網頁制作Webjx文章簡介:Web設計師能從游戲中學到些什麼.
譯者序:一直以來我都想寫一篇關於游戲與交互設計之間關系的文章,因為我堅信好的設計和游戲一樣有魔力,都能為用戶帶來樂趣。這可能跟我之前在游戲公司任職過有關,潛移默化地受到感染和熏陶。當看到這篇文章時,共鳴了,這就是我想要說的,於是我決定譯過來,跟更多設計師產生共鳴,推動 “樂趣設計”,同時也為自己這方面的想法寫下第一筆。
好的設計應該是融會貫通的,有相似的細節和處理方法,當然,還要有一個能夠吸引人的理由或法寶,如果你有過這方面的零碎念頭,而沒有能匯總在一起,往下看,這就是了!
游戲越來越Web化,而Web也越來越游戲化。如果你想證明這一點,只需要去看看雅虎問答。有人問,有人答,最終獲勝答案還能拿到獎勵分(譯者注:沒玩過雅虎問答的想想百度知道)。這是一個排名系統,可以積聚和解鎖系統中越來越多的功能。它的工作原理是因為心理的成就和游戲機制,從而鼓勵互動。問題來 了,Web設計師們能從游戲中學到什麼?或者更確切的說,是從視頻游戲中?
一個好的游戲界面必須高度可用,並且直觀,能夠用盡可能少的動作完成很多重復的動作。它們需要具有吸引力,並且夠可愛。一個好的游戲界面會給用戶體驗加分的。在游戲中,人們接受內容的同時不希望幻想被打破,所以再偉大的游戲產品都可能敗於一個不給力的界面。

即使在像《波斯王子》這樣的老游戲裡,只有有限的系統功能,也要求設計師們必須做出一些創新。在功能越發豐富的今天,我們不難從現代視頻游戲中發掘中更先進的設計技術。
網 站的用戶以同樣的方式,希望其內容交付的方式,是很容易理解,直觀,引人入勝,而且不需要過多滾動或點擊。事實上,Web設計師可以從視頻游戲界面中學到 很多。使用了通用游戲界面思想的網站,可以簡化用戶操作,同時為站點注入更多個性化。這樣能帶來更高的流量和回訪率,甚至銷售額(說白了,就是錢嘛!)
這並不奇怪,我們已經看到,像carousels,lightboxes,accordions和日益復雜的導航,已經通過CSS和JavaScript庫大量湧入了浏覽器中。無論是好事還是壞事,那都是另一篇文章要討論的,本文將專注於技術,而不是那些錯誤的應用。
Web設計師可以從視頻游戲中學到的東西不僅限於用戶界面。雅虎問答的工作原理在於內置的心理學成就系統。所以,當我們看一些基本的用戶界面思路和模式時,其他更高層次的概念也是有益的,同時也值得去探討。
從大局出發
考慮到游戲界面,Web設計師需要敏銳地意識到項目自身的背景和客戶的目標。顯然,一個網站往往,但並不總是,有一個目標,這是非常不同於視頻游戲的地方。 在大多網站中,對效率的要求要高於娛樂性。一個很酷的魚眼界面,如果放在提供稅務信息或電子商務的網站上,可不是個切合實際的想法。然而,一個互動型的社 會媒體,可能會因一種領先的技術或某種類型的成就系統而從中受益。選擇合適的UI組件,事半功倍。
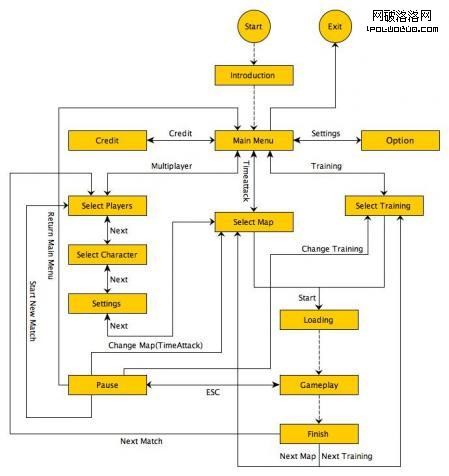
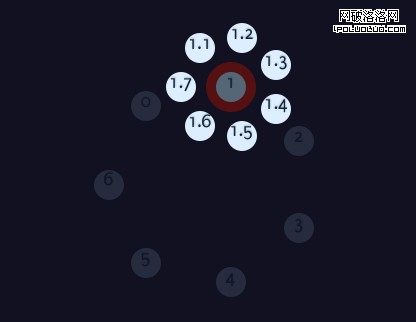
縱觀大局,還要考慮結構和方法 – 不只是UI組件。比如,看看菜單是怎麼個結構,考慮下為什麼要這麼做(譯者注:作為設計師,每當使用一個產品的時候,都應該考慮一下背後的設計思想)。在 很多游戲裡,一些功能設置都放在星狀拓撲結構的菜單裡。如果你選擇“武器”,接下來打開的菜單將展示出所有武器。要選擇“地圖”得通過導航回到第一屏。這種結構簡化了設置選項,否則很快就會被其他選項分散掉注意力而忘記真正要做什麼。
你能明白這種結構形式的網站是如何向訪問者展示提供大量信息的嗎?通過使訪問者一次只專注於一個大型在線任務或一個信息塊,可能會增加用戶的轉換率。這種結構也可以有效地被使用在網站上的銷售漏斗。下面的例子就展示了一個簡單的游戲菜單結構,通過它可以很容易地應用到一個網站的信息體系結構,建立起訪問者路徑。(如下圖)

