
在smashingmagazine上看到這篇文章,講的是Web應用程序設計流程和准則等方面,也許對大家有所幫助。翻譯比較倉促,錯誤地方請多指教,查看原文點這裡。
商務Web應用程序的界面設計
商務Web應用程序的設計常常被人們所忽視。我看到許多程序,它們既不符合商業目標,也不滿足用戶需求,它們有很差的用戶體驗,並造成了商業利潤的損失。更誇張的是,有些設計師根本沒有參與整個程序的開發流程,而是把全部職責都推給了開發人員。
對於擅長前端和後台技術的工程師來說,他們缺乏設計能力,很難完成這項艱巨的任務。不滿意的消費者、沮喪的用戶,以及失敗的項目,也就自然而然地出現了。
接下來,我們將介紹“商務Web應用程序”界面設計的基礎知識。一般來說,人們可以提供許多有關界面設計的方法、技巧和准則,而這裡,我們的重點將放在商務Web應用程序上來。
一. 網站與Web應用程序
我們很容易將Web應用程序和網站搞混,就像搞混用戶界面設計與網頁設計一樣。其實它們在本質上和其他方面上都有很大不同,本文將就此與大家探討。
一個網站更像是一組網頁集合,大部分都是靜態文本、圖像和視頻等等,只有有限的交互功能(聯系表單和搜索功能除外)。網站的主要作用是提供信息。雖然一些網站使用“內容管理系統”來提供動態文本,但從性質上來說依舊是信息。

在識別用戶時,切忌,客戶不是用戶,你也不是。雖然客戶的管理層通常會對該項目感興趣,並試圖影響你的決策,但你要記住,他們不會每天使用該程序工作好幾個小時(除非該程序是專門為他們設計的)。
2.1 如何識別用戶?
我們可以通過許多方法識別用戶,比如用戶訪談,商業利益相關者訪談和影子用戶觀察( the “shadowing” method of observation)等。“用戶訪談”讓你了解用戶在程序和計算機方面的知識儲備,而通過“用戶觀察” 能得到更詳盡的信息,比如用戶是如何完成任務的,他們都犯了哪些錯誤。“影子用戶觀察”之所以這麼稱呼它,是因為觀察者需要像用戶的影子一樣,與其形影不離,注意他們的每一步操作。
如果你沒有遇到真正的用戶,可能是因為你沒有權限,或是在設計開放的應用程序,你可以使用“人物角色”來幫自己識別用戶。“人物角色”是真實用戶的代表,他具有他們的習慣,目標和動機等等。你可以利用在商業分析報告中獲得的用戶信息,來創建“人物角色”。如果你對這種方法不太熟悉,Brand Colbow的漫畫將對你有幫助。
“任務分析”有助於確定用戶在工作中需要完成哪些任務,他們是如何完成的,需要多長時間,犯了哪些錯誤。有時用戶正在使用你要去更新的舊程序。你正好可以利用這套舊程序,來看看用戶是如何操作的。這樣你會很容易了解到他們的任務和遇到的挑戰。
可以肯定的是:無論你的用戶是誰,在通常情況下你都必須同時考慮新手用戶和專家用戶。使“新手”盡快上手,“專家”高效地完成任務,也許意味著要為他們各自單獨設計界面。但在很多情況下,你要使用各種技巧,來保證不同類型的用戶正常使用同一界面,比如隱藏高級功能。
這些研究通常由市場分析來完成。但當沒人來負責這項業務時,你應該去完成它。一旦得到了必要的信息,就可以動手設計了。
三. 設計流程
設計用戶界面時,你可以從許多流程中選擇一種來執行,或者可能你已經有了一種流程。不過我建議你選擇一種更便捷的方法。可能你會問為什麼。這是因為對用戶(和客戶)來說,最終的用戶界面才是他們看到的。本質上來說,他們並不關心你的草圖、高超的後台技術以及功能強大的服務器,他們只希望看到用戶界面。
那麼這種方法是如何執行的呢?主要還是通過它的核心法則:迭代。每次迭代都包括你在流程中定義的所有階段。這意味著在第一輪結束時,你將有一個可以測試的產品:原型。
3.1 草圖
