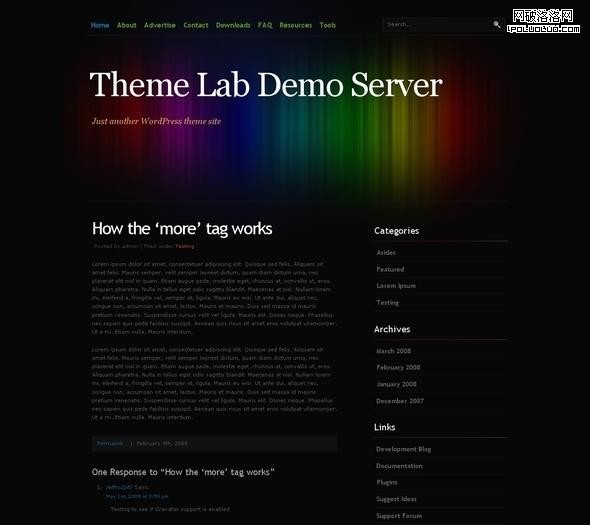
2、ThemeLab

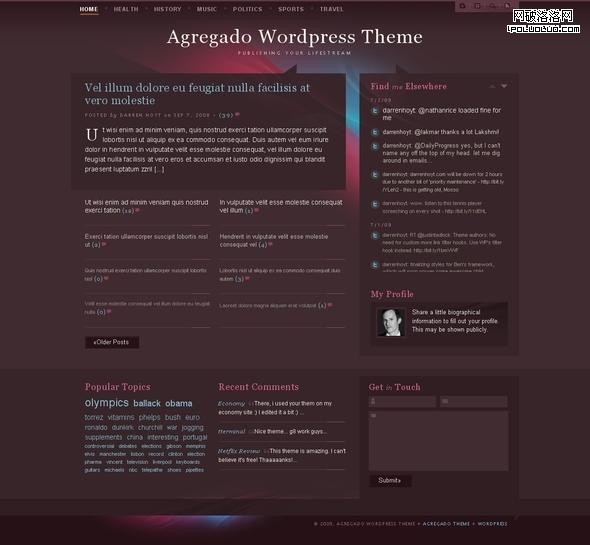
3、Agregado

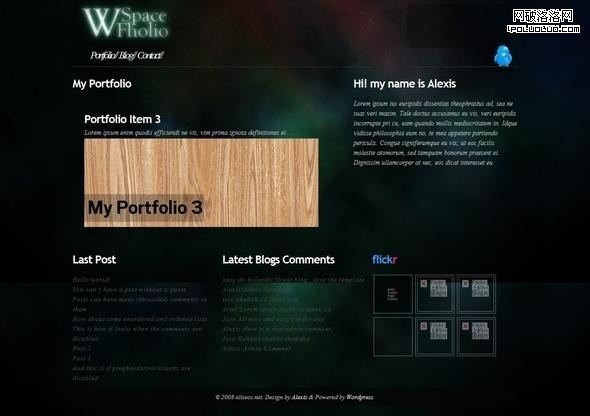
4、WP Fholio

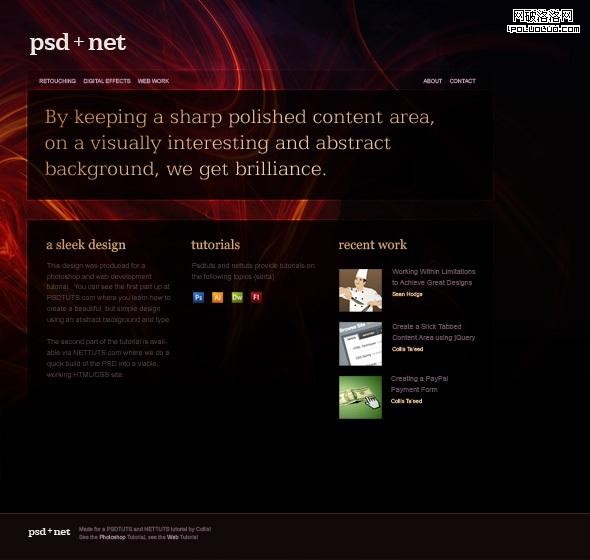
5、教程PSDNET

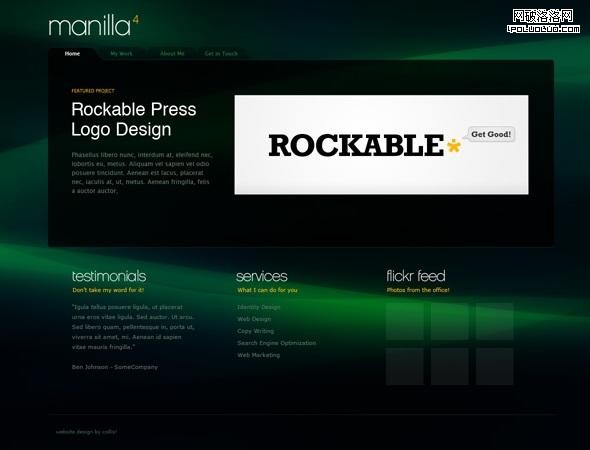
6、教程Manilla

小編推薦
熱門推薦