
如今,在設計,通訊,信息及數據新聞,用戶界面多個領域都可以見到數據可視化的身影,引入視覺設計的數據大大提升了說服力,可讀性和邏輯性都得到了增強,他帶來的不僅僅是顛覆表格那麼簡單,而是一種思想理念,它不僅把可視化信息作為一種溝通工具;同時也是一種重要的數據挖掘的手段。
一、表格已死,可視當立!
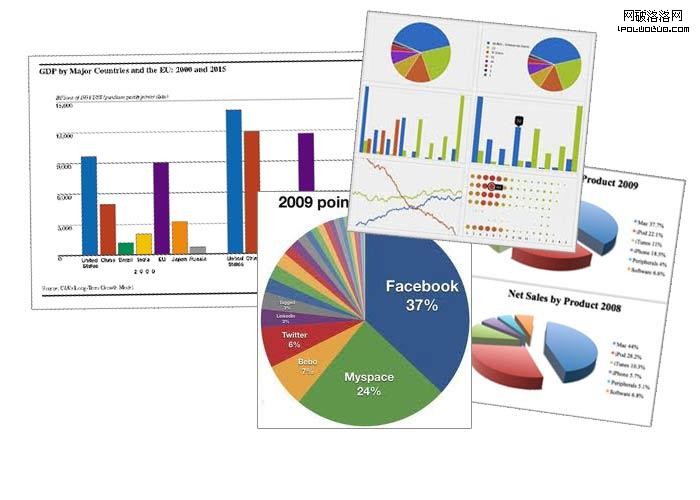
在互聯網還沒有誕生的年代,有一群元老們為數據可視化做出了不可磨滅的貢獻,而至今他們仍在在努力地工作著,他們就是表格、餅圖、柱狀圖等。
可事實情況是,餅狀圖和圖表只適合表現一個維度的信息,表格也只能表現X,Y兩個方向上二維的信息,這種傳統的數據展現形式對於駕馭表現現代化的大量,復雜,多維度,的信息需求而顯得力不從心。這種矛盾的產生,讓新的數據可視化設計形式在近年來備受矚目。
二、人佛皆有裝,數據也著衣
數據可視化(Data Visualization)最早起源於1960年計算機圖形學,人們使用計算機創建圖形圖表,將數據的各種屬性和變量呈現出來。而在如今的信息爆炸時代,需要更高級的計算方法來給人們創建更復雜、規模更大,甚至是動態效果、實時交互的數字模型,因此數據可視化孕育而生。
俗話說,人靠衣裝,佛靠金裝,數據也是一樣。
在數據可視化領域,主要有兩個研究方向:
1.信息展示類——將豐富的信息進行整合、分析,從中提煉出最具意義的信息,以多樣的、有趣的形式展現,供人們參考,引發思考。
中東——誰支持立即停火?
07年發表於“獨立”雜志頭版的信息圖
Amaztype
在Amaztype圖書搜索上搜索想要的書籍,搜索到的相關結果便會排列成檢索詞的首字母的形式。在展現了豐富的搜索結果同時體現了垂直搜索+視覺搜索的新搜索引擎。
2.數據挖掘類——從龐大的數據中,通過計算機圖形學進行可視化的分析,從中得出某種聯系,提煉出重要信息。
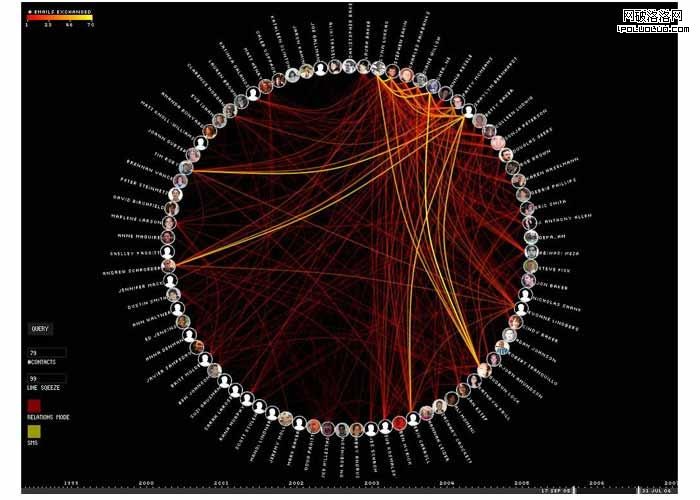
My map
這個圖外圍的每個圈代表一個人,他們之間的線條代表聯系,越高亮的顏色代表交流的頻率越高。是基於60000封電子郵件存檔數據,用不同顏色深度的線條呈現了地址簿中用戶和個體之間的關系,比如回復、發送、抄送。“My Map”允許在不同的關系組和時間段裡挖掘信息,體現不同關系中短暫衰退和流向,從而成為名副其實的自畫像、個人關系及社交的可視化反映。
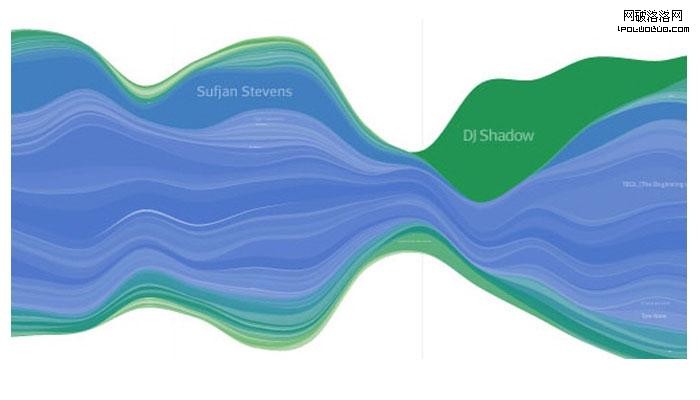
What have I been listening to?
