
現今隨便逛逛各大科技博客、資訊網站,關於iOS、Android、wp7幾個時下主流移動操作系統的消息鋪天蓋地,如若再趕上新產品的發布,那更是風頭一時無兩。前有Google I/O大會和android 3.1版本的正式推出,今有WWDC大會和iOS5的發布,思來想去打算聊點“小資”的、“非主流”的,所以今天就來聊聊webOS的故事。
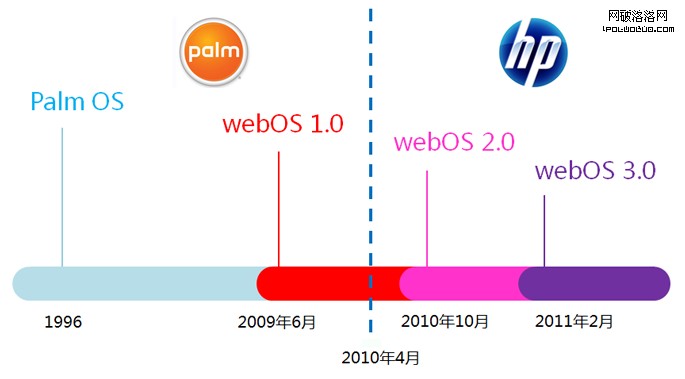
對於很多人來說webOS還是個陌生的事物,但如果我們提到Palm,很多就會恍然大悟,“哦,原來是他”, 對,就是他,胖梨! 其實這樣說還不是完全正確的,webOS的前身是Palm公司研發的palm OS系統,在市場受到擠壓而萎靡後,作為palm公司新一代的移動系統,webOS應運而生。而到了2010年HP收購了Palm和旗下的webOS,隨後的webOS的研發也是HP團隊完成的,到了今天webOS已經進入3.0時代。

說到webOS,一定要介紹一下其著名的多任務和手勢操作。
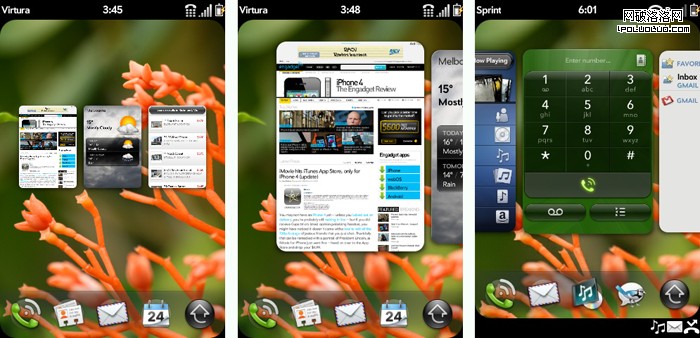
多任務:webOS中,傳統意義上的程序概念被弱化,取而代之的是卡片系統。所有的任務均以卡片的形式出現。任何時候點擊手勢區,都會進入卡片視圖。卡片視圖中展現出正在運行的任務,這些任務以多窗口的形式呈現。你可以看到正在運行的全部任務,可以通過滑動進行切換,點擊後進入任務,這樣一種操作方式,是極其美妙的。更為重要的是webOS 中的多任務的流暢度可以得到很好的保證,可以說webOS的多任務是世界上最好的移動系統多任務平台。

2010年10月,webOS 2.0推出,提出了“堆棧”的概念。顧名思義,當你在手機上使用多個任務時,多任務卡片根據相互之間的相關性以扇形堆積起來。在突破性的卡片式隱喻操作的基礎上,HP將其稱為下一代的多任務操作。
webOS之前的多任務就已經十分優秀,不過缺點就是一旦同時運行過多任務的話,不同任務之間的切換會變得稍顯麻煩。堆棧功能會自動將不同任務的選項卡進行分類,然後按組排列出來,同時你也可以通過拖拽自己組合相關任務卡片,這樣多個任務間切換的速度會得到提升,操作變得更加簡單方便。

