以用戶為中心的設計:網頁確認框的用戶體驗設計
編輯:關於網頁技巧
確認框,顧名思義,對關鍵的用戶行為進行確認,比如“詢問是否刪除”,“告知已刪除”。根據網上的觀察,發現有的網站對確認框的設計缺乏合理性。本文談談自己的思考。
類別
根據觸發目的,確認框分為兩類:詢問和告知。
詢問

轉推的確認框
詢問,類似 Javascript 裡的 confirm(),即:是否去做?
告知

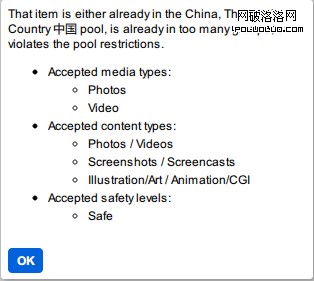
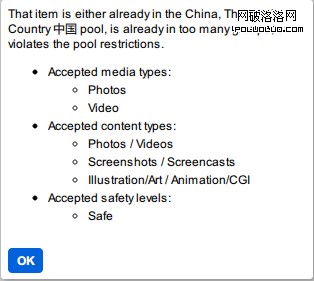
Flickr 的告知
告知,類似 Javascript 裡的 alert(),即:做的狀態。
必要性
任何阻礙(打斷)用戶行為的動作,都應該三思而後行。冷靜下來,我們真的、一定、必須打斷用戶的動作嗎?不妨思考下面三個問題,來考量“必要性”。
行為是否主動
- 是。既然是用戶自己主動做了這個決定,那麼確認框有設計過度之嫌
- 不是,但用戶容易誤操作。先解決“誤操作‘的問題,再來談確認框吧
- 不是。剔除確認框
結果能否挽回
- 不能。真的不能嗎?難道不知道這對於用戶來說非常重要嗎
- 真的不能。使用確認框
- 能。剔除之
信息可否忽略
- 不可以。真的不可以嗎?流程上不能再優化了嗎
- 真的不可以。使用確認框
- 可以。剔除之

必要性(上新浪微博,下騰訊微博)
兩大微博都只能最多添加10個標簽,超出限制後,它們的確認框如上。孰優孰劣?
設計
做確認框,就要保證其可用性。
可控
根據可控的程度分為:原生和彈出層兩種。
Javascript 原生類型
JS 代碼原生的 confirm() 確認框好處只有一個,那就是編碼方便。弊端有:
- 樣式因操作系統(和浏覽器)而異
- 體驗無法與全站融洽
- 無法更改按鈕文案和樣式
- 沒有檔次
- 沒有情感
彈出層類型
注意:這裡談的不是彈出層,而是彈出層類型的確認框。
彈出層,因為是純手工編寫,完全可控,宏觀上有:
- 遮罩。使用遮罩,因為確認框裡的內容很重要。顏色則取決於網站的情感基調,與重要性無關(因為真的很重要);保持遮罩層顏色的統一
- 位置。相對居中
- 標題。不設置標題
- 內容格式。左對齊,具體格式依內容而定
- 按鈕格式。居中或右對齊
- 圖片。沒有,或者最多一個
- 移動。可以移動,並保持滾動
- 退出響應。必須點擊某個按鈕才能做出相應響應,因為確認框很重要。同理,不設置右上角的 “×”
- 快捷鍵。可以考慮,記得照顧視覺障礙的用戶
文案
不多一個字
- 說匹配用戶教育程度的語言
- 寫出文案後,逐字刪除,除非造成歧義
- 照顧用戶的情感。這裡多一個字,勝一萬字
條理清晰
- 格式清晰
- 邏輯清晰
是的,有時候腦袋一熱,邏輯就亂了。清晰的格式有助於理順(自己和用戶的)邏輯。
注明後果
再說一遍,真的很重要。
不使用判斷詞和代詞
僅僅寫“是”和“否”不如寫“刪除”和“取消”直接。
按鈕
擺放

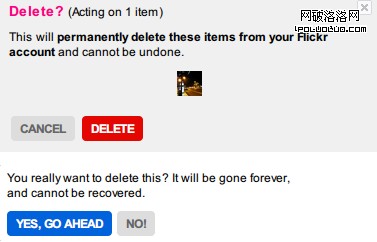
Flickr 混亂的按鈕順序
我們習慣說“是否”,我們說“Yes or No”,那麼,就按照這個順序來設置按鈕的擺放順序。(反過來也行,)務必在全站統一,不要一會左一會右,你叫用戶點哪?
樣式
- 與全站按鈕的樣式統一。不推薦使用 HTML 內置的
<input type="button">按鈕,畢竟已經到這一步了,再多做一點吧 - 分清主次。鼓勵用戶點擊的按鈕使用突出 / 鮮明的顏色,反之使用常色,或者干脆使用文字鏈接的形式

“取消”按鈕看上去就不能點
- 避免使用灰色。因為灰色看上去無法點擊。白色亦不贊同
選例分析
選取了三個“拖入到黑名單(阻止該人)”的例子。
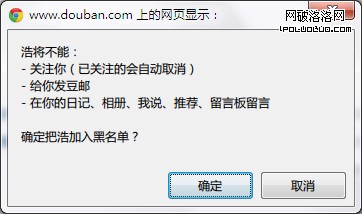
正例1

豆瓣:把某人拖黑
亮點:
- 不多一個字
- 邏輯清晰
- 注明後果
- 確定=確定,避免了不能改動按鈕文案的硬傷
正例2

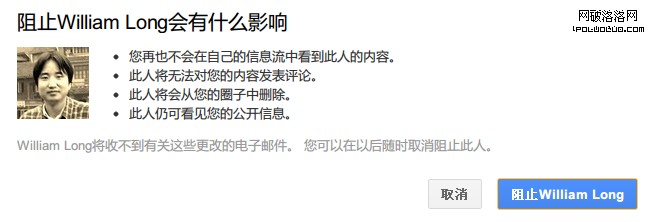
谷歌+:阻止某人(把某人拖黑)
亮點:
- 囊括了豆瓣的全部亮點
- 體驗統一
- 格式清晰
- 分清主次(更推薦使用醒目的紅色)
- 不使用代詞
- 可以挽回
- 通過照片喚起情感
反例

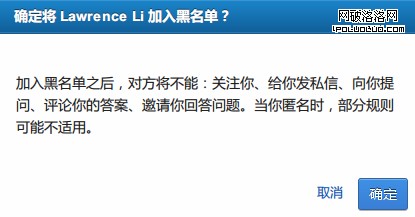
知乎:把某人拖黑
小編推薦
熱門推薦