
用戶教育是什麼呢?
它既不是條條款款的使用說明,也不是枯燥無味的用戶需知,更不是呆板雍長的幫助文檔。而是在用戶使用軟件的過程中,不打斷用戶思維的邏輯流,通過一些適當的方式,對用戶有限的心智模型進行補充,讓用戶簡單清晰地了解到應該如何利用深層的手勢進行控制,點擊哪一個按鈕改變功能,如何使用功能標簽切換場景。它是對用戶潛意識的一種暗示,讓用戶在使用產品中的過程更加主動,感覺更加自然。
那麼如何設計合適的用戶教育呢? 下面我們來看看現有的用戶教育是如何讓它們的用戶“一見鐘情”!
路標指向型用戶教育
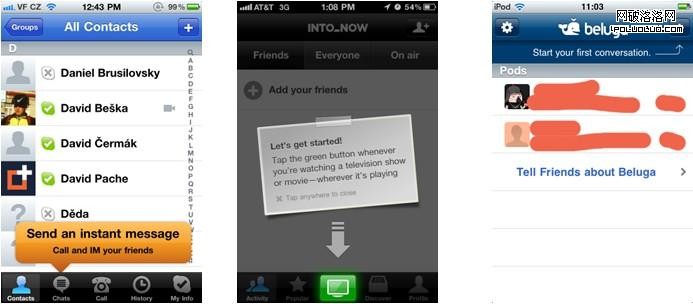
路標指向型用戶教育多用於啟動界面上,並且這個界面中有多種觸控方式可以讓用戶進行選擇的時候。用戶教育出現時,箭頭的指向必須唯一並且清晰,而且附帶的文字說明也須簡潔明了。讓用戶能通過箭頭對應的文字說明,迅速地知曉從哪裡開始以及為什麼從這裡開始。就如高架橋上的路牌指示標志一樣,向著目的地去的唯一方向,讓用戶從開始使用時就因為不費吹灰之力而感覺很愉快。
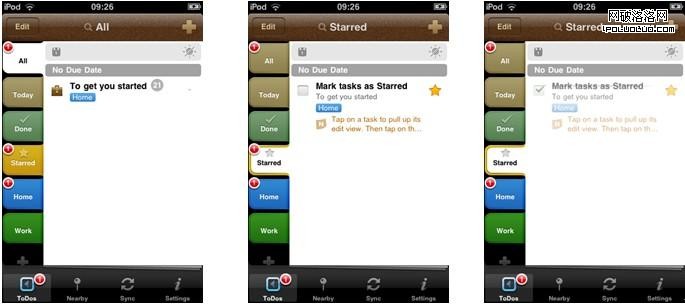
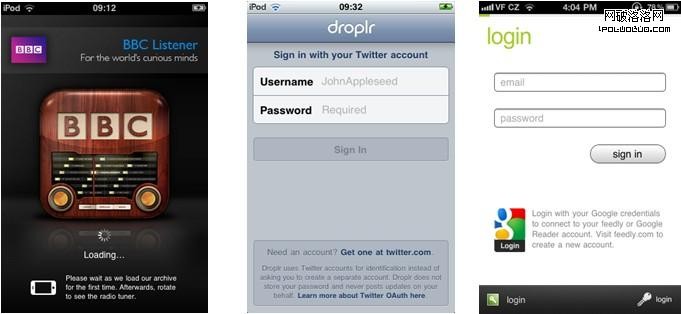
如上三圖, 界面中可以觸發的地方非常多:每個聯系人,底部標簽欄,切換標簽等。對於新用戶而言,他們很容易在這麼多按鈕中迷失。而路標指向型用戶教育的出現,非常輕易地解答了用戶心中的疑惑,避免了他們因為選擇錯誤造成的挫敗感。
但是路標指向型用戶教育的美中不足在於,它雖然重點強調了一個功能,但同時也弱化了其他功能。比如它的出現會造成部分功能的遮擋和背景蒙灰的效果 。因為“First Impression”(第一印象)心裡作用的原因,用戶很容易忽視掉被遮擋的功能按鍵。所以當有兩個並列的重要功能需要介紹給用戶時,單路標型用戶教育就不太適合使用。
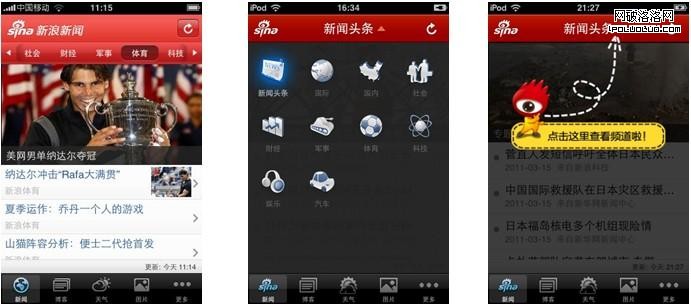
 另外這種路標型用戶教育也非常適合使用在某一種新的交互設計取代了原有設計的情況中。如“掌中新浪”,原有的導航欄設計是橫向滾動式設計,取代後的方案是將導航條隱藏在了頂部的title欄中。因此在新版發布後,它巧妙地使用了一個路標指向型用戶教育避免了用戶產生“導航去哪裡”的疑惑。
