圖片作為描述有形事物的一種方式,不但能直接傳達視覺信息,包括幾何特征、形態、位置大小和色彩等,還能傳遞內在信息,比如意圖、要求、風格、性格和計劃等。現代設計中,圖形的表現力一直遠超其他表現形式,因此得到大多數設計師的青睐。A picture is more than thousands of words, 如何利用圖片進行創作理念表達和思維傳遞成為設計工作中的重點之一。
在交互設計中,如何才能在有限的空間內展示盡可能多的內容,並且保留視覺焦點? 今天我們要談的是Carousel,一種常見的圖形展示交互方式。
Carousel,本意旋轉木馬,是一種在游樂場很容易看到的大型玩具。
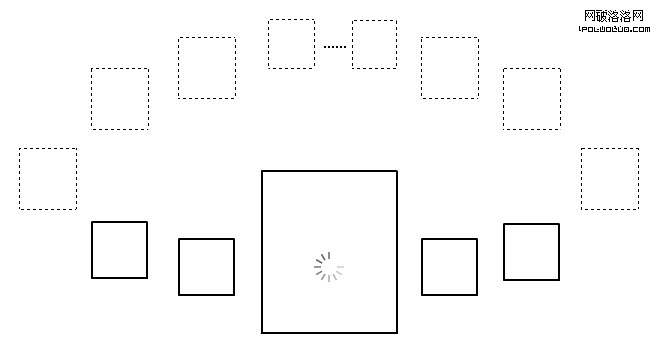
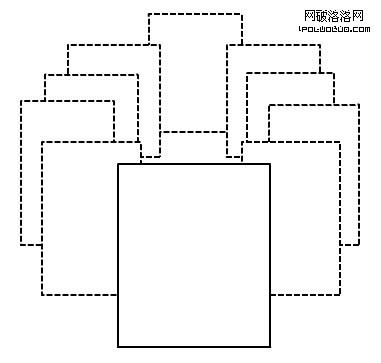
交互設計中,Carousel能夠充分利用有限的屏幕空間,幫助設計者更好的安排布局來展示一系列圖形圖像,從而讓用戶獲得更好的聚焦體驗,正如歡快奔騰的木馬,不停的旋轉展示,讓每個獨立個體得到表現的機會,如下圖所示:

這是最初的Carousel的表現形式,如同旋轉木馬一般,通過點擊左右兩端的箭頭,屏幕上的每本書會依次輪轉到用戶眼前。Carousel可以用來幫助用戶選擇元素或者定位目標, 如今繁多的軟件中,設計師們把Carousel的應用和表現又拓寬了很多,從而流行於很多web站點和應用軟件中。
- 使用前提
用戶關注話題的心智模型跟圖形密切相關。
當屏幕尺寸有限,無法一次性展示所有圖形信息時,用戶需要在同屏內(無頁面切換的情況下)查看一些圖片相關內容,能夠很好的展示當前選擇的詳細信息,可以幫助用戶進行選擇決策。
- 交互方法
無論是desktop的普通軟件或者web page,還是基於mobile的觸摸式應用,Carousel都能夠:
- 提供焦點信息
- 允許滾動
- 按照一定規則組織內容順序
- 表現形式
>屏幕一次展示部分內容。
假使有數張圖片,不會顯示所有圖片,而只一次性顯示部分圖片(由頁面尺寸決定,一般5-8張比較合適)。