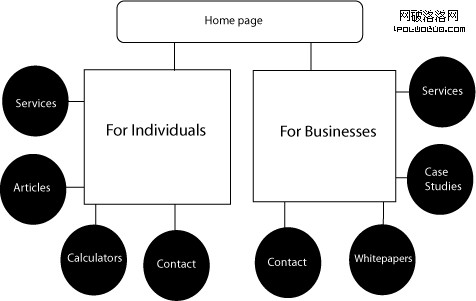
如果你正在搭建一個會計師事務所的網站,你可能會根據訪問者類型的相關性來 劃分標題下的菜單信息。一個有錢的個體與一個小企業的需求不盡相同,但都可能有意聘請同一公司。你可以自上而下的開展,用兩個切入點作為漏斗,一個為個體 和家庭,另一個為企業和組織,每個按鈕用來為他的用戶分流。這個分流頁面可以提供內容和相關工具,並為不同的用戶提供相關服務,從而簡化他們的操作,提升體驗。(如下圖)

此外,視頻游戲中的提示是用看的而不是用說,試著去了解一下它們是怎麼工作的。成功的游戲裡都有一個為“小白”提供訓練和學習的地方。一個角色一上來都要通 過完成一些任務,達到一定等級,從而熟悉操作也了解游戲的故事情節。探險家學會拿起劍擺動,然後殺死一只老鼠,然後學會撿寶貝。用戶希望通過界面體驗到身臨其境的感覺。
網頁制作Webjx文章簡介:Web設計師能從游戲中學到些什麼.

在《上古卷軸IV》中:Oblivion,你開始在監獄裡,必須通過一個地下洞穴逃脫,沿途會跟大老鼠和偶爾出現的小妖精戰斗,通過這種方式來學習游戲的基本控制。
它們為什麼有關聯?你可能不必為一個復雜的界面提供完整的交互教學,但可以通過智能圖形或圖表,讓用戶更迅速地了解內容。你可以拋出一個大概念,然後拆分成小塊。用小提示和實例要比長篇大論好的多。通過研究游戲中是怎麼用看替代說的,就可以在一些棘手的問題上獲得突破了。
戰斗場面未必要華麗
游戲設計奇才Jesse Schell說,“游戲,為滿足你的好奇心提供了成功的可能性和機會——一個解決問題的機會,做正確的選擇,並讓人感到自由。” 即使是最平凡的網站也能問出最吸引人的問題——游戲的哪些要素能給人們帶去歡樂?
游戲通常在用戶輸入時給出清晰的反饋。這些元素可以融入界面,不僅僅是通過carousels或accordions的形式。問個簡單的問題“你希望學到更多關於此話題的東西嗎?” 確定提交表單之後會發現,提升用戶交互體驗還有很長的路要走哇。
一些Web設計師們已經實現了UI組件的簡單化。如今,懸停菜單和提示層已經不是什麼新鮮玩意了。這些在游戲中已經成型的套路,如何能為普通UI元素帶來更多的創意和樂趣,讓我們拭目以待吧。
來點實例
讓我們進入正題,來看看如何在下個項目中使用這些UI元素。接下來會展示一些實例,還有一些資源便於之後的擴展學習。
異步加載的信息