另外這種路標型用戶教育也非常適合使用在某一種新的交互設計取代了原有設計的情況中。如“掌中新浪”,原有的導航欄設計是橫向滾動式設計,取代後的方案是將導航條隱藏在了頂部的title欄中。因此在新版發布後,它巧妙地使用了一個路標指向型用戶教育避免了用戶產生“導航去哪裡”的疑惑。
那麼當有多種功能需要同時和用戶說明,而不希望他們有優先級區別時,用戶教育又應該如何進行設計呢?不要著急,接著往下看。
單界面用戶教育
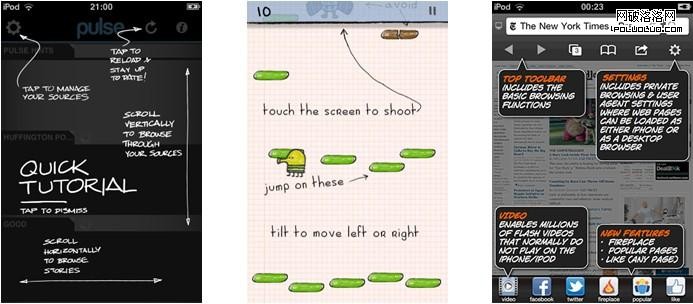
單界面用戶教育是指用戶進行實際操作前,先將所有的功能說明集中在一個界面上展示給用戶。 這樣設計適用於需要多種功能配合進行操作的手機應用上。用戶可以通過一個頁面的閱讀,迅速了解與之相關的主要UI和功能操作。
單界面用戶教育雖然能一次性告知用戶更多的功能,但是信息的條目需要盡可能地控制在5條以內,並且介紹要盡可能的簡短有關聯。這樣的限制有兩點原因:一是因為手機屏幕大小的限制,要考慮如何在小屏幕中進行信息內容的布局;二是在短期記憶的心智模型中,對外來信息的接收有7±2的認知長度限制,5條信息展示的設計能讓用戶迅速記憶並在後續的操作進行直覺性的反饋操作 。
 單頁面用戶教育因為需要在一個頁面上羅列多條信息,所以信息的排版布局也非常重要。流線型或者順序型的信息布局都能使展示內更符合用戶思考的邏輯層次。 Pulse 的用戶教育分別從4個方向給用戶提示,讓用戶從方向的概念上建立了認知模型; Doodle Jump則是從執行順序上給用戶建立了認知模型,同樣也非常容易讓用戶記憶。相比之下, Skyfire的單界面用戶教育因為只是信息排列,在認知的順序上沒有進行布局,內容則稍顯凌亂。
單頁面用戶教育因為需要在一個頁面上羅列多條信息,所以信息的排版布局也非常重要。流線型或者順序型的信息布局都能使展示內更符合用戶思考的邏輯層次。 Pulse 的用戶教育分別從4個方向給用戶提示,讓用戶從方向的概念上建立了認知模型; Doodle Jump則是從執行順序上給用戶建立了認知模型,同樣也非常容易讓用戶記憶。相比之下, Skyfire的單界面用戶教育因為只是信息排列,在認知的順序上沒有進行布局,內容則稍顯凌亂。
這種單頁面用戶教育還有一個設計重點是,需要告知用戶如何忽略這種用戶教育信息以及如何再次進入教育界面。單頁面用戶教育一般默認采用單擊任意位置後消失,並且只在第一次開啟應用時候出現的策略。但用戶很有可能在沒有閱讀的狀況不小心觸發了“忽略”操作。因此單頁面用戶教育最好在設置或者其他區域為用戶提供一個可以再次進入的入口。讓用戶能夠進行“再教育”。

