我們每天都在通過各種方式與人溝通,但是這些溝通是真正有效的嗎?我們是否總是在不知不覺中,被溝通障礙牽絆住了前進的腳步,沉浸在消極的工作情緒之中卻還不自知呢?
以下是我在工作中總結的一些溝通心得,在此與大家分享。
項目中常見的溝通方式:
通過文檔溝通:
- 優點:不受文字數量的限制,內容具體;便於查閱存檔及日後的統一管理;適合描述功能多、業務復雜的
項目;適合跨部門協作的項目; - 缺點:不容易建立統一標准;面向不同角色,閱讀時不容易找到重點;費時;理解成本高,溝通效率低
通過郵件溝通:
- 優點:打破時間和空間的限制;便於查閱記錄;方便為多人發送附件;比較正式,適合報告工作進度或通
報項目狀況等 - 缺點:正文不適宜太長;傳遞信息不即時(有時容易被忽略或丟失);不清楚語言環境有時容易誤讀;不
利於處理爭議或敏感問題
通過IM溝通:
- 優點:溝通方便;容易消除緊張情緒;截圖、發送文件方便;可多人對話;適合相熟的同事之間溝通,暢
所欲言;適合解決爭議不大的問題, - 缺點:容易被忽略;一些復雜的問題很難描述清楚;容易誤解;查詢記錄時不是很方便(裡面可能夾雜了
不少無關內容);不利於解決爭議;過於隨意,不適合說重要且緊急的問題
通過電話溝通:
- 優點:即時、有效,溝通效率較高;適合解決緊急但不太重要的問題
- 缺點:不利於傳達微妙的情感;特別復雜的問題仍不容易說清楚,有可能引起誤會;不方便查看圖片等
(可配合IM使用);不便查找記錄
面對面溝通:
- 優點:真實、拉近距離(很多誤會可由此解開);便於說明復雜問題;溝通效率高
- 缺點:無記錄;溝通成本略高;多人溝通時效率可能較低;一旦陷入僵局回旋余地較小(面對面溝通時心
態一定要平和,以解決問題為目的)
會議溝通:
- 優點:集思廣益、開拓思路,更多角度了解他人的觀點;適用於跨部門、協同解決問題、頭腦風暴等
- 缺點:若方法不得當會導致效率極低(如果需要在會上做出決定,最好先提前一對一溝通,有備而來)
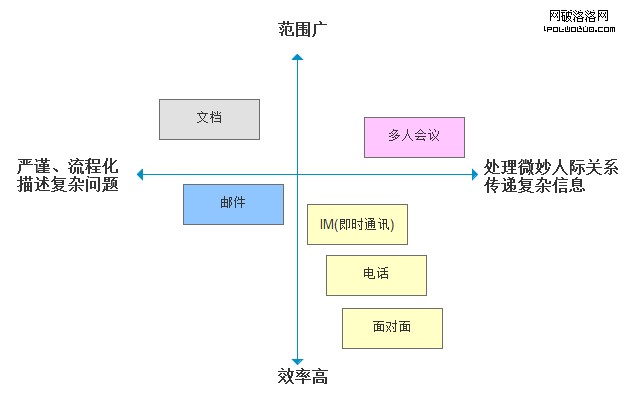
特點比較(世事無絕對,僅供參考):

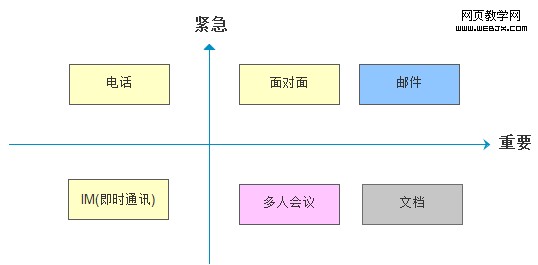
適用環境(世事無絕對,僅供參考):

了解時間管理的人都知道,要首先關注重要但不緊急的事情;其次還要盡量處理好既重要又緊急的事情。因此在溝通中,要充分的重視文檔、多人會議、面對面溝通、郵件等溝通方式。對於一個基層員工,要特別注意掌握面對面溝通和郵件溝通的方法。
總結:每種溝通方式都有各自的特點,很難徹底捨棄其中的任何一種,在工作中應該根據情況選擇適合的溝通方式。
比如說:在項目開始之前,可以通過多人會議進行頭腦風暴征求大家的意見;策劃中撰寫需求文檔;文檔寫完後先面對面給其他項目人員講述一遍思路,之後再配合IM、電話等方式即時解決後續問題;制作原型的過程中可以隨時請大家在IM上提意見;通過郵件定期監控項目進度和問題;發現項目成員有負面情緒了,趕緊面對面溝通一下,……
項目中常見的溝通問題:
中國人的性格比較含蓄,又怕傷和氣。既不善於主動提問,也不善於表達內心想法。於是項目中常遇到這樣的情況:
1. 用文檔代替正常溝通。
很少有PM發完文檔,會快速跑過來給你講一遍他的思路。這也是人之常情,人家都沒問,干嘛自己要跑過去說呢。不過有文檔的好處就是,別人看到不懂的地方會去問。
2. 用正常溝通代替文檔
對於大型或復雜的項目,需要文檔來解釋說明,這是其他任何一種溝通方式也無法取代的。文檔的缺失,不利於大家正確理解項目,也不利於發現問題。這樣出來的結果很難令人滿意。