手勢操作:手勢區域是Palm一個了不起的創意,用戶可以通過各種手勢與系統進行交互。尤其是在webOS平台上,配合手勢完成卡片的關閉、切換和其他命令,十分的方便。
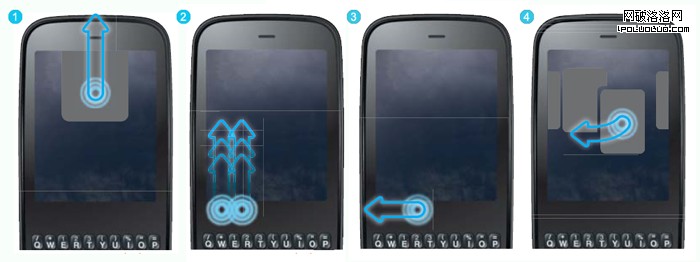
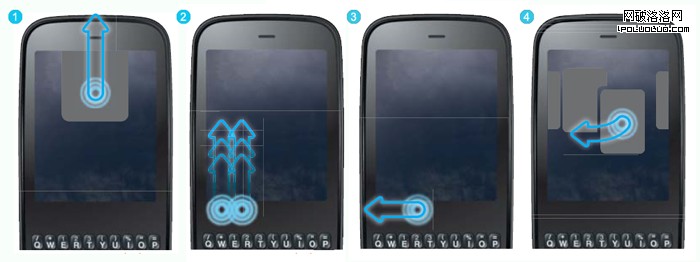
webOS手勢可以實現多種諸如下列的行為:
1.卡片浏覽模式,向上滑動把卡片拖出屏幕即可關閉當前卡片。
2.在使用某個應用的時候,用手指區向上滑動至屏幕兩次,啟動Launcher。
3.後退操作(保留當前界面中所有操作並返回上級)。
4.卡片浏覽模式,點擊並按住某個卡片,所有的卡片便會縮小,然後拖動卡片改變次序。

今年2月10日,HP召開了“Think Beyond”新品發布會,發布了兩個新版本webOS系統,webOS 2.1主要面向智能手機設備,webOS 3.0則是經過全新優化和設計的,面向平板電腦設備的系統。而HP最新推出的平板電腦Touchpad將搭載3.0系統。
webOS 3.0較之前的系統界面還是有了較大變動,主要是為了適應平板電腦的大尺寸而做出調整,很多新特性值得期待,而一些舊有的優勢也得以保留。
下面就將其與ipad上的iOS系統的相關界面進行比較。
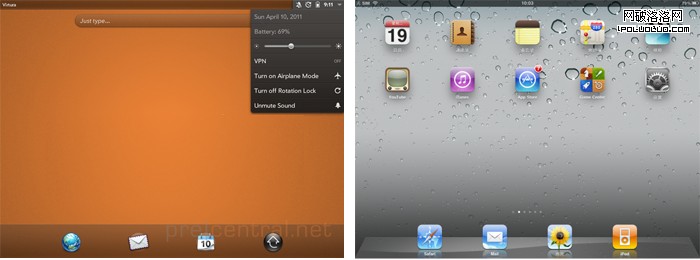
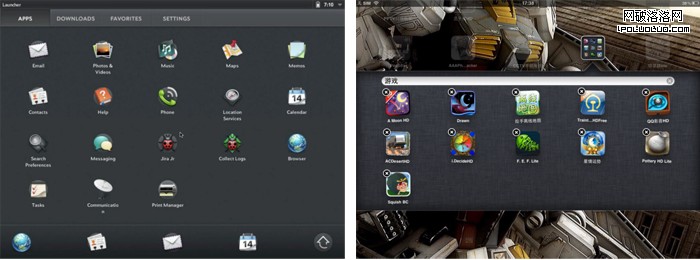
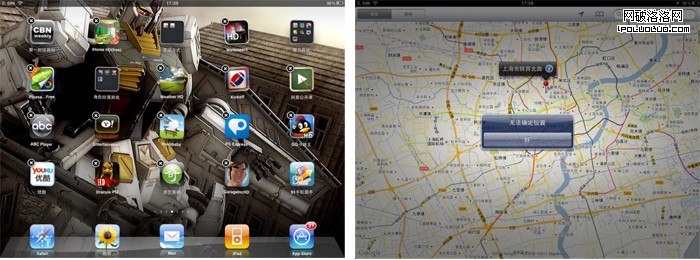
Launcher:
webOS3.0中主頁添加了Just Type,菜單右上角仍如以往版本一樣整合了諸如亮度、靜音、飛行模式等常用設置,為用戶提供了極大的方便;而在iOS系統中需要進入設置菜單,除以之外用戶只有通過破解安裝SB setting才可以將這些常用功能整合到右上方菜單欄。