這是《輻射》裡的加載截圖:上面的《輻射:新維加斯》和下面的《輻射3》都有幫助信息和提示,並隨主題背景圖一起在游戲中展開。相比老套生硬的加載圖像,它使用輪盤賭或綠屏變換到指定界面,從而讓這個無聊的等待過程成為游戲樂趣的一部分。
Web設計師能從中獲得什麼:
個性化你的圖像,把用戶拉入你所創造的屏幕“世界”中。即使你在企業網站工作,你也可以設計信息位用以顯示提示和其他幫助信息。那搭建一個零售體育用品網站呢?也許你可以用一個旋轉的籃球作為加載動畫。還沒想好怎麼開始?點開本教程學習如何預載內容。
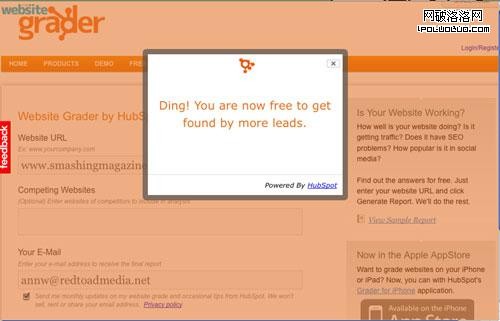
加載一整屏背景圖或許太慢了,但你可以給一個div設定彩色背景,然後利用JavaScript去載入提示和信息。為保證效果,加載文件大小最好控制在 30KB以下;當然,越小越好。可以用一個簡單的AJAX每幾秒就抓取一次內容,或者當然也可以為每次抓取提交一個請求。怎麼做完全取決於加載內容的多少 和你有多少時間。看一個這種方式的實例,Website Grader。提交一個鏈接後,你期待的結果就來了。

網頁制作Webjx文章簡介:Web設計師能從游戲中學到些什麼.
自定義光標樣式

在《神鬼寓言3》裡,當地區靠近玩家時,光標就會替換成放大鏡。

在《上古卷軸IV》中:Oblivion,一個簡單的手型光標就代表玩家可以拾起。紅色的手型則表示該物件被偷,而且士兵可能會追來。
Web設計師能從中獲得什麼:
或許最容易識別的自定義光標就屬谷歌地圖的“抓抓手”了。但自定義光標在Web應用上已經不是什麼新鮮事兒了。大多數浏覽器已經內置了這個功能。
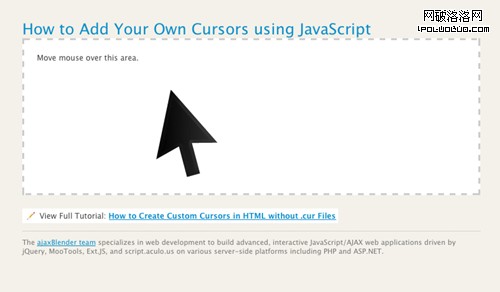
使用以下光標時需要謹慎行事:提供幫助時,讓內容看上去可點,同時突出顯示。一個特定的信息是否絕對需要被訪問者看到呢?試試這個自定義光標(如下圖)的演示。看到了,真的需要這麼強化顯示嗎?試想一下,一個合理的JavaScript運用在兒童網站上,能夠吸引注意力!但很顯然,對於企業網站來說就未必適合。

圖標,圖標,還是圖標


視頻游戲和網站的最大不同在於,使用在復雜游戲菜單中的圖標要比使用在網站導航中的多的多,沒錯,就是這樣。用戶通常在游戲上花費的時間都比浏覽網站要多。但圖標也一直被網站所用,而且網站跟Web應用之間的界線也越來越模糊。
那麼,如何有效地在游戲導航中使用圖標呢?它們必須易讀,並且與環境相符。在上面《Halo Reach》的例子中,用戶依賴圖標進行導航和武器選擇,但菜單類似於一個“平視智能顯示”(HUD),就像在現實世界裡透過車窗看東西一樣。在《上古卷軸》中,圖標裝飾了“滾動條”。網站的圖標同樣應當容易被理解。添加文字標簽以獲得更好的可用性。
網頁制作Webjx文章簡介:Web設計師能從游戲中學到些什麼.
圖標可以大大加快復雜的菜單的通過速度,前提是它們都經過精心的選擇,對需要花費長時間浏覽網站的用戶來說尤為有效。使用固定顏色、高對比度的輪廓並且形狀簡單的圖標,更容易辨認,也更容易理解。
游戲說白了就是你在一堆復雜的圖片裡穿梭,如《Halo Reach》和《使命召喚》,同時大圖也都具有形狀鮮明的輪廓,就像下面這張。即使你沒仔細看細節,也能認出手、圓圈和臉的輪廓。用相似的顏色,減少視覺干擾,讓它們更容易被識別。越多的去使用圖標,就越要注意它們的簡單易識別。

