觸摸屏手機輸入時會在界面繪制虛擬鍵盤,用於輸入字符,可以使用在所有應用程序中。特別是在短信和郵箱等需要頻繁輸入文字時,其輸入速度直接影響用戶操作效率。
缺點
但是同樣全鍵盤輸入,觸摸屏沒有物理按鍵效率高,原因在於:
1.輸入法需要定位手指的位置,比如雙手操作電腦鍵盤時,左手食指中指定位在F鍵,右手中指定位在J鍵,而觸摸屏無法像按鍵的凸點或者輸入感覺定位,難以形成高效的盲打。

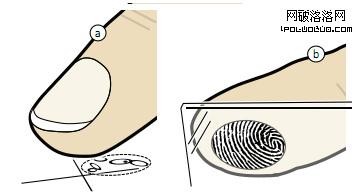
2.觸摸屏本身點擊沒有物理按鍵精准,觸摸屏點擊目標區域沒有真正點擊到目標區域,偏向目標正中心的下方。無論是單手和雙手輸入,觸摸屏本身誤點擊的概率高。在虛擬鍵盤這樣按鍵密集型的區域,每個按鍵的可點擊區域有限,誤點擊的概率更高。
3.點擊時沒有按鍵那樣明確的觸感反饋,由於手指點擊會遮住按鈕,iPhone的按鈕被點擊時會放大的視覺反饋。


4.手指移動范圍較大,按鍵手機輸入時手指局限於按鍵內,而觸摸屏輸入和切換輸入框時手指還在非虛擬按鍵區域和按鍵區域切換。輸入中文時,並不是像英文那樣點擊按鍵之後字符立即上屏,會顯示拼音串選擇需要的漢字再上屏,手指需要點擊備選詞。
5.觸摸屏沒有組合鍵,輸入數字和符號需要切換面板。
6.移動輸入光標需要精准點擊或者借助於放大鏡,物理按鍵可以直接使用方向鍵切換光標,對於修改錯誤字符操作產生不便。
中文輸入
常規觸摸屏中文拼音輸入過程可以分為以下步驟:
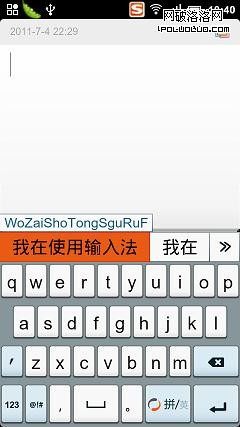
1.輸入字母,鍵盤提供字母輸入建議。比如輸入聲母w,可以組合韻母“a、u”等高亮顯示,但是這只是全拼有效,對於簡拼沒有意義。簡拼輸入時只輸入拼音的第一碼,在輸入詞組時合理運用簡拼可以大大提高輸入速度,缺點是容易出現重碼。
2.已輸入字母組成字母串,智能切詞並顯示候選詞。單個候選詞是根據字母中詞庫中匹配,詞組短語和長句需要計算漢字組合的概率。用戶在使用輸入法也是訓練不斷更新的過程,使用時間越長,詞庫越符合個人的輸入習慣。詞庫更新的方法有:
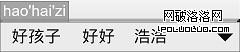
a)單個字母或者全拼匹配候選詞的順序調整。比如輸入“hao”,第一個候選詞“好”被選擇的概率更大,但用戶多次選擇“號”,那麼“號”可能會被調整為第一個候選詞。初始化詞庫可能由字典、常用短文、文章和網絡用語等分別提取而成,候選詞、漢字組合以及聯想詞的概率可以從詞庫中計算得出,更為復雜的長句輸入需要分析漢語的語言習慣。
b)用戶可以調整詞庫中字詞候選的概率,也可以自定義詞組,對本沒有聯系的單詞建立關聯,俗稱自造詞。比如輸入“nima”,用戶手動輸入“尼瑪”,下次再輸入同樣字母時就會變為候選詞。電腦端計算更為智能,分兩次輸入“尼”和“瑪”,有可能根據輸入的先後順序組成詞組。
c)由網絡和群體用戶會對原有的默認詞庫的“新陳代謝”。如果多數用戶輸入了“尼瑪”的概率超出一定概率並成為流行詞,可以將該詞匯更新到所有用戶的詞庫當中。當詞庫的幾個來源產生更新時,也會影響詞庫,比如網絡上出現的熱門事件“郭美美”。


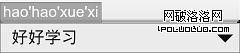
3. 中文的智能糾錯能適當緩解誤點擊導致的效率問題。長句輸入時,如發現字母串中個別輸入錯誤時,無法像電腦端這樣使用方向鍵微調,只能整段刪除。智能糾錯是將疑似錯誤輸入的字母與詞庫比對,經過運算之後返回正確的輸入結果,可以對誤點擊中常見的打反字母、漏打字母和按錯字母的情況進行糾錯。這對於快速盲打非常有幫助,可以變相地增加字母的可點擊區域,比如已輸入“haohaizi”,當繼續輸入“uexi”,時,第6個字母會由i變為o。沒有糾錯的情況下,只會根據已輸入的字母去匹配短語或者長句。有糾錯之後,可以會按照多個字母去匹配,如想輸入i,那麼只需要點擊“u、i、o”中一個,一個按鈕的可點擊區域變為三個按鈕。


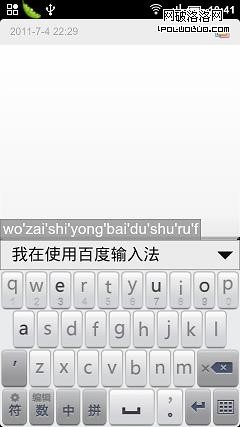
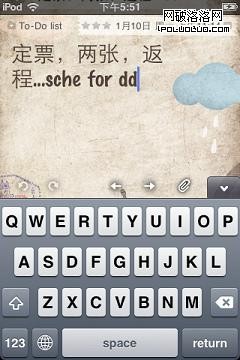
在輸入過程中,故意輸入錯誤部分字母,百度手機輸入法會糾正已輸入的字母串,搜狗手機輸入法保留錯誤的字母串。
4.中英混輸和輸入數字標點,切換面板會打斷輸入流程,比如在中文狀態下需要輸入郵箱,由於@和.需要切換輸入面板,目前只有對數字使用劃詞輸入。因為單個常用字符切換面板是很低效的操作,特別遇到面板的切換入口和出口不一致的情況。
發展趨勢
觸摸屏的交互方式已經成為趨勢,利用觸摸屏的特點和優化程序是可以適當彌補缺陷,觸摸屏的交互方式比按鍵更為豐富,甚至在特定情形下觸摸屏輸入更為方便。

輸入銀行賬號、郵箱、地址欄和數據表等特殊類別字符段時,虛擬鍵盤可以改變輸入法布局或者切換面板,便於用戶快速輸入。比如當輸入賬號郵箱時,虛擬鍵盤可以顯示@和.等字符。遇到連續的輸入框時,右下角的按鈕變為“Next”,相當於電腦鍵盤的tab鍵,用於快速切換到下一個輸入框。


手機端編輯字符時如能提供常用的命令會對虛擬鍵盤起到輔助的作用,這些命令通常顯示在虛擬鍵盤的上方,不受輸入法控制,屬於應用程序自定義命令並同時出現或者消失。