最近發生了一些事情,促使自己靜下心對這些年的工作沉澱和知識積累做系統性的總結與分享。主要是希望通過總結,加深自己對產品把控認知上的理解,強化各個環節中的具體細節,並且通過分享讓跟多人來檢驗和審查自己設計產品的方式,進一步發現自己能力上的不足與思想體系上的漏洞,進一步提升自己的能力。
這篇文章首先總結的是自己對產品設計流程,以及流程中各個環節的認知,在以後的文章中,還會逐一對各個環節中的細節深入總結,從而達到系統性梳理自己認知體系的目的。

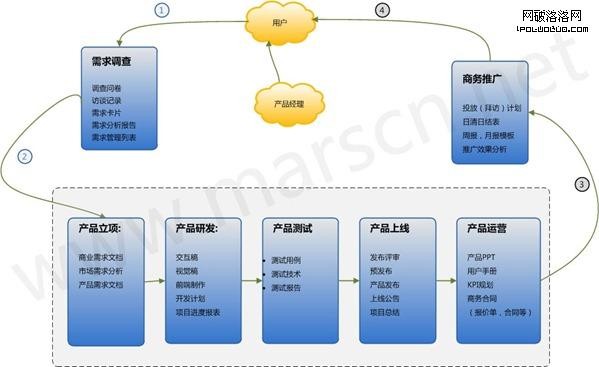
上圖是依據自己的對產品的認知所畫的流程圖,在我的認知中,產品制作主要分為三個階段:
1.需求調研:
通過面對面訪談,收集需求卡片等方式,對某類或者某行業的用戶,進行密集的調研,收集並總結他們在工作或者日常生活中所遇見的一些問題或是建議,找出其中有共性的部分,將其總結為某種需求,最終選定其中一個作為核心問題,而解決這個核心問題的功能,將會是日後產品生存的根基。
2.產品立項與研發
依據用戶的核心需求,提出產品設想,並做好相應的市場調查與可行性分析。在通過決策層評審後,將設想細化成產品原型,提交到UED與研發部門,制作出相應的產品並投放市場。
3.產品市場化:
商務部門依據產品設定的目標用戶群體,對產品進行包裝和宣傳,在完成銷售任務的同時,與產品經理一起積極收集用戶反饋意見,協助產品經理校正與迭代產品,保持產品與市場的同步。
其中產品設計與研發,又可以在細分為五個階段:
- 產品立項:主要包括商業需求文檔(BRD),市場需求文檔(MRD)以及產品需求文檔(PRD)的制作,通過BRD獲得資源支持,MRD驗證產品設想,PRD提交產品模型,確保產品方案的可行性和可操作性。
- 產品研發:包括用戶體驗的設計以及具體的功能實現。
- 產品測試 :通過一些的測試,確保產品的質量,及時發現產品的BUG,加速產品的迭代。
- 產品上線 :在產品通過上線評審後,通告與協調相關部門完成產品的上線工作。
- 產品運營:協助產品經理輸出相關的產品文檔,以及和產品經理一起策劃相關的營銷活動。
有人曾經問過我,為什麼這樣來劃分整個流程,好處與壞處是什麼?
其實工程學上來說,這種模式屬於典型的“瀑布模型”:
好處在於:
- 各階段劃分的非常清楚,進入下一階段後不會被上一階段的事情所負累。
- 很適合利用此流轉對產品進行增量的迭代;
壞處在於:
- 需求變動頻繁的話會很痛苦;
- 各階段之間屬於串行連接,版本跨度控制不好的話,會經常出現UED忙的要死的時候,研發很閒,研發忙的要死的時候,UED很閒的情況,團隊利用率不高;
- 最嚴重的是要是立項沒立好,或者立錯了方向,基本死翹翹。
因為自己做產品做的比較多,需求一般自己把控,而且大多要求快速迭代,所以個人覺得這種研發模型,非常適合互聯網產品的開發,這些年來自己一直都是使用這樣的套路在研發產品,倒也用的順手,對比以前在FounderRd的時,公司用的CMM3標准,個人最大的感受就是:敏捷。
所以如果把控的項目,需求不由自己把控,而且質量要求很高的話(比如銀行或者電信類產品),相信上述流轉將不適合您現在的產品或項目。
今天先總結到這裡吧,接下去自己對各個環節的一些認知和心得,更深入和詳細的總結,希望自己能夠至少保持一天一篇的反思與總結。