你還可以利用圖標作為線索,來吸引對主題的注意力。在內容框和重復的主題中使用“頭”圖,而不是按鈕,以加強概念的快速認知。讓復雜的圖更大些,並保持一致。使用圖標把興趣添加到清單裡,並分解成易消化的內容,突出需要注意的重要部分,Treemo就是這樣做的。使用與導航和分組有聯系的圖標。你也可以使用與標題一致的形狀,或用引號表明哪些內容具有相關性。利用圖標使內容易於掃描,突出興趣點,這樣用戶就能很快的找到想要的內容了。
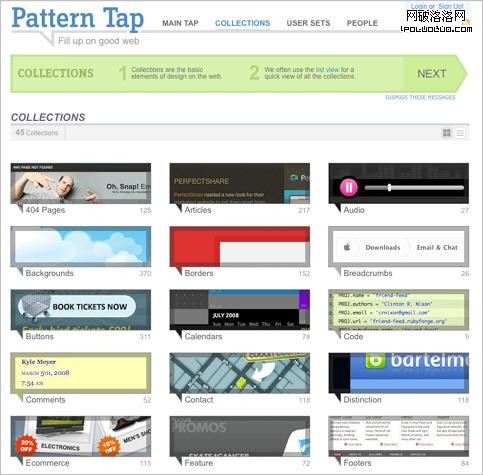
圖標不必非得是靜態的。Pattern Tap 上雖然使用的是傳統的縮略圖,但它們的形狀看起來像是圖標一樣,能突出興趣點不說,還可以加強品牌效應:

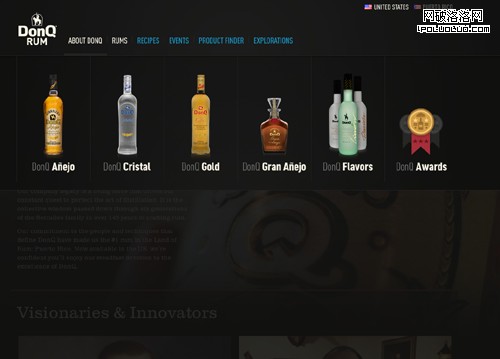
用你自己的產品做圖標如何?就像DonQ那樣,菜單設計很聰明,就是用產品本身當圖標,對哪個感興趣就直接點哪個。更妙的方法是,菜單出現時其余內容變暗,讓你的選擇脫穎而出。

網頁制作Webjx文章簡介:Web設計師能從游戲中學到些什麼.
Full-Page Carousels
像《龍騰世紀:起源》裡的選項卡式的屏幕淡出效果,應用已經有段時間了:

在下面《Halo Reach》中的“屠殺報告”中,這種思路到達了一個新的水平。屏幕水平滾動,每個頁面上都有多個選項卡。游戲中,玩家可以接受這樣的界面,但要是放在Web上,人們非瘋了不可。

你得為這種界面設計合理的交互。
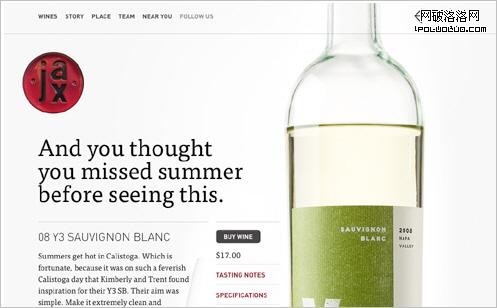
Jax Vineyards 采用了一種相似結構的布局,不用選項卡:

為每個輪換的屏幕加上選項卡,你的網站就又上了一個台階。
Magento 在這個思路上提供了另一種簡單的方式:

如今我們在手機和平板電腦中也能看到這種類型的界面,它們有很多的背景圖。在各式各樣的游戲中也不難找到。這種方式不是單純的選項卡和簡單的橫滾:想想iPad中切換多個桌面時的情景。Think for a Living 在頁面右上角提供了一個地圖(非常游戲化的做法),旨在把用戶傳送到一個不尋常的頁面。
Web設計師能從中獲得什麼:
如果你有大量的內容,那這個大膽的想法可以幫助提升友好性,增進了解。還記得老式單頁面網站中的錨點嗎?這只不過是老酒裝新瓶。通過觸摸屏,很容易完成一個屏幕的移入,這是一個重要的因素。
由於屏幕尺寸不同,這種布局需要仔細規劃,可以到CSS3 media queries進行查詢,以確保內容可以適應不同的屏幕尺寸。你需要讓你的布局易響應。你可以用一個屏幕大小的div,將overflow設置成hidden,然後把各個屏幕放置在一個定寬的無序列表中
Introduction to Design Patterns
學習如何設計模型(適合初學者)
Art of Game Design
這本書講授游戲設計的基本原則。其中示例章節可供下載
Interaction Design Pattern Library
一個集思廣益,滿足用戶需求的好工具。附有模型和詳細的說明清單
Yahoo Design Pattern Library
設計模型庫的鼻祖
Vertical Custom Scrollbars/Sliders
垂直滑塊菜單學習的起點
Patternry
一個很棒的UI資源,有示例和教學
Gamification.org
這個wiki致力於探索如何把游戲機制應用於非游戲環境,以增強用戶參與度
隨著用戶對平板電腦的使用,會越來越熟悉這種界面。采用簡單的橫滾屏設計,會讓你的客戶端脫穎而出哦。
網頁制作Webjx文章簡介:Web設計師能從游戲中學到些什麼.
滑塊菜單


《寓言3》出了,其身臨其境的菜單系統與《寓言2》截然不同,如上圖。但《寓言2》中美麗的滑塊菜單,我們也把它列了出來。
滑動滑塊,內容在右側屏幕中隨之變化。按鈕下面還有相應的下拉菜單。不可用的內容會暗掉。上面那張圖是頂級分類“服裝”。接下來的內容顯示為“大衣”,然後是特定的衣物。這是在給你的電子商務網站提供靈感嗎?
Web設計師能從中獲得什麼:
你的網站上曾出現過一個菜單飛出來占滿整個屏幕的情況嗎?然後當你在上面劃過時,還能在展出子菜單……還TM四級!看到這麼驚悚的菜單,誰不想馬上離開啊。把菜單設計的小一點,在容易看到的范圍內,而且便於操作,這是讓用戶不會遠離你的王道啊。
現在已經有一些能在任何div容器裡自定義滾動條的滑塊腳本了。 為什麼不把按鈕放到div裡?因為可能某些類型的菜單設置(如娛樂或時尚網站中的),可用性和可擴展性要比下拉或彈出菜單更強。為onClick事件加一 個AJAX loader,你會得到一個用戶更容易識別的界面。目標就是當菜單展開時,用戶能夠在一屏裡對它們進行操作。既然有必要往菜單裡加東西,就別讓它們看起來很笨拙。
屏幕透視
先來看段視頻
必須承認,當第一眼看到《Halo Reach》屏幕時我心跳不已。當你進入主菜單時,會發現文字都是斜的。《Halo Reach》整個游戲使用的都是菜單屏幕右邊緣透視的角度。這是一種視覺暗示。當你把控制器往右推會發生什麼呢?屏幕跳動、橫滾、模糊,然後切換到下一 屏,這時內容和圖像看上去就是向左傾斜的了。在一個tab下就是你的角色了,在那動來動去的。棒極了,對嗎。我坐在那玩了一會兒。當然,我的直覺告訴我, 我想這麼做。
Web設計師能從中獲得什麼:
其實在Photoshop裡很容易就能模仿出這樣的菜單效果。准備一張足夠大的、能涵蓋兩屏的全景背景圖片,利用傾斜的CSS3版式,再搞一個處理快速水平滾動的JavaScript腳本的水平滾動,你就可以擁有像游戲中一樣的效果了。
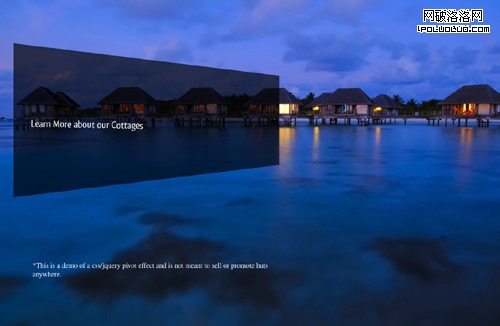
把它放在一個更小的屏幕裡,使用在一個兩幀動畫的banner或按鈕上,你會得到驚喜的(你的客戶也會哦)。我從沒見人在Web上使用它,但我做了一個小示例,希望能成為你實現它的起點。