拜倫.李通過創建直方圖根據自己18個月的聽歌記錄得出的可視化的圖示描述了他的音樂之旅。
三、數據亦有意,設計皆有法
俗話說,量體裁衣。在數據可視化中,每一塊數據都有其存在的意義,因此我們在視覺設計中必須以數據為核心,對其進行設計。那麼,如何對“數據體”設計進行斟酌,篩選,並抽象並使其視覺化,將成為我們為其裁得好衣的關鍵!
1.數據軸線化
在數據可視化中,如何對多條主線,復雜的信息進行展現?
在這個進化的例子中,有很多條進化主線,而在設計裡,取其主線——時間為軸,把這些信息放入這根主軸線中,就是很好的方法。
2.信息扁平化
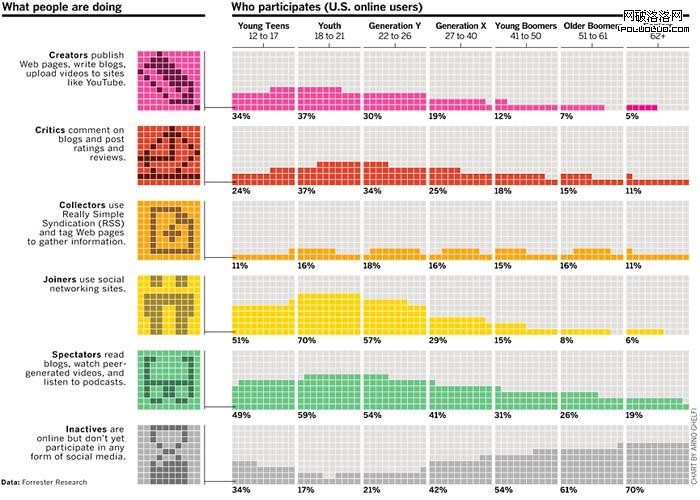
先來看一個這樣的調查:各個年齡段和不同性別的人在不同類型的在線應用上所花費的時間
你覺得應該用多少表格 和柱狀圖才能理清整個事件?
讓我們來看看這樣多維的信息是如何成功被可視化的:
把這些信息以某一個軸為鏈,並把其他相關的信息以傳統的表格展示出來,並強調其對比性,把具有深度,結構復雜的數據進行扁平化。使得讀者能第一時間觸及到到信息的每個層面,最大地縮短了溝通的距離。壓縮“3d”的信息,使其“2d”平面化成為設計的關鍵。
3.抽象化
數據總是復雜的,對於數據挖掘者而言需要找到最有用的數據,因此我們需要對大量的數據進行抽象,即提取最重要的數據給用戶。
這個男女的例子很好地反映了這一點,它只選取了部分有代表性的keyword來構成畫面的要素,而篩選出這些數據的條件,卻能通過某種程序的規則來控制。既強化了數據的對比性,同時也保證了數據准確性。
所有的信息可視化的設計方法,無不離開信息的整合,提煉,篩選,乃至升華,視覺傳達中的各種要素在其中得到了充分的體驗,與其講讓數據去操作視覺語言在舞蹈,倒不如說視覺語言給數據提供了新的生命。
四、光鮮形於外,數據涵於內!
在數據可視化的領域,時刻都在誕生則各種炫目,驚艷的作品,嚴謹的技術與創造性的藝術再一次在這個新的領域得到了碰撞出了燦爛的火花,枯燥的數據在插上設計的翅膀後在這個信息爆炸的時代向人們展現數據獨特的魅力。事實上,在光鮮美麗的外表下,其核心內涵是數據,是信息。
而可視化的過程也絕不僅僅是是美化圖表那麼簡單。信息可視化的目的不是可視化,最終的目的是要實現從可視化中進行數據挖掘,幫助人們來分析問題。設計在這裡也不僅僅是一種表現形式,而是一種手段,不僅要對復雜枯燥的數據進行視覺的設計,而且還要對帶有各種專業性質的數據的分析、理解、抽象、並對其進行提煉,因此對於設計師而言任重而道遠。
最後附上一些不錯數據可視化的網站,供大家參考 :)
http://infosthetics.com/
http://www.visualcomplexity.com/vc/books.cfm
http://www.tuyansuo.com/page/14/
http://www.historyshots.com/store.cfm?s=sas
http://www.newsmap.jp/
http://www.bestiario.org/
http://well-formed-data.net/
http://flowingdata.com/