網頁制作Webjx文章簡介:手機輸入法:鍵盤布局那點兒事.
輸入法,我國一個神奇特色的存在。
在國內,手機輸入法可能是玩家用得最多的應用了。但凡是紅紅火火的操作系統,像Symbian、Android、iOS等平台,都可安裝第三方輸入法。由於原生中文輸入的種種不給力,這給了大量廠商開發輸入法的動力和機會。
本文這次只談針對觸屏手機設計的輸入法,而由於其博大精深,這裡我只談談輸入法鍵盤的布局,而且還是觸屏手機的。
T9與全鍵盤
這兩種大概是日常生活中接觸最多的鍵盤了。原生的Windows Mobile自帶的輸入法便是全鍵盤布局,iOS更是如此。T9自不必說,相信每一個玩家,總有那麼幾部數字鍵盤手機,享受過指尖飛躍的快感。
問題來了:這兩種鍵盤,哪種更便於輸入?
我的答案是這樣的:對於英文輸入,全鍵盤的優勢巨大;而在中文輸入這裡,T9是大多數人的“掌上啟蒙”。
對於中文輸入,我還有更多的要解釋的。為什麼能肯定T9輸入中文的便利呢?首先,受制於手機小巧的身材,硬要在屏幕上塞入的情況全鍵盤,無疑是個技術活兒:
太大了,容易遮擋頁面,造成視覺上的不適,且沒有顧及到手機屏幕大小不一的尴尬情況——本來屏幕只有三寸,還非得用全鍵盤,整個屏幕的內容區域,會感到壓力很大;
太小了,對於電容屏這種“指尖操作”的玩意兒,想要精確點擊鍵位,確實難為用戶了。而且對於頻頻出現的“誤操作”,會使用戶對輸入過程本身產生厭煩心理,不可;折中選擇鍵盤大小呢?對不起,輸入法不是買菜,“討價還價”式的中庸思想,是荒唐的。
所以T9由於其鍵位少的特點,可以放心地將主要按鍵擴大,便於用戶點擊,減少失誤率。而且,鑒於目前大多數觸屏手機用戶,或多或少以前都接觸過數字鍵盤手機,這樣的鍵盤布局,確實可以順承以前的輸入習慣。如果你說“全鍵盤不是更順承麼”、“電腦上不就用全鍵盤打字的麼”等話語,我會說平時人用的是雙手打字,到了智能手機上,“十根手指”會銳減到“雙指”或更少的數量,其中的習慣,並不會那麼順滑的傳承下來的。T9在中文輸入這裡,可謂優勢巨大。


