最近參與的project中需要把用戶登錄嵌入一個file open對話框,讓用戶在打開雲端文件之前確認登錄。
Existing方案:


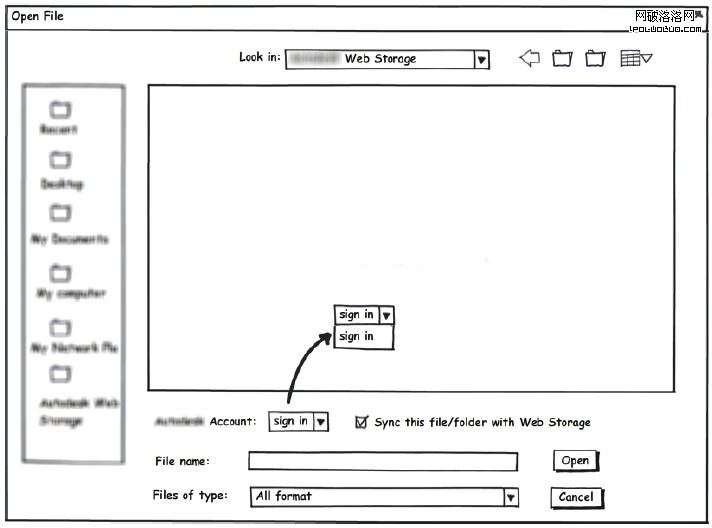
將用戶登錄相關功能集成到一個Combo Box中,用戶通過其顯示窗口描述當前用戶賬戶狀態。
<User Name>———————————–用戶已登入賬戶,顯示其用戶名
Sign in——————————————–用戶尚未登入賬戶,選擇該command進行登錄操作
Sign out——————————————用戶已經登入賬戶, 選擇該command退出登錄
Account Settings——————————–選擇改command對賬戶進行相關設置
Sync this file/folder with Web Storage——-用戶登入時可以選擇是否將本地文件與雲存儲同步
該方案在合理利用有限空間的情況下,對用戶登錄功能做了不錯的集成,基本能滿足之前的design goal,似乎development team沒人對此表示異議。
Design freeze? 且慢,我們來仔細分析一下此處交互細節的設計。
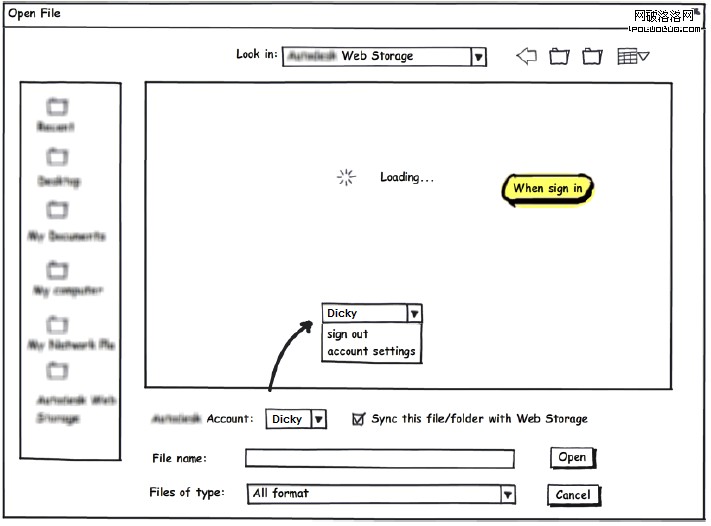
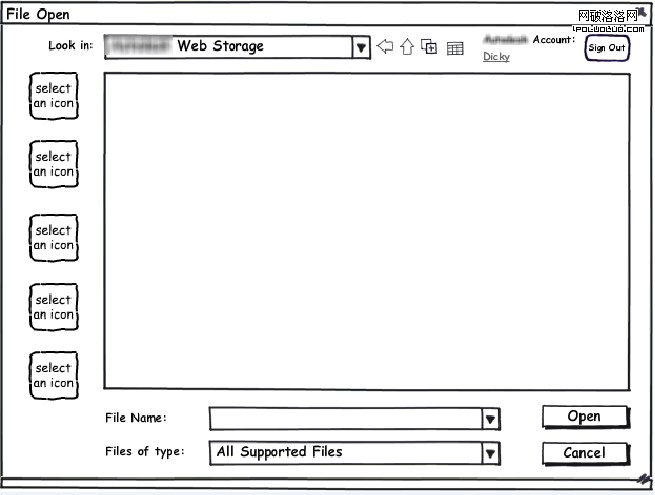
XXX Account標簽表示了後續Combo Box中的所有內容都是為其服務的,下拉菜單中的命令要麼表示狀態,要麼表示操作,要麼用於導航。 前面提到,Sign in是在用戶尚未登錄的情況下菜單顯示的命令,此處Sign in表示一個交互動作。 當用戶已經登入後,菜單中顯示的將是當前的<User Name>, 意味著該用戶已經處於logged in的狀態。當這裡顯示Sign in command的時候,表示當前尚未登入,需要進行登入操作。 如下圖所示:

