網頁制作Webjx文章簡介:騰訊愛看中的細節瑕疵.
騰訊愛看(icare)是騰訊旗下的一款ipad閱讀APP,該APP整合了頂級媒體的熱門內容,通過再次排版來創造在ipad上良好的閱讀體驗,並且可以和騰訊微博互動,與好友分享。
但是在其交互和產品功能中,仍有不少細節上的瑕疵,可以探討一下,個人意見,或許不甚正確,僅作一觀。
一、交互:
1.在進入APP後,選擇不同的頻道進入時,會有下面的這個交互

在這裡,點擊信封是進入頻道,點擊信封裡的紙張是打開頻道頁裡的欄目,這個地方對於後一個操作沒有明顯的提示信息,很難讓人發現,解決辦法是用視覺來制造分離感,比如在信封上加一條紅線,紙張做的有抽出的傾向,可以從視覺上給用戶暗示;
2.愛看精華的添加和刪除
在愛看中,對於愛看精華的默認和刪除都是通過標記欄目上的標記來實現的。

當在其他欄目點擊標記後,改欄目會裝入到愛看精華裡,在愛看精華裡點擊取消標記後,該欄目會回到原來的頻道內;
這種交互方式和蘋果的組合方式有很大不同,蘋果提供的默認的移動和刪除交互是通過長按後元素躍動來實現的

從用戶學習成本上來說,不若采用蘋果本身的交互方案更好一些,並且由於標記這種交互沒有明顯的提示,標記圖標過小,用戶學習這種交互方式的成本本身也就大了些。
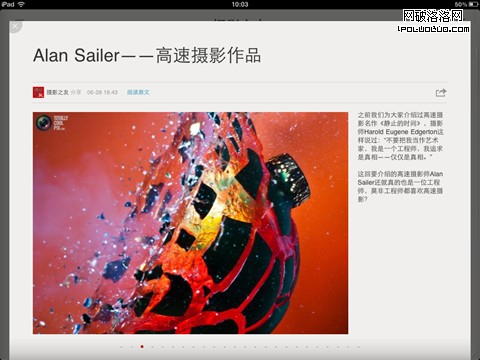
3.在某些頻道的彈出圖片展示中,會跟隨著圖片有一些解釋性文字:

在點擊圖片時,會出現以下效果:

這裡有兩個問題,一個是文字過多後,左下方的文本域不支持滾動,因此在固定的范圍內,只能提供固定長度的文字,要想看到全部的文字信息,需要來回切換後才能看到;
另外一個則是對圖片後續流程的處理,用戶在看到一些優美的圖片時,會有將圖片保存下來的需求,因此應該提供收藏或者保存的按鈕,方便用戶保存圖片,但是這裡沒有。
後來發現了,長按圖片的話,會顯示保存的菜單,不過這個貌似是安卓的交互方式,蘋果機器上這種交互方式很少見,只在騰訊微博上見到。
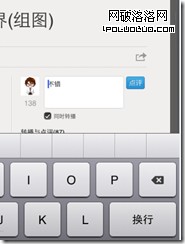
4.在一些文章的後面,會有對文章的評論,當輸入文字時,點評的按鈕是顯示的

而在輸入文字後隱藏起鍵盤後,點評按鈕消失了,這個時候沒法去把輸入好的點評發表出去!

蘋果在搜索中處理這個問題的時候,是把鍵盤上的回車鍵給處理成搜索,點擊後直接開始執行指令:

在愛看這裡,鍵盤上的按鈕是換行,而不是點評
![]()
從後面的留言來看,沒有發現有換行這個樣式的需求,並且轉播到微博上時也不支持換行,因此建議這裡可以改成點評,另外在隱藏起鍵盤後發現文本框中有文字的話,應該顯示出點評按鈕;
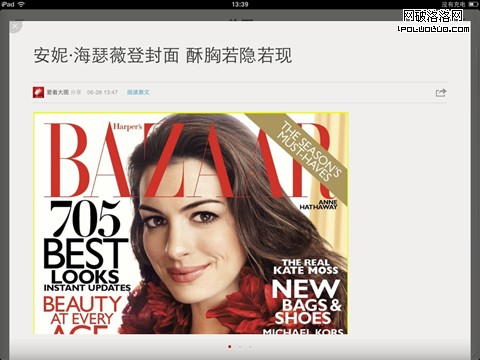
5.對圖像處理的細節不夠;如下圖,在處理雜志大圖頁面時,選取了圖的一部分來處理,而不是全部

而采用豎版閱讀時,仍然采用了這種處理方式,下方空出了大量空白處;

實際上,這張圖完全可以顯示出來;

二、產品功能
現代人生活節奏加快,大段閱讀時間減少,碎片化閱讀時間增加,那麼,閱讀器的設計,在滿足核心的展示閱讀需求以後,要考慮到這種變化,增加相應的功能來滿足用戶的碎片化時間閱讀需求;
1.書簽功能
由於利用碎片化的閱讀時間,因此給正在閱讀的文章加上書簽來有利於下一次閱讀尋找就必不可少;
2.收藏功能
收藏目前感興趣的文章,在閒下來時深入閱讀的需求,就需要提供收藏功能,並且根據收藏文章來分析用戶喜好,進而根據收集的用戶數據擴展產品功能,也是一個方向;
3.推薦功能
這種推薦不是首頁的愛看精華,而是在收集到一定的用戶數據後推薦和其口味類似的文章,那麼實現這種需求i,就需要能讓用戶提供對某個文章的態度,根據用戶態度來推薦文章,反正用戶已經和微博綁定了,用賬號來判斷用戶,不是問題。
其他還有很多,時間所限,不一一列舉。