草圖可以有效的拓展思路。我們通過畫出不同的概念圖來尋求解決方案。大多數草圖會被丟棄,但這無所謂。正如Bill Buxton在他的著作《手繪用戶體驗草圖》中所說:“草圖不但速度快還便於處理,這就是它們如此強大的原因”。
草圖是否與線框圖一樣呢?似乎差別可以被忽視,但我卻不這樣認為。線框圖並不是用於獲得粗略的想法,而是去延伸它們。可以讀讀IxDA上的精彩討論:線框圖前的草圖。
一旦你畫出了“正確”的草圖,或者至少是你認為正確的,你便可以創建更詳細的線框圖,或者直接去創建交互原型。
Jason Robb畫的草圖。
有關草圖和線框圖的趣味閱讀:
• 35個優秀線框圖素材
• 畫用戶體驗草圖的工具
• 20步幫你提高線框圖質量
3.2 原型
流程的下一步就是創建原型,用以模擬真實程序。原型可以含有一個或多個界面(或所有界面),它們只是模擬了一個真實程序的行為,讓用戶感覺程序確實是在運行。可其實呢,它們什麼都沒有做。如果需要的話,原型也可以完成一些功能(比如復雜運算)。
網頁原型是臨時的,其目的歸根結底還是去驗證想法。由於你不用花時間寫代碼,也就降低了犯錯的成本。反正最後你也會扔掉它嘛。你還可以用專門的原型制作工具,比如Axure,有些人甚至會用PowerPoint來制作原型。
一個用Axure制作的電子商務網站的交互原型,e-maujean提供。
有關原型的其他閱讀資料和工具:
• 5個有關網站規劃和原型制作的在線工具
• 原型制作指南:Rosenfeld Media著
• 16個原型和線框圖制作工具
3.3 測試
如果你沒有測試原型,它們便無法發揮作用。其實測試也算不上什麼困難工作。Jakob Nielsen和Steve Krug就支持一種被稱作“簡易可用性測試”(“discount usability testing”)的方法,它成本低廉、便捷,並能為你的設計決策提出寶貴建議。你也可以將測試結果用作另一次迭代的基礎。在重大問題得到解決之前,你至少要這麼測試。我們知道,軟件項目的時間和預算都很緊張,因此為了更有效率,測試得越早越頻繁,也就越好。
Steve Krug的新書《將困難工作變得更簡單》(“Rocket Surgery Made Easy”)是有關“簡易可用性測試”方面最好的素材之一,找一本讀讀吧。
照片內容是有關美味的可用性測試,Dave(新西蘭)提供。
其他閱讀資料:
• 為什麼你只需要測試5名用戶
• 解密可用性測試
• 可用性測試的神話
四. 設計准則
現在流行著許多設計准則,但這些准則似乎並沒有達成共識。我們將拋開那些嚴格的定義,帶著大家簡單地將它們過一遍。
4.1 沒人喜歡被驚嚇
優秀用戶界面的關鍵,可以說就是“一致”與“友好”。用戶界面在程序內部,比如導航和配色等,都應該保持一致。這就是內部一致。除此以外,套裝程序和系統在用戶界面上也應互相保持一致。典型的案例就是微軟的Office套裝。這就是外部一致。
一種保證“一致”的有效方法,就是為每個或每組項目的用戶界面都制定“用戶界面設計准則”。每個細節的設計都應該遵行它。設計准則不僅能使界面保持一致,作為說明文檔,它還能幫助團隊成員更好地理解你的決策。
一個簡單的例子,SprinklePenny在全站都保持著“一致”和“友好”。
一致的用戶界面容易上手,因為用戶可以根據以前版本的使用經驗,識別程序各部分。“友好”某種意義上容易與“一致”相混淆。“友好”的用戶界面從用戶過去的經歷中提取信息,形成合理的隱喻。比如說文件夾,就是一個有關文件組熟知的隱喻,它已取代了以前命令行界面中使用的“目錄”。總之,就是使用用戶自己的語言。
很多企業領導都有一個共同的認識:出色的用戶界面要看起來像微軟Office系列,特別是outlook。我不想說這多麼沒意義。這裡,我只提出不同於他們的建議:要沿用“以用戶為中心”的方法,並解釋為什麼為員工、客戶和合作伙伴(也就是他們的用戶)所設計的應用程序才是重要的。
