降低用戶輸入成本提高用戶輸入體驗
編輯:關於網頁技巧
小屏幕小空間,輸入信息舉步維艱,不是誤點,就是需要頻繁切換,不是提示不明顯,就是定制能力不夠。如果你的應用為用戶提供的服務需要進行大量的輸入,那麼一定要考慮到用戶的輸入成本和輸入效率對用戶體驗的影響。否則就是你的功能再有亮點,但是糟糕的輸入體驗卻把用戶拒之門外。雖然你可能會抱怨,那不是你的錯,是iPhone輸入法的錯,但是凡事好商量,怎樣跟輸入法親密無間的合作,降低用戶的輸入成本,提高用戶的輸入體驗呢?
一、用選擇代替輸入
如果你給用戶提供的服務是可以羅列出來的,就用列表或拾取器,而不是文本框,因為選擇遠遠比輸入來得容易。

圖2 選擇器可以用來選擇時間呀,國家呀,小說章節呀,省份呀等等,但是前兩者更適合,是因為前兩者會按照一定的規律排列,時間用時間日期拾取器,月份1~12,時1~12,分1~60,國家按首字母;而小說章節和省份這類的,如果不能按照一定規律排列的話,還是用要謹慎選用,因為選擇輪以外的內容都是不可見的,如果也是不可預期的,用戶根本不知道該怎麼滾。
二、給出歷史和建議
輸入歷史和輸入建議,如果有必要的話,要及時出現,如果你的建議策略能命中用戶的需求的話,能極大的提升用戶的輸入效率。

圖3 掌上百度的搜索功能,當激活搜索框時,立刻給出搜索歷史,輸入第一個關鍵詞開始,就給出相關搜索建議
三、定義不同的鍵盤屬性
你可以定義不同的鍵盤屬性,來適應用戶將要輸入的內容類型。
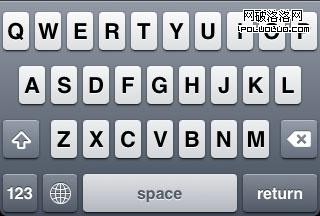
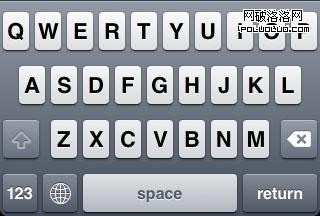
UIKeyboardTypeASCIICapable
圖4 標准的鍵盤配置是為一般的文本輸入設計的,默認是字母鍵盤,用戶可以將它切換為數字和標點符號鍵盤。大多數其它鍵盤在都提供與默認鍵盤類似的功能,同時又提供一些適合於特定任務的其它按鍵。
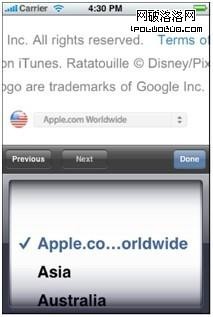
UIKeyboardTypeURL

圖5 URLs鍵盤用在網址輸入框裡,可以方便快捷的輸入“/”或“.com”等特殊符號,長按.com可以出現.cn、.org等擴展域名。
UIKeyboardTypeNumberPad

圖6 數字鍵盤,用於輸入數字密碼類的場景
UIKeyboardTypePhonePad
 圖7 電話號碼鍵盤,用於輸入電話號碼,由於電話號碼可能有“+86”之類的前綴,也可能有“*#06#”類的特殊需求,所以保留一個三合一的“+*#”鍵
圖7 電話號碼鍵盤,用於輸入電話號碼,由於電話號碼可能有“+86”之類的前綴,也可能有“*#06#”類的特殊需求,所以保留一個三合一的“+*#”鍵
UIKeyboardTypeNamePhonePad
 圖8 姓名鍵盤,用於輸入用戶名,默認是中文
圖8 姓名鍵盤,用於輸入用戶名,默認是中文
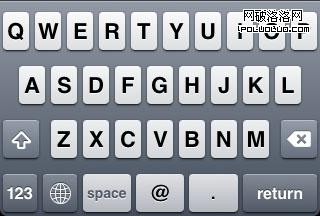
UIKeyboardTypeEmailAddress
 圖9 郵箱地址鍵盤,用於輸入郵箱地址,增加了@按鍵,用於快速輸入郵箱地址所需的特殊字符
除了定義不同的鍵盤屬性之外,你還可以定義鍵盤上回車鍵所對應的操作,以下是幾種標准的回車鍵替代功能:
圖9 郵箱地址鍵盤,用於輸入郵箱地址,增加了@按鍵,用於快速輸入郵箱地址所需的特殊字符
除了定義不同的鍵盤屬性之外,你還可以定義鍵盤上回車鍵所對應的操作,以下是幾種標准的回車鍵替代功能:
 圖10 除了Next鍵之外,點擊會跳走執行操作的功能鍵,都要飄藍處理,告知用戶將要執行一個不一樣的操作了
圖10 除了Next鍵之外,點擊會跳走執行操作的功能鍵,都要飄藍處理,告知用戶將要執行一個不一樣的操作了
四、定制個性化鍵盤
如果可以跟第三方輸入法合作的話,其實是可以定制個性化鍵盤的,跟據不同的產品屬性,把相應的功能放在輸入法鍵盤上。然而開發者若是為了個性化定制,還要開發一個鍵盤出來,未免代價過高。但是據我所知,有兩個途徑可以幫助開發者解決這個問題,第一個途徑,貌似有一些手段可以直接改寫系統鍵盤上的一些按鍵,達到個性化定制;第二個途徑,可以跟第三方開放SDK的輸入法合作,比如FIT。FIT的開放緣由可以看知乎上這個問題:“吳曉丹:FIT 輸入法是怎樣做出開放 SDK 這樣決定的?”案例一:微博類
FIT™ 隨享新浪微博客戶端是我所知道的第一個客戶端內嵌輸入法且成功登錄App Store的應用,在沒有越獄的情況下,就可以使用Mac系統下老牌的輸入法FIT,的確是一個大膽而又有趣的嘗試,事實證明效果不錯。不過還是有很多發揮空間的,比如說,基於微博的特殊性考慮,FIT鍵盤上是否可以默認就有“@”和“#”,這樣用戶就可以快速的@某人,也可以快速的插入話題了。 搜狐微博可以跟搜狗輸入法合作,為搜狐微博定制一個特殊的鍵盤;騰訊微博可以跟QQ輸入法合作;新浪微博則可以跟FIT合作。案例二:語聊類
米聊、微信類的,都對講機功能,其實完全可以把發語音功能放在輸入法鍵盤上的,默認進來輸入法鍵盤就是展開的,如果短按空格鍵,就是輸入空格,長按空格鍵,就進入對講機狀態。案例三:GTD類
Awesome或Doit.im等GTD類的,完全可以在鍵盤上定制任務優先級設定鍵、完成狀態設定鍵。比如左側一排從低優先級到高優先級的調檔按鈕,右側一排是收集箱、今天、明天、已完成等狀態設定按鈕。案例四:點評類的
大眾點評、豆瓣類的,甚至可以直接把星級、頂、踩放在輸入法鍵盤上,只是要考慮是否全局都需要加,畢竟還是保持整個應用內部輸入體驗一致性。五、結語
羅嗦了這麼多,其實就是想說,移動端輸入體驗還有很大的提升空間,關鍵是開發者和設計者要善於發現,給輸入以想象空間。一切合理的、有用的、高效的設計都是值得嘗試的,希望對你有幫助。小編推薦
熱門推薦