當產品相對穩定與可控,小神有願望快速記錄這個項目。
內容涉及小神參與產品設計與執行的過程,由交互/視覺設計層面的需求分析、功能設計與設計執行組成。
與其帶入一些工作中的設計技巧,小神更願意分享其中的設計思想與理念憧憬。
設計之所以不同於美化,是因為前者被賦予了驅動的靈魂。

背景
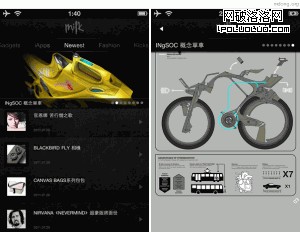
milk香港版,內部命名”milk mobile”。是香港潮流雜志《milk》在移動新領域的合作嘗試。目標設備為主流的中高端便攜移動設備,iPhone/iPod touch/Android Phone/WP7…目前iOS版本如期發布,您可以從這裡獲得最新的版本。其它平台蓄勢待發…
在發布後兩周中,milk香港版榮得Apple app store的”新品推薦”與”熱門推薦”,Lifestyle排位第二。
小神在過去的三個月,從零開始著手milk香港版的設計執行。
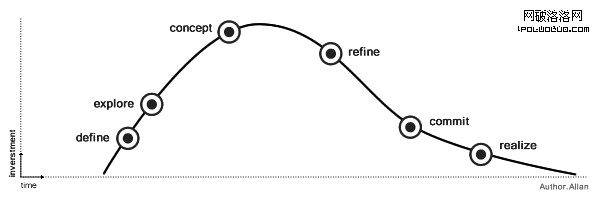
設計的生命周期

在展開一項工作時,我們都希望對它在整體上有所控制。
一個相對清晰的timeline使得設計在時間與質量之間平衡,並在恰當的裡程碑有所產出,跟隨整個項目進展。
milk mobile的設計定義
milk mobile的品牌與內容定位,決定這即是一面向城市快速消費的精神食糧。
它具備幾個特質——高時效性、眼球經濟、缺乏耐心的。
繼而在視覺與操作著力營造如此的氛圍:
- 信息傳遞的高度流暢。
- 信息呈現的節奏感。
- 輕松的操作浏覽環境。
探索從Splash screen開始
Splash是用戶進入App,直到程序完全可用前,顯示的第一個視圖。
Splash Screen概念存在的價值
- 品牌識別(權重30%)
- 必要的數據加載與反饋過程(權重70%)
當用戶通過桌面icon進入milk香港版,會再此傳達具有品牌象征的手寫milk英文字符。與milk其它產品形象統一,用戶得以加深認同感與歸屬感。
對於milk香港版而言,splash screen的存在更多承載的是功能層面的需求。
對網絡與cache的不同狀態產生的scenarios進行處理,並提供良好的反饋。
在iOS Human Interface Guidelines,對Splash的概念有較為詳細的闡述,你可以點擊這裡查看。但並不贊同對Splash Screen的一個定義——Launch Images。
我們所感知到的信息是流動的,圖像與其承載的信息也應該在表現上流動,貼近感知。
流動的圖像表現上更貼近於animation,iOS從文字示意上誤導設計人員並限制了它的可能性。
Launch/Splash是一個無限延展的屏幕空間,不僅是”圖像”。
作為跨平台設計,Android對Splash screen的理解,更注重實用性。
If your application has a time-consuming initial setup phase, consider showing a splash screen or rendering the main view as quickly as possible and filling in the information asynchronously. In either case, you should indicate somehow that progress is being made, lest the user perceive that the application is frozen.
Windows Phone 7注重信息傳遞的效率。絕對效率是應該被真正推崇的,當你不能提供更好的理由使其存在。
Don’t use splash screens for branding. Avoid using splash screens because they may cause users to associate your program with poor performance. Use them only to give feedback and reduce the perception of time for programs that have unusually long load times.
Don’t use animated splash screens. Users often assume that the animated splash screen is the reason for a long load time. Too often, that assumption is correct.
通常,我們尊重平台的design guidelines,它使得你的app與OS融為一體。
milk香港版Splash screen wireframes
基於以上的定義,沉澱設計。文檔的細則,受限於NDA將不被分享。但你可以在測試app的過程中,看到不同scenarios下的表現。
- 當無網絡無cache狀態。
- 當有網絡無cache狀態。
- 當無/有網絡有cache狀態。
milk香港版不可用,沒有數據的App是丑陋的。用戶更需要的是一個友好的幫助界面,提供狀態反饋與解決方案,在易識別的區域提供異常網絡狀態與”重試”入口。
客戶端從服務器端取得少量的必要數據,繼而無縫過渡。
客戶端優先讀取cache,弱化用戶不需要參與的載入狀態信息,並無縫過渡。
受益於尺寸變形動畫,milk logo的使用場景由Splash自然轉化到app頁面。於此同時,漸隱Splash背景與隱藏提示信息。由此結束整個Splash screen。
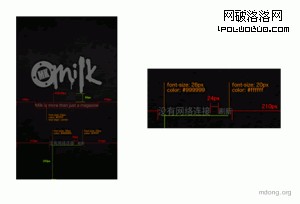
milk香港版Splash screen的視覺設計與交付
Splash的視覺風格統一於app完整的視覺設計。
黑白為色調,賦予皮革材質,以幽暗的頂部光線滲透全部的元素。致力於簡潔但不失細節的表現。(視覺設計將單獨成文)
使得用戶將視覺重心停留在表現豐富的資訊信息。
針對iPhone的屏幕與app的默認展示方式,需要320×480以及為retina屏幕的640×960兩種尺寸的設計(單位px)。
Android有著更廣的屏幕設計需求,但從實際的開發實踐,我們只保持了480×800的設計資源。這被驗證為是體積與質量的最佳妥協方案。
接下來的是其中的一則redlines圖像,此類的設計資源為團隊的開發人員提供參考,使得整體項目運轉順利。

當時間充裕,執行Flash實現的高仿真模型,更高效的推動溝通,並為開發人員提供參考。
Review設計是一個自我提高的過程,並希望對讀到該文的同學有所幫助。