盡管如此,由於工作流程不同,大多數企業的情況也是各異的。例如來自同一行業的兩個企業,很可能就有不同的工作流程。這會迫使你超越自己,開始創新。這部分的設計流程是相當吸引人的,當然你也要在創新的程度上多加把握。
其他閱讀資料:
• 為用戶界面設計和選擇組件
• 為什麼說一致很重要
4.2 用戶應當是高效的
毫無疑問,用戶應該能高效地使用商務應用程序。這是他們付費的原因,也是管理者所期望的。用戶界面應該讓用戶高效工作,以最簡單、最快捷的方式完成任務。但事實上,並非總是如此。開發人員在思想和行動上有一種想法。他們認為:用戶界面的後台應盡可能的復雜。無論聽起來多麼荒謬,但問題已經出現了,可能還會令你很頭痛。這就是為什麼說與開發人員的良好溝通和合作是很必要的。
用戶完成特定任務時應該是高效的。正如前文所說,任務分析可以幫助你確定任務,以及用戶如何完成。如果任務很花時間,就需要將其分解成一些較小的任務,這樣用戶就不會感覺費時了。你還可以通過提供鍵盤輸入和快捷鍵來提高效率。試想一下,當用戶必須在鼠標和鍵盤之間來回切換是多麼耽誤時間。在某些情況下,你需要為習慣於命令行界面的用戶設計,他們強烈希望支持鍵盤輸入。給你一個建議:定義快捷鍵時,應與常用程序的快捷鍵相同。例如,Ctrl s永遠應該是“保存”等等。
Google Docs中的表格就為用戶提供了鍵盤快捷鍵和快捷菜單,並借鑒了用戶熟悉的桌面程序,使用戶高效率完成工作。
通過個性化定制可以提高用戶使用效率。用戶自己定制界面時,不但會更快上手,更重要的是,在使用時會更有信心。個性化可以體現在許多方面:選擇儀表板中的模塊,定義快捷鍵選項和收藏,改變組件順序等等。
注意一下可訪問性。雖然許多人認為在Web應用程序中“可訪問性”並不重要。但事實並不這樣。要像對待公共網站的可訪問性那樣去對待它。
Web應用程序在處理信息時也必須是高效的。因此,局部呈現和AJAX請求產生的耗資源的交互行為需要慎重使用。
4.3 救命!
對於系統處於何種狀態,界面上應提供有效的反饋。如果發生錯誤,應當通知用戶並設法恢復。如果程序正在運行中,需要通知用戶進展如何。
我們可以更進一步說:用戶界面應該防止用戶犯錯。這一法則被稱作容錯,確認對話框、撤消選項、智能輸入(forgiving formats)等就遵循了它。“容錯”讓用戶更安全地使用程序,降低了學習成本,並提高了整體滿意度。
由於Web應用程序很復雜,你還需要提供一個綜合幫助系統。這項工作可以由內部幫助、支持的數據庫、知識庫或是向導(包含視頻,圖像和文字)來完成。
其他閱讀資料:
• 用戶界面設計中的容錯
• Web表單確認:最佳實例和教程
• 悉心處理用戶錯誤:使用戶重回正軌
4.4 讓用戶滿意
滿意度是一個比較主觀的詞,它是指用戶使用界面時的愉悅程度。我們之前介紹的每一條設計准則,都會影響滿意度。還有一些准則需要在這提一下。
簡潔是界面設計的一條基本准則。越是簡潔的用戶界面,就越容易操作。但對商務應用程序來說,讓用戶界面簡潔卻是一個挑戰,因為這些程序往往有許多功能。問題的關鍵就是要平衡功能和簡潔。最有效的解決方法就是“約束”。換句話說,就是找到最簡單的解決方案。
BuildWith.me有一個簡單而有效的用戶界面,它並沒有為此犧牲美觀。
美觀,雖然是有些主觀甚至隨意的評價,但也是影響滿意度的重要因素。用戶喜愛漂亮的用戶界面,甚至可以為此犧牲功能。但你也要注意自己並不是在創造藝術品。有關美觀的最好的文章之一是美麗無罪(In Defense of Eye Candy)。
由於用戶會使用一個商務應用程序很久,無論一款程序多麼好用,多麼具有一致性和容錯性,評價它成功與否的決定因素還是:用戶滿意度。
其他閱讀資料:
• 簡化界面設計的7種方法
• 約束