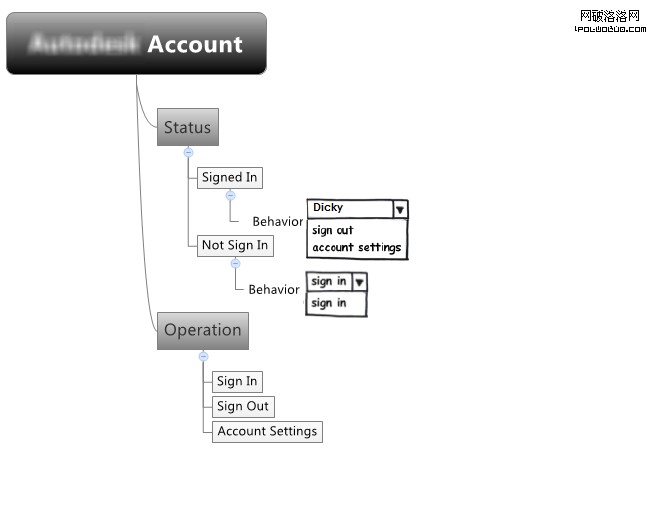
由一個Combo Box既展示賬戶登入狀態,又包含相關交互動作,再加上賬戶相關設置,讓人感覺像一個大麻袋,裡面什麼都有,但堆放無序,信息邏輯比較混亂。
Sync this file/folder with Web Storage 選項僅在用戶登入時有效,該方案無論是否登入都顯示此選項,造成視覺噪聲和未登入用戶困惑。
改進方案
思索了一下,對設計方案做如下改動:
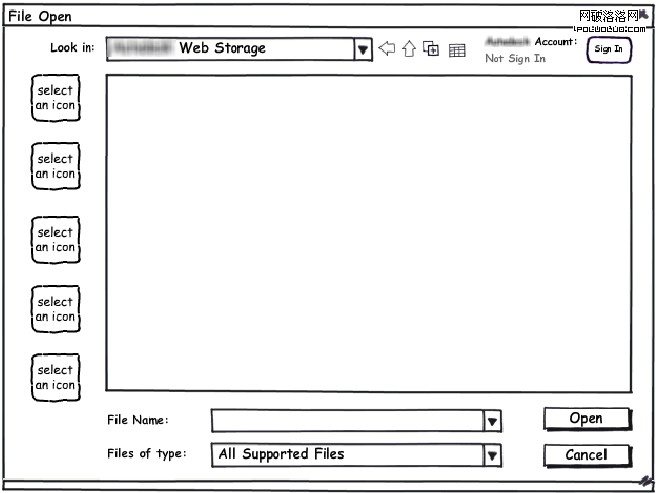
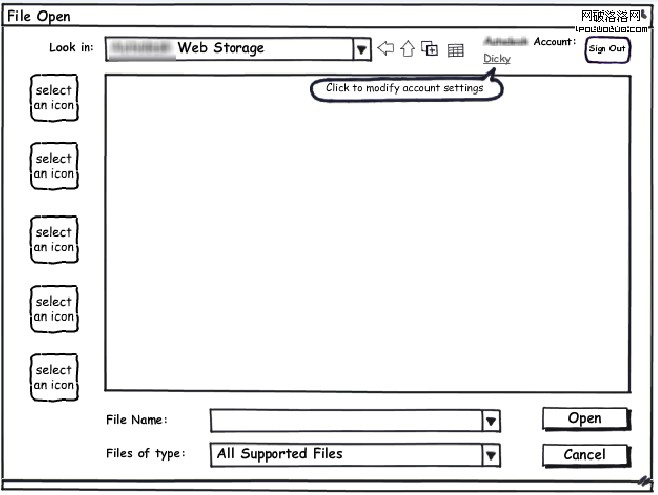
將登錄相關信息放到對話框右上角,與web的登錄信息所處位置類似,用戶比較習慣從布局的左上角或者右上角查看賬戶相關信息。
Not Sign In作為一個Status來顯示當前情況下用戶賬戶的登錄狀態。
Sign In使用button,強化接下來的交互操作,而之前從下拉菜單去選擇登錄操作的話,行為特征不明顯,從而導致行動力不強。

當用戶已經登入後,Status顯示用戶名,讓用戶知道當前登入賬戶名稱。
同時用戶名加入下劃線,表示其可以進行下一步點擊操作。

當鼠標移動到用戶名上時,tooltip會告知用戶點擊該用戶名會打開賬戶相關設置。

你問我之前還有一個Option “Sync this file/folder with Web Storage” 呢?很簡單,一並收入Account Settings裡, 這是只在登入狀態下才有效的設置,所以跟賬戶設置放在一起,表示在該賬戶登入後,所有本地文件、文件夾將會與雲端存儲同步。
幾點心得:
- 布局上遵循用戶的習慣。本例中原方案在文件相關的信息區域增加用戶登錄的信息框,造成信息架構混亂。
- 簡化交互控件。原方案的控件使用繁瑣,既代表狀態和命令,又代表設置,目的性不明確。 改進方案將每個控件的功能專一化,顯示狀態的就顯示狀態,引導操作的就引導操作,設置的就統一設置,用戶很容易理清關系。
- 信息架構值得反復修改,直到表達清晰整個交互的邏輯與規則。
- 設計方案出來後,想想用戶會如何使用,自己模擬工作流還遠遠不夠。叫團隊成員一起評審以及邀請外部用戶進行可用性測試能幫助你改變一些設計定勢和發現思維死角,提高設計能力。