出於職業習慣,使用一款產品時總會不自覺地對其設計進行分析。當打開美圖秀秀時,我知道,我又開始了。
美圖秀秀是廈門美圖科技有限公司旗下的一款產品,分別有 PC 客戶端, Android, iPhone 應用。公司旗下還有其它幾款產品:美圖看看——免費看圖軟件,美圖拍拍——攝像頭自拍軟件,美圖淘淘——網店圖片批理處理軟件,美圖化妝秀——強大的上妝軟件。個人非常看好美圖淘淘,依托淘寶這個大平台,它為廣大淘寶店家們解決了開店過程中必須面對的問題,這個需求是非常剛性的,而且目標用戶的使用頻率還非常高。
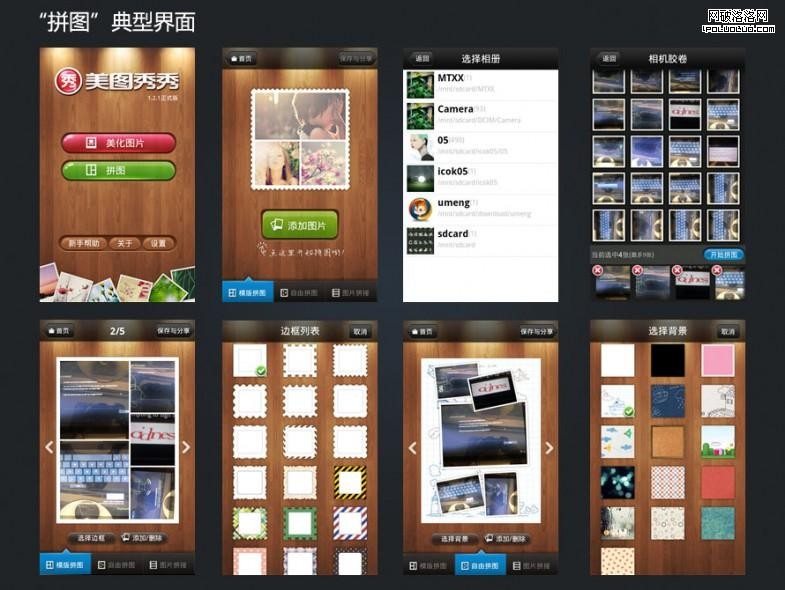
但是,今天我重點分析是美圖秀秀這款應用在 Android, iPhone上的交互設計。這是一款典型的工具型應用,用戶在開啟應用時就面臨著選擇:美化圖片,拼圖。下面是具體的操作流程:

在使用過程中,通過設計引導,很輕松地完成了任務,目標導向非常明確。然而,這樣一款完全工具化的應用用戶粘度有多大呢?當用戶的新鮮度過後,他們開啟此應用的頻率還有多高呢?不知美圖秀秀的產品設計者是否有想過建立自己的圖片社區,正好與 PC 上的 美圖秀秀、美圖看看聯系在一起,無論在手機上,還是在 PC 上,用戶都可以方便地把圖片同步的雲端。
具體到交互設計上,我們只能在圖片浏覽器中查看美圖秀秀美化過的圖片,而要調起美圖秀秀時只能通過退出圖片浏覽器或多任務管理,無論哪種方式都不夠方便。經常會遇到這個的使用情景:用戶向朋友展示他用美圖秀秀美化過的圖片,朋友詢問這個是如何做到的,這時用戶就得去啟動美圖秀秀,演示給朋友看。那麼我們為什麼不設計成直接在應用內就可以查看美化過的圖片呢,當要再次美化時可以迅速切換呢?
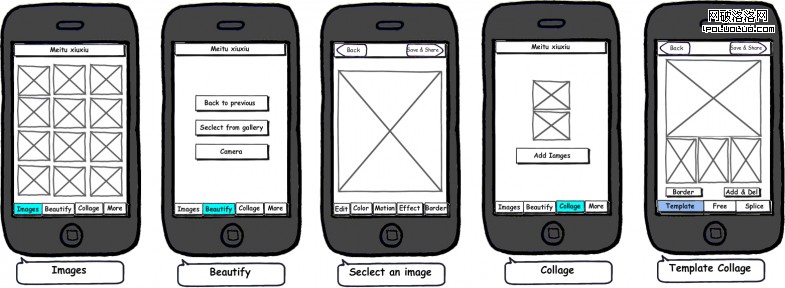
為此,我對美圖秀秀的整體信息架構進行了調整,按照自己的想法進行了原型設計 。如下:
我在程序界面下方加入了導航欄,把原來在界面中間的功能選項:“美化圖片”,“拼圖” 移到了導航欄上,還加入了 “圖片” 選項,用戶可以通過切換 Tab 項來方便地查看圖片,“新手幫助”、 “關於"、 ”設置" 這些都放入到了 “更多” 中。通過此設計,用戶可以選擇各 Tab 項來進行相應的操作,對整個應用的交互有個全局的把控。