webOS頁面中有不同的標簽頁對程序進行分類,用戶也可自定義名稱。同時一屏內可顯示多個程序,縱向滾動可以查看;在iOS中一屏默認顯示20個程序,通過左右滑動切換頁面,在4.0系統中增加了文件夾功能。可以將多個程序拖拽到一個文件夾中,支持自定義命名,一個文件夾可以容納20個程序。

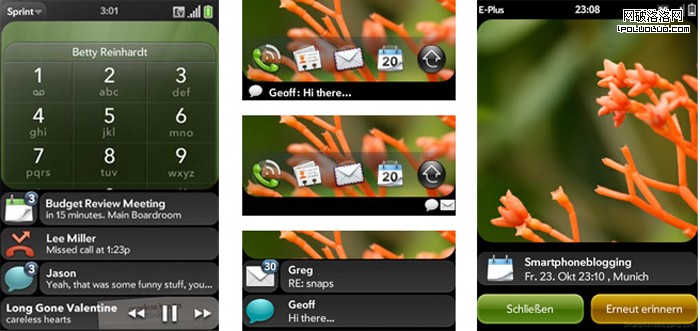
通知系統:
通知系統一向是webOS的優勢所在,3.0同樣如此。2.0時代當有通知時,Palm會在界面底部出現一條通知欄能用於承載通知。這種處理方式無論在Home還是程序頁面都會出現,不會粗暴的打斷用戶的操作,同時點擊擴展後可以清晰的展示通知內容。

3.0的通知系統全部集成在菜單欄右上方,系統菜單左側。其呈現形式也有改進,有些只顯示圖標,有些如 Messaging 直接在菜單欄中顯示內容預覽與圖標,而類似於日歷這種則是彈出更為醒目的提示框。

而在iOS系統中只有兩種消息通知方式,Badge Notification和Alert Notification。Badge多為非即時處理消息,采用紅色數字作為提醒;而Alert一般會粗暴的打斷用戶操作,以窗口形式呈現,用戶需要進行反饋操作才可以。

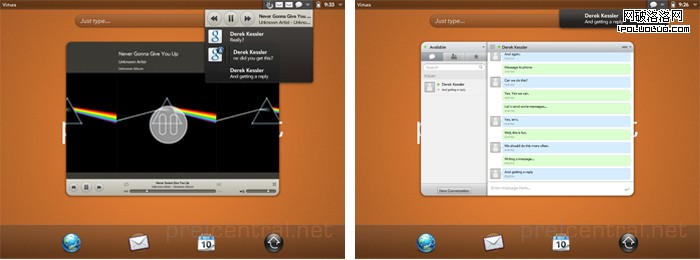
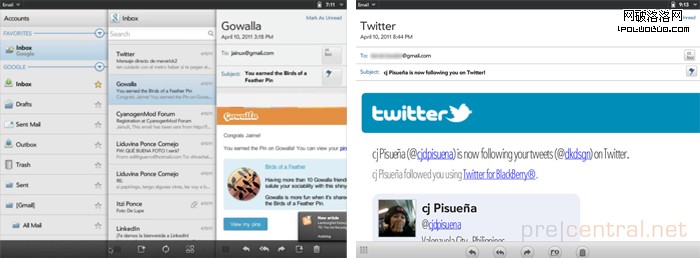
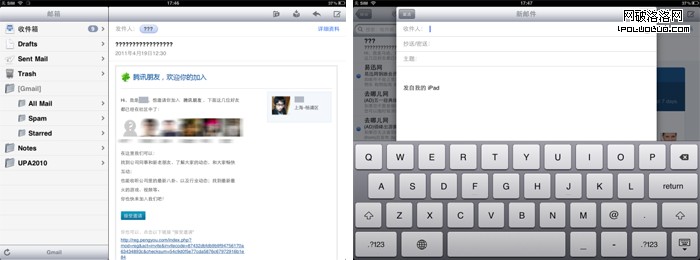
郵件:
webOS中,郵件默認為三欄顯示,通過點擊或滑動,可以調整欄目顯示比例。當將郵件內容拉至最大時,則可以全屏顯示郵件內容。另外當你新建一封郵件時,會彈出全屏頁面,方便預覽撰寫郵件。