此外,注意到了嗎,在《Halo Reach》裡,它將很平凡的菜單屏幕與游戲世界中的景觀巧妙地結合在一起。帥呆了。它傳遞了一種感受方式,就像飛機降落前透過窗戶看城市一樣。刺激並誘 惑著你成為更深層次互動和行動的一部分。這種集成方式並不適合所有網站的體驗,但它有存在的意義,在適當的時候,值得去嘗試。千萬不要低估了喜悅的力量。
關聯菜單

視頻游戲中的關聯菜單跟網頁中的子菜單如出一轍。像《刺客信條:兄弟會》中的關聯菜單(上圖),玩家所選擇的行動的具體方案完全取決於他們的位置。如果你選 擇要施魔法,那菜單中就會出現火球或雷擊供你選擇。如果你選擇移動,就會出現跑、攀爬、躲避,這些都呈現在一個星狀菜單中。帶有圖標的星狀菜單非常受歡 迎,但這種關聯菜單只能應用於簡單,並且文本比較少的垂直短列表中。
Web設計師能從中獲得什麼:
當你邀請一位用戶執行特殊操作時,關聯菜單可以提升體驗。與單純的鏈接列表相比,它更有趣。現在我們已經可以在一些Web應用和小型社會化媒體分享工具中見到此類用法了。
當你在設計關聯菜單時,至少要考慮它的路徑。星狀菜單可以為用戶提供3-8個選項,這樣的界面可以增添視覺興趣。要盡可能地保持它的簡潔和清晰。因為它們可以在用戶要做出選擇時提供相關參考,從而提高轉換率。同時別忘了它們要易於點擊,但別設計的太重。
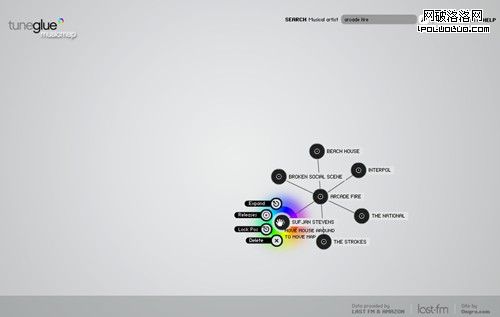
想體驗一下星狀菜單有多有趣嗎?來試試 TuneGlue’s musicmap

這個使用Flash實現的,當然,你完全可以用JavaScript建立一個簡單的星狀菜單。更復雜的也不是不行,在菜單中嵌套菜單,就像這個:

星狀菜單不局限於關聯菜單。對彈出式面板菜單同樣有效,而且開發和測試上也花不了太多時間。

現在,輪到你了
很多出色的設計想法都可以從視頻游戲中收集、借鑒而來。游戲可以為設計提供靈感,幫助你獎勵和取悅用戶,讓界面既直觀又富有樂趣。
你正在建立一個非營利性的募捐網站嗎?可以考慮使用捐款跟蹤排行榜。列出訪問你博客排名前10位的讀者,給他們更大的動力參與到評論中。
研究如何使用圖標,思考實現方法,它會讓你的網站使用起來友好且有趣。讓提示變得有愛,或考慮添加些可供下載的內容作為獎勵或激勵(為玩家提供“DLC”。 譯者注:“DLC”一般指在游戲發售後,廠商又推出的下載包,對游戲內容進行擴展,如增加新地圖,新游戲模式等)。通過觀察和有創造性地實踐,你的網站將 會更具吸引力,並且更易使用。不要忘了,勤做研究,其樂無窮哦!
更多資源
我不是這篇文章的創造者,只是思想的搬運工。我一直堅持著這樣的設計理念,所以當讀完這篇文章時,我堅持要把它譯完,分享給更多設計師,希望能與更多人產生共鳴。
What Web Designers Can Learn From Video Games
Smashing Magazine版權所有
譯者:UCD翻譯小組,波希米亞
原文地址: http://www.smashingmagazine.com/2011/07/27/what-web-designers-can-learn-from-video-games/