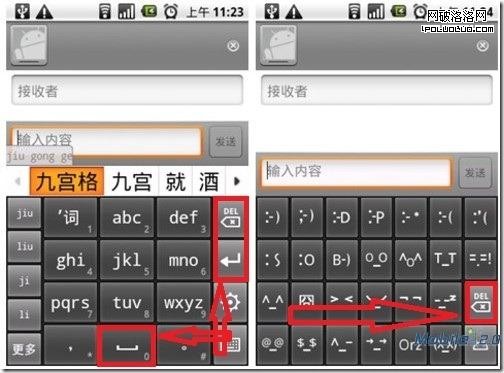
qwert全鍵盤(左圖)在輸入英文方面有得天獨厚的優勢,T9(右圖)在輸入漢字上當仁不讓
選字區域的設定
輸入完成後,我們會面臨“選字”的階段。我認為這個階段分為這兩部分:截取拼音和選擇字符。它們有個共同的特點:需要處在一個顯眼的位置。
這就比較好理解了,當你辛辛苦苦打完字後,總不能尴尬的尋找選字區域,作呆若木雞狀。這時一個優秀設計的選字框,不是跳出來以博得人眼球,來吸引注意。而由於目前大多數輸入法,對拼音有著良好的斷字,少數情況是需要用戶手動選擇拼音的。
所以它們的關系是這樣的:選字>選拼音。
並且選字框應該是在這樣的位置:1.符合邏輯習慣。2.不影響內容
什麼叫符合邏輯習慣呢?這就像平時玩游戲做任務一樣,沿著線索找到目的地,這麼一個過程。於是我們可以發現,現在大多數手機輸入法,它的選字框是這樣的:位於輸入區的上面,很符合人的習慣。並且在發短信的時候,我們可以發現,選字框的位置,恰好可以幫助人,與已經輸入的內容聯系起來。
但是有許多時候,我們所希望輸入的字,並不會出現在選字區域。我們通常會做這麼一個操作:翻頁,以查找字。
又出現一個問題:怎樣能讓人快速找到候選字?
首先,應盡量降低人為翻頁的頻率,一個顯而易見的道理就是:你所做的一切是為了提高效率的。少量的翻頁背後是高效率的進程。最簡單直白的辦法就是,使選字框中的候選字(詞)出現得多。但也不可過多,密密麻麻的排列會亂了人的眼;過少,明顯違反“降低翻頁頻率”的目的。解決方案不是“取得兩者間的平衡點”,而是有效利用鍵盤的空間結構:典型的例子是百度輸入法“候選字占據輸入區”的做法。但占據了輸入區則意味著,用戶無法及時修改輸入內容,這確實是個蛋疼的問題(iOS自帶的中文輸入法則不存在此問題)。
標點的位置
問題是這樣的:當你需要的時候,這些該死的“小符號”應出現在哪裡?
按照PC上的輸入方式,最常用的標點——逗號,是在鍵盤右下角位置的。因此當我們在手機上敲打這個符號時,應該下意識地向下方窺去——當然,大多數全鍵盤輸入法都是這麼做的。但無奈手機屏幕大小受限,你總不能指望把電腦上那套“Shift+組合鍵”生搬到手機上來。所以,正解是盡可能有效率地利用每一平方厘米,又得與字母鍵劃清界限,常用符號右下角是必須占據的。
“,”、“。”、“?”——頂多是這些標點讓用戶無需跳轉頁面,順理成章出現在右下方。至於“非明星標點”,理應設計一個符號鍵(最好位於類似PC上Shift鍵的位置,便於引導用戶),將它們塞進去。
對於T9,情況就大不相同了。如果順著沿用以前數字手機輸入習慣的話,大多數情況是使用“1”或“*”來選取標點,現在是觸屏手機時代,設計出來的T9鍵盤有1——9鍵,就已經夠好的了,至於原來手機最下排的鍵:“*”“0”“#”,應該堅決省去——至少也得換成別的鍵,不能莫名其妙出現這幾個標識。而“1”鍵的地位就比較微妙,雖然打字主要靠的是2——9鍵,但3*3的排列卻極具對稱美感。
這個時候,把“1”去掉像是個極不明智的行為,不如就把它設定成“標點鍵”吧。也不要把“1”去掉,不然1到9本是單位數中的翹楚,缺一個“1”顯得別扭萬分。至於那些常用標點(“,”、“。”、“?”),可以放在由“1”(假定是符號鍵)調出的“標點框”中,按頻率排列位次,比如“,”、“。”、“,”、“!”、“…”的排列,就是按照輸入頻率排列的。但是這樣做對於輸入“,”這樣的標點,則明顯增加了不必要的一步操作(點擊符號鍵)。

大多數輸入法會將常用標點放在鍵盤下方,符合習慣
功能鍵的位置
這裡指空格鍵、刪除鍵和回車鍵的位置。
- 空格鍵:一般應位於底部中間區域,習慣成自然。
- 刪除鍵:右上角,依然習慣成自然,就連S60的”c“鍵,依然是位於右上角的。
- 回車鍵:中間右側。
總結:這類鍵我認為秉承PC的位置最好,無需記憶,讓人下意識就能找到,這才是最方便的。

功能鍵最好移植PC上的位置,降低用戶學習成本
中英混輸的尴尬
正如前面說到的,全鍵盤適合英文,而T9更符合中文輸入習慣。當你遇到需要頻繁在中文和英文間,來回輸入的情況怎麼辦。來回切換?一個風格收放自如、大開大合如全攻全守,一個風格輪轉緊密、對稱標准如防守反擊。剛剛眼前還是Windows,轉眼就變成了Linux,你不覺得別扭麼。那麼就使用T9?就那個輸入英文的效率……別逗了。全鍵盤,你知不知道在公交車上打了很多字後,突然顛了一下,前功盡棄是什麼感覺。好吧盡管我把切換鍵盤描述的那麼不堪,但我還是相信大部分人會使用這種方式的。但我總希望它能再優秀一些。
自定義的鍵盤
這只是一個個人想法:就像WOW裡插件的“一鍵換裝”一樣,你可以自定義按鍵的位置,從而定制一個符合自己輸入習慣的鍵盤,並且可以在多個“鍵盤”中自由切換,以應對不同的環境。
聽起來很美?的確是這樣,那麼它會大面積的收獲贊譽麼?肯定不行。作為一種功能,它太過高端,以至於對某些普通用戶來說,這個功能讓人懊惱,甚至困惑——他們需要這個麼?也許大多數人只是想要一個簡單,易於上手的輸入法罷了。花太多時間定制個人習慣,那是Geek的行為。Linux在一些人口中很完美,卻遠遠趕不上Windows的份額。
“不要給用戶太多選擇。”喬布斯語。
尾聲
文字揭開的永遠都是行業的冰山一角。在這個問題上,現在我只明白一點:包括布局,所有的一切都應該使文字輸入變得快捷。
PS:向所有優秀輸入法的工作人員致敬!