poluoluo文章簡介:Change.gov-值得學習的美麗細節.
前段時間,突然想去看看奧巴馬的網站是怎麼設計的,於是Google到了Change.gov。
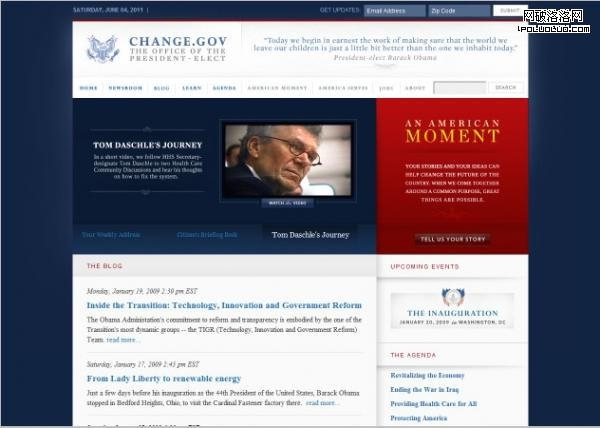
剎那間眼前一亮---簡潔大氣,充滿了成熟之美。
一直想寫篇賞析來學習下Magicwan的設計,一直拖到今天(懶惰的人啊)

一.Background

深藍色背景,給人踏實,穩重,具有可靠信賴感。
二.Head

1.在logo和輔助圖形之間,沒有使用100%的直線而是一條柔和的漸變線。即沒有破壞head的統一感,又起到了區分logo和圖形的作用。
2.背景沒有使用純白色而是抹了一些淺淺的灰色,不僅起到了圖像化的效果,而且頗具韻味。或許靈感來自白宮建築群的顏色,由於灰塵和時間在上面留下了足跡,它們都不是純白的,又或許是寓意奧巴馬不是絕對完美的人,也有一點瑕疵。(我想太多了》_《)
3一點巴洛克式的裝飾性圖案,與“Toady we begin in carnest。”融合在一起,更具審美趣味。
整體:
head的設計,一般都是圖形為主,但面對一個政府類的網站,為了體現可靠和權威,設計者使用了文字(理性的,樸實的)作為主要元素。
大面積的文字會給人枯燥感且缺乏審美情趣,但是設計者通過對文字的字體,顏色,大小,一點點裝飾等細節上的處理,彌補了不足。
即體現了理性與權威,又避免了枯燥感,給力~
三.Navigator

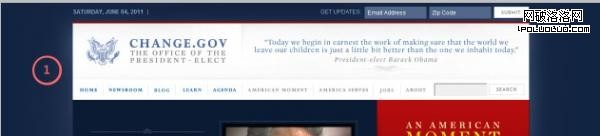
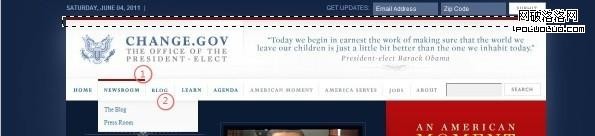
1 鼠標滑過,一條深色紅線與頂部的紅線相呼應(虛線框部分),簡單干練的美。
2 一條淺淺的漸變灰色,區分出一級導航和二級導航。
整體:
整個導航沒有一絲多余的裝飾,簡單樸實不花哨。
poluoluo文章簡介:Change.gov-值得學習的美麗細節.
四.Contant-top

1.在文字上下加點裝飾性的圖案,會讓圖像更具趣味。
2.單看這樣的線條組合,也許你看不出什麼,但是結合下圖片下方的按鈕,你會發現,設計者給我們呈現出一台“超薄電視機”,這個設計有點牛逼。
3.按鈕上的“the”字圖形化,原來按鈕上的文字也可以是你的設計出發點。
4.一般的圖片切換按鈕都有清晰的邊框,設計者則使用漸變,讓按鈕柔和與整個背景渾然一體。
5.排版的時候,在文字中加入陰影或裝飾性的圖案,可以給畫面帶去精致的美感。
整體:
文字周圍的精心裝飾,在一些細節上的創意嘗試,以及適當的留白,設計者的用心程度可見一斑。
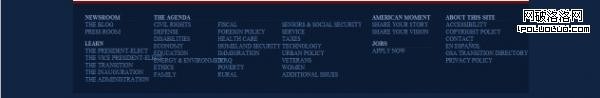
五.Contant

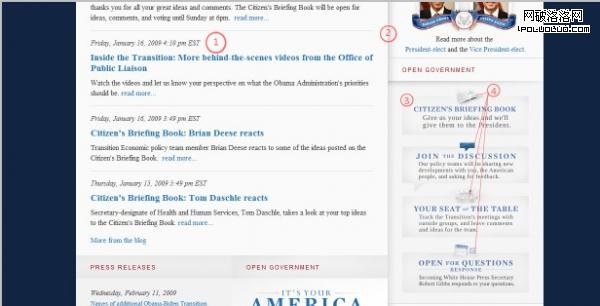
1.文章發表時間,用傾斜的字體與正文區分開;正文標題使用加粗大號的,顏色使用網站背景相近的深藍色;文章摘選,使用黑色小號;
read more。深藍色小號;正式合理的排版。
2.文章列表區與側邊欄的區分,設計者依然采用一條淺淺灰色的漸變線條,與其它樣式的統一。
3.對於四個open goverment的欄目,設計者沒有做成簡單的線框或者類似按鈕的形狀,而是設計成了不均勻的淺灰色框,使得整個風格和周圍的視覺樣式統一自然。
4.輔助圖標居中排版的時候,圖標的大小,處理得很好。在使用圖標的時候,色彩也考慮到了與周圍環境的統一 (白,灰,藍)。
但是個人覺得第三個標的識別性不好,主要原因應該是白色座椅太多,如果多把幾個椅子調成藍色的,我想識別性會好很多。
思考: 對於欄目的排版,要結合可用的空間一起考慮,如果空間比較大,可以添加輔助圖標或者一些關於欄目說明的輔助文字。
六.Foot

一條和head一樣的紅線,首位呼應,精致簡單。
只是不太明白為什麼沒有版權信息,雖然有個Privacy policy,但是暫時沒搞懂是干嘛的。
總結

網頁配色穩重,與Obama logo的風格一致(白,藍,紅)。
板塊布局正式,大氣。
文字排版簡潔,處處精致的細節,令人歎服。
文章來源:goozuo.blog.163.com 轉載請注明出處鏈接。