在iOS系統中默認為兩欄顯示,點擊了郵箱內容列表後左側會切換為當前郵件類別下所有郵件(例如收件箱內所有郵件),而且橫屏模式下郵件詳細信息不可全屏預覽;同時新建郵件的呈現方式為背景變灰上方彈出卡片窗口。相比webOS,郵件預覽顯得不夠方便。

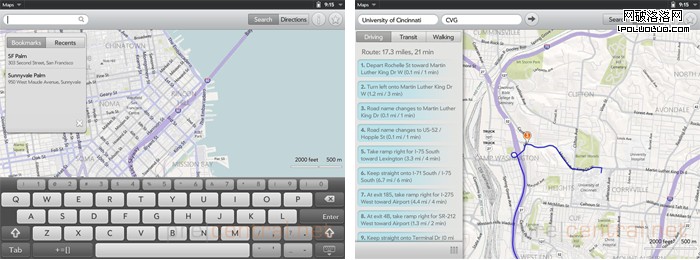
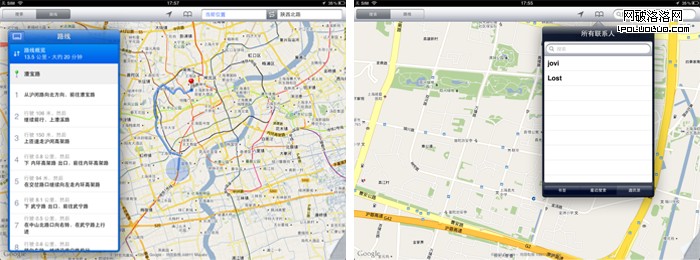
地圖:
地圖是需要特別說明的一個地方,webOS 3.0中微軟的Bing替代了之前的Google地圖,相比較最出色的一個新功能應該是鷹眼了,支持實景45度視圖。其他的諸如線路、搜索等方式從功能到界面與iOS的google地圖基本相似。要說有不同也是控件布局的微調。


iOS的界面大同小異,如果說不同的點可能就是將通訊錄整合到地圖系統中。

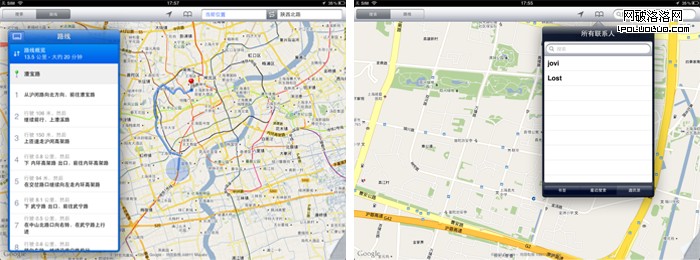
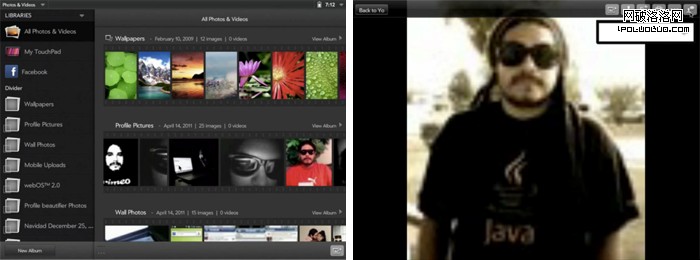
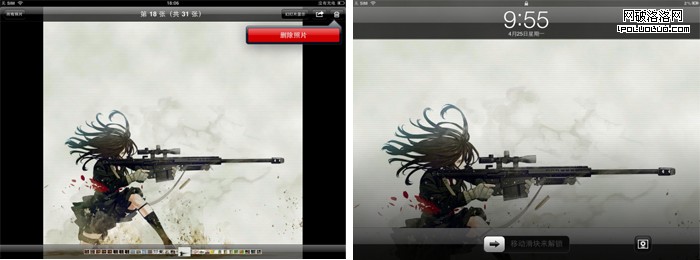
照片:
webOS 3.0種照片的布局還是很獨特的,相比較iOS的界面也更為復雜。照片和視頻集成在了一起,在橫盤模式下采用兩欄界面。點擊進入專輯後,會顯示這個專輯內的所有圖片,點擊編輯後可以分享、移動、打印以及刪除。除此之外很有意思的是,你還可以看到Facebook的雙向同步評論。