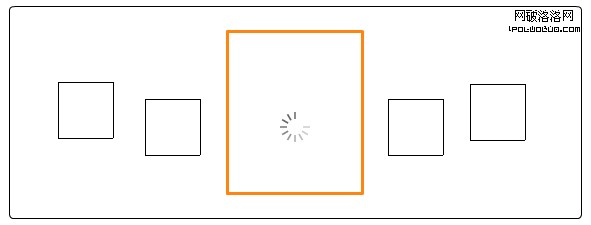
>提供視覺焦點。
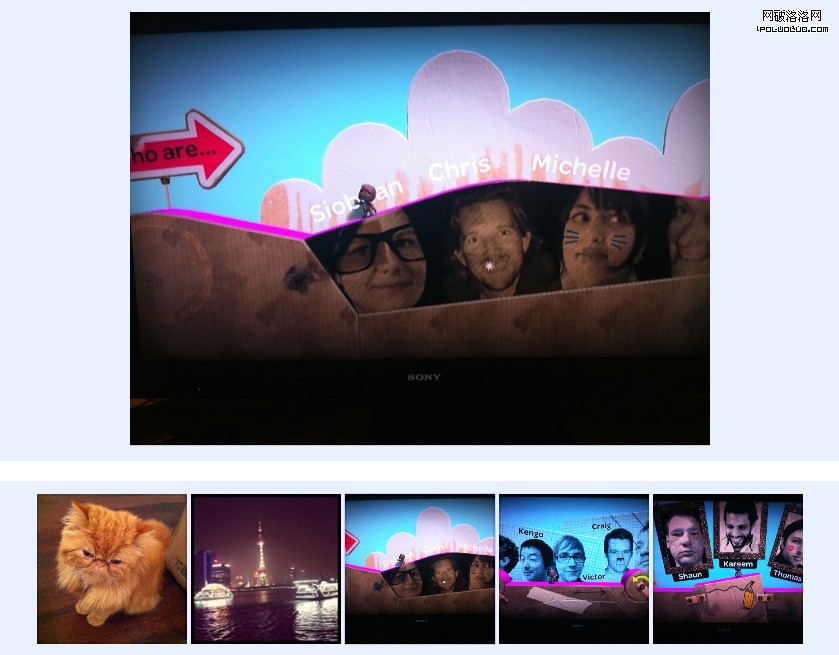
-Thumbview
最近開始流行在Carousel中加入視覺焦點,把當前選中的圖片放大獨立顯示,甚至添加特效,放在前面最顯眼的位置。
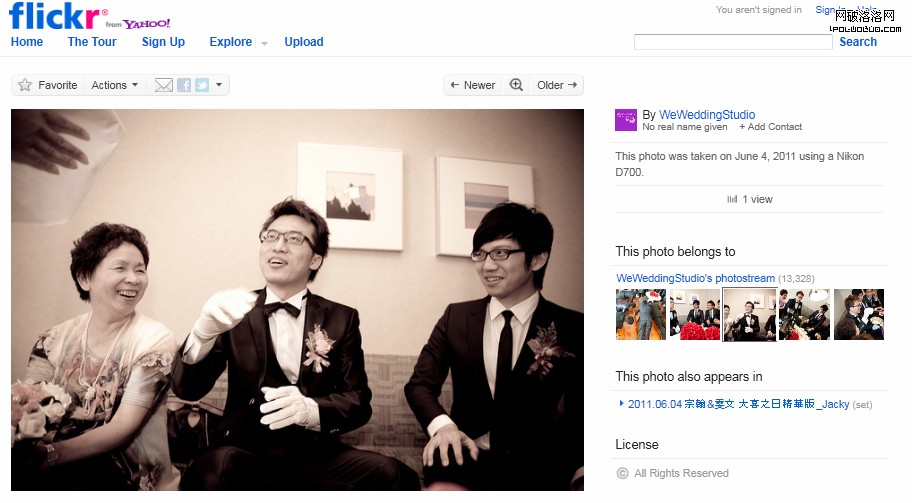
-No Thumbview
不帶預覽圖的多數本身圖片尺寸就足夠大,或者無需提供足夠細節的內容。
>擁有選中狀態的視覺提示。
選中的圖片能從視覺上輕易辨識,比如提供一個indicator或者flag表明被選中狀態。

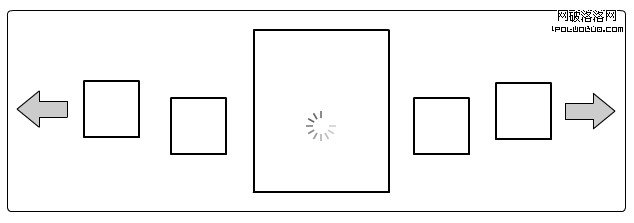
>圖片之間能夠利用滾動條或者按鈕進行滾動浏覽。
這是Carousel最大的特色,圖片能夠按照一定的順序來回滾動。
-Non-circular

