網頁制作Webjx文章簡介:icon小教程之圖標細節的繪制.
今天通過一個簡單的game圖標的繪制教程,和大家分享在繪制過程中細節的處理和一些畫圖標的心得,好的,我們開始吧!
Step1
首先要定好圖標的透視,這是非常重要的,這關系到圖標的整體美感,透視本身也可以很好的表現圖標的細節,為了透視的真實,可以通過3D軟件或者平面軟件中的一些的透視功能來實現。整體框架搭好,開始接下來的繪制。

Step2
先大致的鋪上一層“控制板”的顏色,這裡需要注意一些基本的光影漸變,以及邊緣的處理。

Step3
這一步我們將通過一些光影效果來刻畫“控制板”的結構,主要是強化一些重點區域的光線效果,比如面板玻璃的光澤和外框的金屬質感,當然還有邊緣細節的處理,硬朗的邊框也是質感表現的重要部分。

Step4
添加高光,表現面板玻璃的質感,對底部進行一些光線的細節繪制。

Step5
為了使面板更豐富,可以繪制四顆螺絲來變現一些真實性。然後可以繪制一些面板內部的邊緣結構來表現玻璃的半透明效果,至此,“控制板”初步完成。
注:因為四顆螺絲是一樣的,建議大家把畫好的螺絲轉換為智能圖層再復制,這樣可以很方便的編輯它的樣式,還能隨意調整尺寸,避免失真。

網頁制作Webjx文章簡介:icon小教程之圖標細節的繪制.
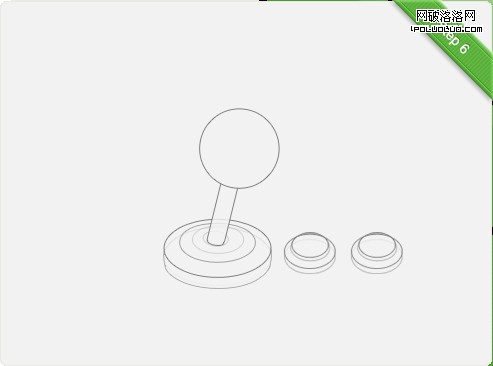
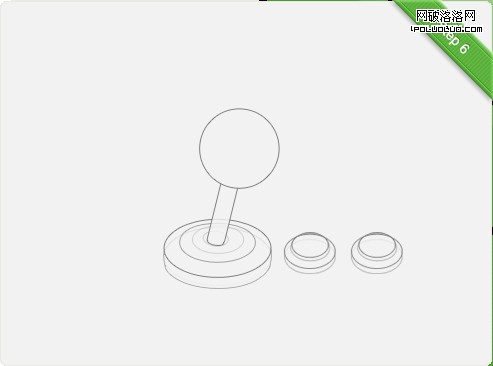
Step6
接下來畫搖桿和按鈕,還是和Step1一樣,構建好透視,繪制出結構。

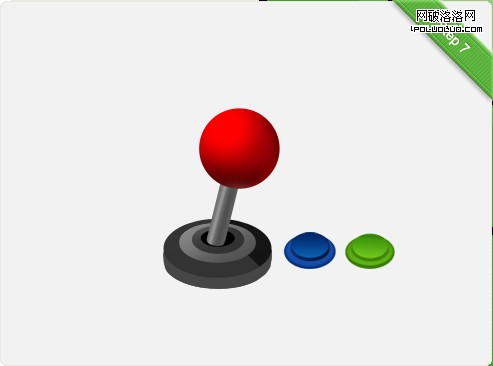
Step7
上色,完成基本結構光線和顏色的區域劃分。

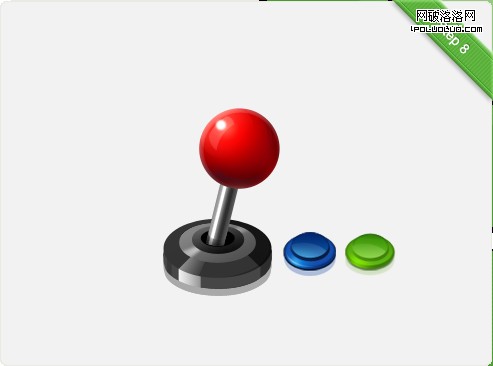
Step8
強化手柄把頭以及搖桿的光效,突出各個部分不同的質感,注意一些添加投影的部分。

Step9
細節的繪制:
a.豐富手柄把頭的反光
b.刻畫底座金屬環的質感和邊緣的結構
c.豐富底座的反光及邊緣細節

Step10
控件基本完成,現在可以合起來進行一些調整,如位置、大小和玻璃面板上的反光。
注:繪制諸如高反光球體這類在局部區域包含豐富樣式的物體時,建議大家多用剪切蒙板,這樣可以節省對邊緣的繁瑣處理工作,又可以很方便的調整樣式層的大小及位置。

Step11
面板看上去還有點空,我們可以豐富一些細節,例如控制板內部可以添加一些結構,同時還增加了玻璃通透的質感;添加一個logo,使圖標更具真實性。至此,整個圖標基本繪制完成。
Step12
最後一步可以從整體對圖標進行調整,完善一些細節的地方,例如手柄把頭的反光和在面板上的投影。

哦耶!整個圖標繪制完成。

到這裡差不多介紹完了,主要是自己畫圖標時常常會注意到的一些細節地方,寫的有些草率,但希望能對大家有些小幫助。
相關文章
- 使用canvas繪制圓形和貝塞爾曲線
- 使用jquery.easysector.js繪制百分比餅圖
- jquery.flot.js簡單繪制折線圖用法示例
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionCharts繪制的2D帕累托圖效果示例【附demo源碼】
- canvas繪制一個常用的emoji表情
- Web流程圖繪制的心得