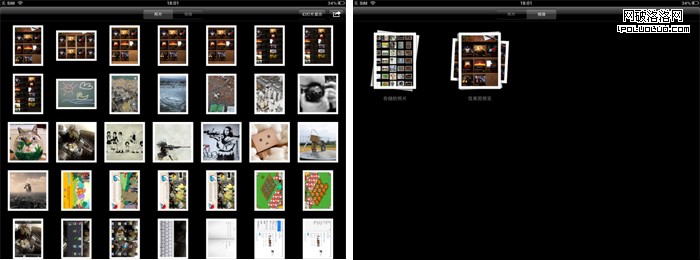
iOS中照片界面十分簡潔,有相簿和照片類別。進入後可以查看類別下所有圖片和單張圖片。比較方便的一點是,在ipad上鎖屏頁面會提供一個相冊的快捷入口,點擊圖標後便可以直接查看圖片。


上面的內容就是webOS3.0系統與iOS系統一些基於界面進行的比較,其實還有很多內容,但是諸如浏覽器、播放器和通訊錄等界面比較意義並不是很大,因為iOS的界面設計已經是一種簡潔的極致,webOS在設計上難免會有較大的借鑒,所以暫且不表。
iOS與Android兩強爭霸,後面還跟著Windows Moblie等一批小弟,webOS到底能走多遠還是個未知。拋去造型和界面的因素,我覺得以下兩點比較重要:
1.是否有足夠的應用,即是否有足夠的開發者。
蘋果的產品之所以大賣,固然離不開其精致的工業造型,良好的用戶體驗和成功的營銷策略,但app store百萬計的龐大應用也是其成功必不可少一大因素,無數的開發者和公司為蘋果開發各類應用,吸引眾多消費者的購買,而這些開發者也從中獲利,這樣一個互惠共贏的模式維持著應用的不斷增加和更新。
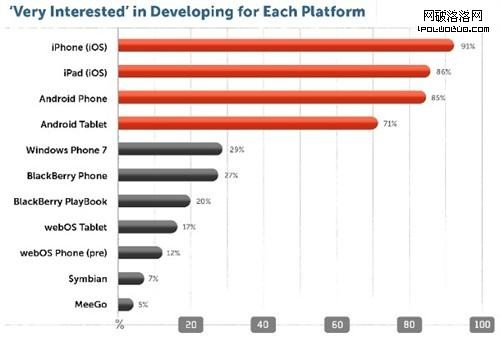
據IDC最新調查數據顯示,iOS和Android仍是開發者最感興趣的平台。從圖中可以看出iOS和Android牢牢占據了前四位,webOS的份額還是很少的,所以要做的確實還有很多。

2.HP的決心和力度。
某種程度上Palm是一個不算很成功的公司,但是Palm OS及後來的webOS是一個好系統,iOS和Android的背後是蘋果和谷歌兩大巨頭,擁有龐大的資金和研發支持。HP收購Palm,有人說就是為了webOS的系統,目前看來也確實是這樣。HP擁有影響力,資源,資金,各種營銷團隊和渠道,數量龐大的企業級老客戶,只要HP有足夠的決心和行動,提供優秀的產品和服務,那麼這個市場還是潛力巨大的!
本周五也就是7月1號,搭載最新webOS3.0 系統的Wifi版本的touchpad平板電腦就會正式發布,到底前景如何,讓我們拭目以待!webOS,一路走好!