網頁制作Webjx文章簡介:項目交接小總結.
最近被項目交接的事搞得很焦躁,總也完不了的感覺。影響現在的工作進度不說,還弄得老大頗為不滿,以為我藏著掖著不願意講,委屈又窩火。希望能總結一下,以後改進,也希望眾人多提議,讓我趕緊脫離這個苦海。
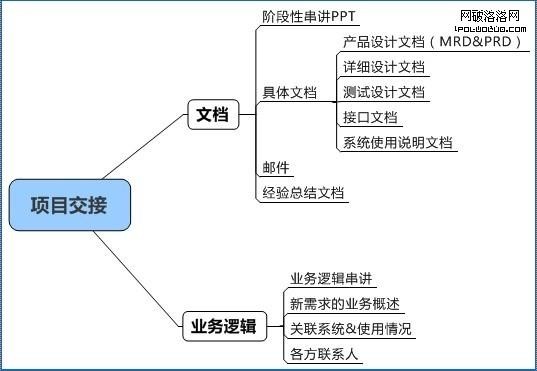
簡單分成了文檔&業務邏輯兩個部分:

文檔已能涵蓋幾乎所有的內容,但因數量較多且層次不分明,往往需要花費大量的時間閱讀,對新接手的人來說,是了解項目最全面最精細也是最慢的方式。所以,為了交接的效率,會輔以會議和串講,說明核心邏輯和業務需求,還有各方聯系人。也會安排答疑,保證項目的平穩過渡。
別看我說得頭頭是道,做起來完全是瘋掉了…… 首先,文檔不全,除了提交並評審過的版本,其他的嚴重殘缺,還有些項目做了升級文檔卻沒空update 。另外,各類文檔的版本號命名規則不同,很難有序的組織起來。想了想,就按照時間順序,弄了個文檔版本歷史,簡要說明了功能點。

這部分主要靠個人習慣,有沒有定期整理,是否堅持更新,有沒有發在wiki或者組內的工作平台中共享。 總之秉承著“有什麼就發什麼,撿重要的發”這個原則就行。
然後是業務邏輯,“業務”這個詞的概念太寬泛,幾乎產品的各個方面都能納進去,內容有以下幾點:
1. 基本模型、基本結構、基本流程(各種模型&流程圖)
2. 已上線的功能
3. 需求方

4. 需求匯總、分析
5. 解決方案
像填表似的寫完了講完了,接手方基本就清楚了,至少不會有太多的理解偏差。除此之外,通常還會安排串講和溝通,於是新問題又出現了……
Q1:串講只能概述,細節部分cover不到。
Q2:許多剛接手的同事(特別是新人)遇到問題喜歡隨時問,很影響工作。
Q3:容易糾結於細節,在不了解全貌時就愛問為什麼,怎麼做的?少了對全貌的觀察和把握。
Q4:同一個問題反復詢問。這是我最惱火的一點,不知道是我之前沒說清楚呢,還是他沒用心聽,或者忘記了。
說到這兒,我不希望有人對號入座。這是在寫博客哈。嗯,接著講。
作為移交的一方,我希望能這麼解決:
A1:串講沒有cover到的內容,可以結合各類文檔或是代碼來增進理解。這個比聽人敘述更清晰更准確。
A2:千萬別隨時問問題,問之前請確認你經過了腦子,查閱了資料,嘗試了解決方案,最後仍不明白的可以記錄下來,集中在一起問,可以定期溝通。
A3:不理解需求時,接手的同事最好能重新做調研。一邊整理已有需求,一邊了解新的進展,不要拘泥於舊有的模式和思路,用自己的方式想問題會更好。
A4:可以通過郵件來交流問題。一個是在寫郵件組織語言的過程中,有助於理清思路,說不定有的問題就迎刃而解了,一個是給日後備忘,免得想不起來了再麻煩人家講解一次。這種情況在工作中頗為常見,可能我的耐性不好吧,人家問我一次二次還行,到第三次我基本上要強壓怒火,到底是我之前沒講清楚呢,還是你根本沒有好好聽,或者聽完就忘了。
多麼希望以後交接不要再遇到這樣的問題啊!虐死我了!
最後,還想問問大家產品的規劃是否需要移交?
總覺得,之前的規劃和發展,之前的idea,之前設計的功能,都是我在做產品的時候定的,是我心裡的美好願景,當產品移交後呢?
打個不恰當的比方。就像你生了個娃,養不起了於是把他送給了另一戶人家,從那一天起,你已經不是孩子他媽了,那你干嘛還想著孩子以後上什麼學校,要找什麼工作,要娶什麼樣的媳婦,反正想了也不算數的。產品好像也是這個道理嘛。
所以覺得不如不講,免得讓自己的思維定勢影響了他人。哎,不知道這樣對不對。
文章來源:wangxuntian.com 轉載請注明出處鏈接。