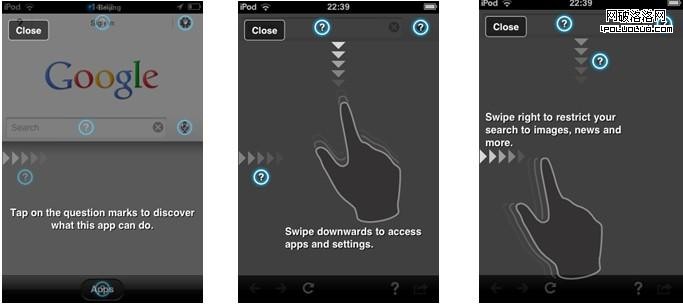
單頁面用戶教育的設計中,也有一些比較特別的例子。Google Search App在今年發布了用戶體驗更佳的全新版本,並在其中引入了更多深層的觸控手勢以及功能控件。因為對用戶要進行教育的部分比較多,所以雖然它依然使用了單頁面用戶教育,但是卻沒有在一頁中將所有部分的信息全部標識出來。 而是采用了隱藏的方法,需要用戶一個個進行自我觸發閱讀。 這樣的設計一是很好地避免了信息擁擠的現象,也在另一方面通過點擊觸發的認知過程加深了用戶心智模型中對新功能和新操作的認知度。
教程型用戶教育
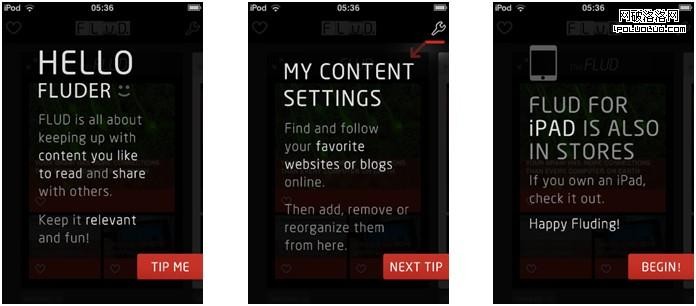
教程型用戶教育實際上是多層級單頁面用戶教育的組合形式。因為需要告知用戶的信息比較多,所以在每個頁面告知一定數量的信息,通過多個頁面組合起來,形成了類似教程一樣的用戶教育。這種用戶教育適用於對多個重要功能和重要界面的介紹,但是也需要注意用戶短期記憶容量的限制,盡可能將頁數控制在5頁以內,並且信息盡可能分類有重點。


流程型用戶教育
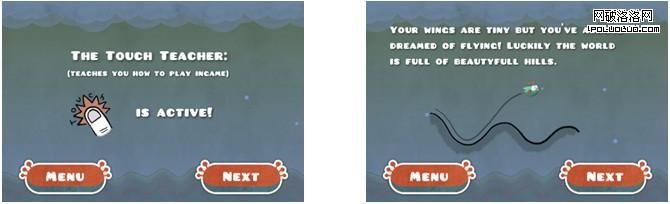
流程型用戶教育適合用於游戲類應用程序或者需要執行多任務的應用程序中。這類應用程序的特征是過程比較復雜,並且隨著過程的進行,可能加入到其中的交互方式會更復雜。如果一次性展示給用戶,用戶不可能完全消化理解。 因此在對用戶進行教育的時候,它會隨著進程的不同,逐步給出用戶相應的提示信息,並直到他們完成相應的任務目標。
流程型用戶教育在設計首先要合理地進行任務分析,保證在過程的每一步對用戶進行教育的過程中,用戶都能很好地理解任務的意義以及使用的相應操作。 這種教育方式類似於一種學習型教育,一般是讓用戶進行一步學習後,會重復類似的任務,幫助用戶在大腦中通過循環使用,加深短期記憶的效果。然後通過任務級別的提高以及思考深度的加深,給以新的提示。因此在讓用戶完成任務後,需要給出完成任務的反饋信息,以此告知用戶他們已經成功地學習了用戶教育中的信息。


文字說明型用戶教育

綜上所述,我們可以發現,其實用戶教育的設計都是我們在平常設計中習以為常的小部分的添加或者再次利用,而設計好用戶教育的關鍵是做為設計師的你能夠明白,用戶當前需要了解怎樣的信息以及如何告訴用戶這些信息。這就是手機產品“一見鐘情”的小秘密。