• 美麗無罪
用戶界面設計的其他相關資料:
• 優秀用戶界面設計的12條准則
• 成功用戶界面的8個特征
• 用戶界面設計准則(維基百科)
• 成為界面設計大師的10條准則
• 20個網站幫你精通用戶界面設計
五. Web應用程序的重要元素
Web應用程序雖然是各異的,但它們大多有很多相同的程式。每個應用程序對其程式的使用方式並不相同,讓我們先看看它們中最常見的三個吧。
5.1 Web表單
一般來說,表單對Web應用程序非常重要。不過,Luke Wroblewski在他的Web表單設計的著作中卻說“沒有人願意填表單。”這裡說的表單,就包括許多商務Web應用程序的注冊表單。
盡量減少用戶填寫表單時的挫折感。提供內部驗證與良好的反饋系統,並盡可能使用默認值。不要忘記新手用戶,通過向導或隱藏高級(或不常用的)功能,來幫助他們更快地完成任務。
5.2 主從窗格(Master-Detail Views)
它指的是一種在兩個獨立且相關的窗格看數據的程式。一個窗格顯示項目列表,另一個顯示所選項的詳細信息。這種程式在單一頁面或多頁切換時都可實現。
5.3 儀表板(Dashboards)
很多Web應用程序都有儀表板。儀表板將需要操作和決定的重要信息展示在一起。它一般僅在單一頁面出現,而且是一個應用程序的初始頁。儀表板非常重要,因為它讓用戶在不進入深層界面的情況下,就可以看到信息並執行任務。
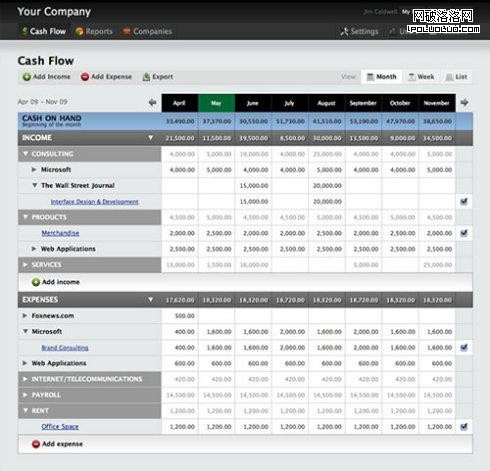
Xero在儀表板中顯示了用戶的最重要的財務信息(如銀行帳戶和信用卡信息),以便於用戶迅速看到自己的財務狀況。
5.4 大量使用表格
由於Web應用程序需要處理大量易歸類的數據,表格也就不可避免了。這其實並不是一壞事。事實上,表格就是干這個用的。不要將其與沒表格的頁面布局相混淆。只有有效的表格才容易閱讀。因此在多數情況下,你需要選擇一個有意義的標題,控制好表格各列和分頁的數量,將行顏色交替顯示,適當對齊表格各列,並提供排序和過濾功能等等。
表格是可以人為調整的,這就是說你可以為它們添加更多信息,甚至去修改它們的數據項。


這張截圖來自12個標准屏幕版式 ,這篇文章能幫你重溫最常見的屏幕版式。
其他閱讀資料:
• Web界面設計:富交互的原則和版式
這是一本出色的著作,涵蓋了70多個網頁設計版式。
• 40多個有關用戶界面設計版式的素材
七. 案例教學:網上銀行
接下來我舉一個真實的案例,用來簡單介紹設計“小型銀行網銀系統的用戶界面”的流程。我所在團隊參與了改善該系統的工作。這次改版的主要原因,用他們管理人員的話說就是:“用戶經常抱怨,其中有許多人已經不再使用了。”
與實際用戶共處了幾個小時後,我們便發現了主要問題。賬戶與信用卡信息被深埋在了次級導航中。用戶很難看到消費信息,以及賬戶和信用卡狀態。顯然,該應用程序已經變成為銀行員工設計的了,只有他們才熟悉專業術語,很好地解讀程序中的數字。
在緊迫的時間內,我們遵循了文中所描述的設計流程,並取得了一定成功。由於問題明顯,在時間很短的情況下,我們依舊清楚地了解自己的主要任務和行動方式。我們創建了一個“儀表板”,提供了所有帳戶及信用卡狀態的明確信息。新的導航讓用戶更方便地查詢信息。同時報告也方便用戶理解了,還加入了一些新的功能。
我們只進行了部分調整,但由於改善了用戶完成關鍵任務的流程,也就極大地提高了整體的用戶體驗。
八. 最後的思考
商務Web應用程序的界面設計是一項艱巨的工作,它充斥著各項妥協。你必須在客戶和用戶需求之間,商務需求和用戶之間,新手和專家用戶之間,功能和簡潔之間妥協。它需要你充分理解用戶和他們的任務,以及界面設計准則和版式。盡管困難,但這項工作卻很有趣,你可以從每個項目中學到很多新的東西,並將它用到網站設計中去