-Circular

>圖片排列方式
-Order matters
所有內容按照一定的規則排序顯示,鄰近圖片之間有關聯。

-Disordered
隨機排列圖片,互相之間沒有關聯關系。

- 應用范圍
Carousel一般用於以下方面:
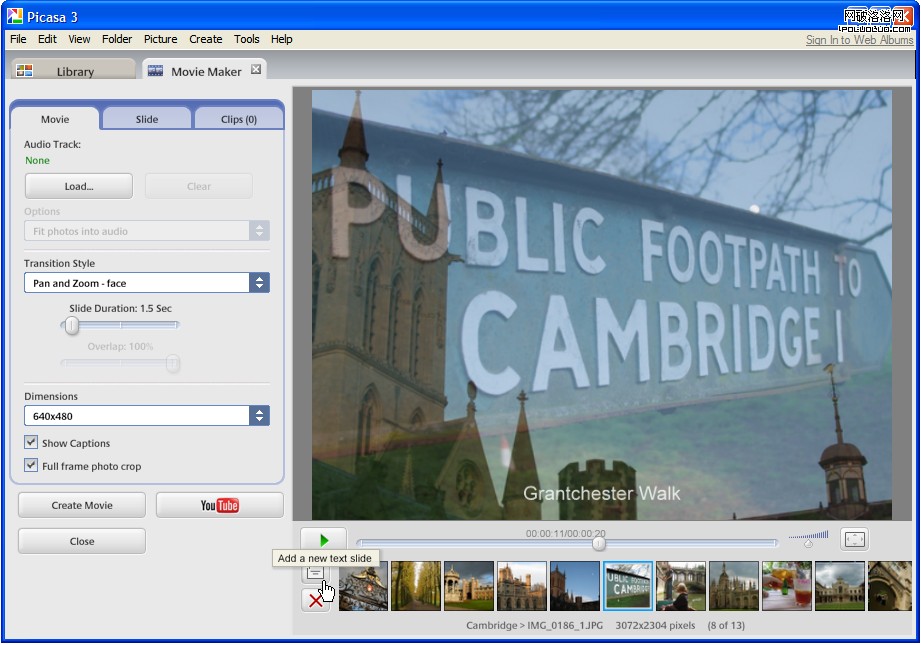
1. 照片浏覽
用戶通過它來對照片進行浏覽,挑選感興趣的目標照片查看。
例如Picasa,FlickR…

2.產品展示
電子商務網站中經常用到的交互形式,利用Carousel來對當前產品的方方面面進行圖片展示。
例如淘寶、易訊、京東…

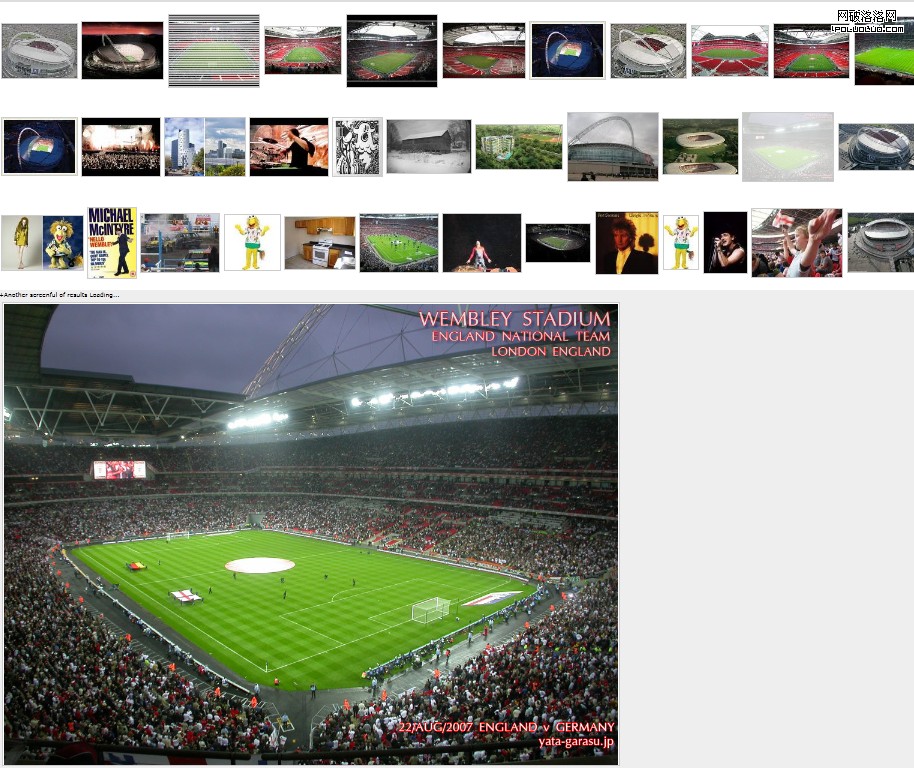
3.圖片搜索
海量圖形中快速找到目標。
例如Bing Image, Imagery…