3. 視覺或前端沒看懂交互稿要表達的意思,或者是感到存在問題,卻沒有提出來。
作為交互設計師,我會盡量把交互稿做的精致些,配上詳細的說明,但最後的結果總是不如預期理想。
4. 還有很多大家當初沒發現的問題,制作完卻成了大問題……
……
面對這些問題,我也在不斷的思考解決方法,目前想到的如下:
1. 作為PM,還是要盡量寫需求文檔。首先,需求文檔對理清PM的思路非常有幫助,可以通過它發現自己還有哪些地方沒考慮周全;另一方面,它是設計的重要參考依據,靠簡單的溝通不可能遍歷到所有的用例和需求點;第三,文檔可以幫助其他項目成員有針對性的提出問題,而不是感到困惑和無所適從。
也許有人會問,如果交互設計師從一開始就參與到項目中,甚至是參與需求的確定,還要寫需求文檔嗎?答案是肯定的。需求文檔可以規范的把需求要點有序的整理起來,對後續提高項目效率非常有幫助。
2. PM不寫需求文檔怎麼辦?
將心比心,沒有人不熱愛自己負責的產品。PM不寫需求文檔,一定有自己的立場和原因。作為項目組成員,可以總結自己在項目中需要知道和了解的問題,列出一份清單,請PM回答。相信每個PM都不會拒絕為大家回答問題吧。如果覺得對方回答的不清楚,可以繼續細化問題,直至回答清楚為止。
3. 需求文檔到底要寫什麼內容,是一個難題。到底什麼樣的需求文檔能合理的概括重點內容,讓後續工作順利進行呢?我覺得這是一個長期的摸索過程,需要PM和交互、開發等角色一起討論,通過長期的項目實踐逐漸得到最適合當前團隊、項目狀況的文檔格式。
前提是:PM及每一個項目成員要認識到大家是一個共同協作、平等互助的團隊,而不是領導和被領導的關系。
4. PM不僅提供需求文檔,還應向團隊主要成員整體講述一遍思路。前期溝通主要傳遞想法;中期溝通解決不斷發現的問題,迭代需求;後期溝通確認問題是否得到解決。
5. 其他角色以此類推。
類似的項目如果做的多了,在這個過程中,就會逐漸形成規范機制,使得後面的工作越來越輕松。
通過溝通把握微妙的情感:
溝通過程不總是理性的,也有很多感性成分。
大家在一起工作,但又屬於不同的部門或小組,時間長了,難免會產生各種小摩擦。正確的溝通,可以盡量避免這些不快,幫助我們更好的工作,或者說更快樂的工作。要想達到好的溝通效果,需要注意以下幾點:
1. 放平心態。
不太計較得失,客觀的看待問題,保持心情愉快……這些看起來誰都懂,做起來卻困難的很,需要不停的在工作中磨練自己的心性。
2. 換位思考
你有沒有對某人很不爽的時候?巧合的是,這個人十有八九對你也抱有同樣的想法。對待同一個事情,每個人的立場不同,太過堅持自己的想法,就容易造成誤解和矛盾。很難說誰對誰錯,重要的是客觀認識不同的立場,最後尋求一個好的解決方法。意氣用事不會帶來任何益處。
當你埋怨PM做的不好,溝通不到位的時候,有沒有想想自己是不是也在犯同樣的錯誤?自己有沒有認真的把設計意圖傳達給視覺?每個人都有自己的難處,寬容、諒解,做好自己的事,也幫助別人做好他的事情,才能促使更好的結果。
3. 積極主動
多思考、多提問、多表達自己的意見。遇到不快的事情不要急著下結論,或是越想越歪,而是探清事情因果。其實,事情永遠不像我們想的那麼樂觀,也不像我們想的那麼悲觀。
4. 真正認識溝通的意義
溝通是平等的,而不是一方強勢的壓過另一方。這是一個協作的時代,不是個人英雄主義的時代。
結語:溝通不是說學就能學的技能,而是通過後天不斷的去領悟,去應用。我對溝通的認識還很粗淺,需要繼續體會溝通之道。祝願大家都能更有效的溝通,快樂的工作。