說到用戶體驗設計,就一定會提到簡單和復雜(simplicity and complexity)的對立,然後大家就會先入為主的覺得簡單就是好,簡單就是美。你甚至都不必當一個體驗設計師都知道沒有一個UX設計者會說:“我們的目標是要把作品做到非常非常復雜。”通常來說簡單就是指做到排除不必要的干擾,讓用戶能直接達到他們的目的的設計——但是這並不意味著復雜性也要一並被剔除,聽上去挺矛盾的不是麼?其實有些時候復雜並不一定是壞事,在下面這篇文章中我們將舉一些例子來幫助我們找到簡單與復雜之間的平衡。
By Francisco Inchauste / July 6th 2010
來源:Uxmag/翻譯、編輯:Wayne Tai@Damndigital
簡單真的就是好麼?
貌似大家都是這麼以為的。其實我們每日的行為都在和這種認知背道而馳。想象一下一片萬裡無雲的天空,和一幅陽光自點綴天空的雲朵間傾瀉而下的日落景色,顯然人們會更喜歡後者。在一些文化環境中復雜的產品比簡單的設計賣的更好:在韓國,冰箱這樣的產品被設計的看上去非常復雜,因為復雜的設計會被認為代表更高的價格,高價格則又代表了其擁有者鈔票多。[1]
當我們比較兩樣商品的時候我們比較的是它們各自的功能(feature)。在同樣的價格下更多的功能代表著更“劃算”,即便是在減少功能是為了提供更高的操作便利性的原因下。因此對制造業者來說,簡單未必是個好主意。舉個例子:西門子設計了一款能夠分析洗衣機內衣物的多少、材質種類和髒污程度的洗衣機——這款全自動洗衣機只有兩個環節需要人來手動設定,但是西門子卻把控制面板設計的比其他非全自動洗衣機更復雜。也就是說,即使生產者找到了化繁為簡的方法消費者也不買賬,人們依然喜歡親手操作設備。[1]

復雜度的表現
在設計界,人們總是喜歡看上去簡單干淨的,首推案例自然是Google 。Google本質上是一個搜索引擎,而一套搜索引擎UI在本質上來說不需要什麼的功能與內容,拋開簡單表面下極其復雜的後端操作,google告訴我們簡單有時候並不代表極簡。相比作為搜索引擎的Google,看上去更復雜的Yahoo!和MSN實際上是兩個網絡索引器(Webdirectories),這番比較能更明白的體現不同的UI設計是針對不同工具種類而來的設計宗旨。[2]
在實物產品上,簡單性與復雜性的關系顯得更玄幻。我們一眼就能看出滑雪板和吉他的功能,但是熟練使用它們需要經年的學習。這些本身缺少了的控制環節才是它們上去簡單明了的原因,而這些環節最終都需要使用者自身去適應和學習,實際上整個產品反而更加復雜了。[3]

Daring Fireball的John Gruber說過“如果你的UI堆在一起看上去像飛機座艙那樣那復雜,你的設計肯定是失敗的。”[4]我們總是假設一個看上去很復雜的界面勢必很難去體驗,但是正如座艙裡所有的儀表板都不可或缺,如果一個復雜的界面上所有功能都是用戶會使用到的,那麼這個設計就沒有錯。
信息陳列
如果在UI上呈現信息,這是個大問題。Edward Tufte提出了兩種解決方案:[5]

同一空間毗鄰陳列(Adjacent in space)——也就是同屏陳列所有內容。這麼做復雜與否取決於信息和功能的多少——比如飛機座艙就把所有的儀表盤和重要的數據全部呈現了出來,這樣駕駛員就能非常直接的檢索到信息並迅速作出決定。毗鄰陳列提供了更直觀的操作方式,加速了交互行為。
沿時間線陳列(Stacked in time)——同前者相反,這種方法把功能分割進不同的頁面裡,這麼做能減少用戶誤操作的次數,同時便於在不同的操作環節隱藏不必要的信息。更多的頁面同樣也代表了更多的用戶體驗/品牌體驗。沿時間線陳列不要求用戶作出迅速的決定。
簡單有時等於更復雜
只有數據量決定應用的復雜度。總的來說當我們制作一個UI的時候原則是“少就是好”。但是“少”只意味著刪除不必要的元素。很多情況下保留較高的信息密度反而是必要的。“比如傳統的小屏幕手機“為了美觀”每個屏幕都只顯示寥寥幾條信息,用戶不得不自行挖掘他們想要的東西,以至於迷失在無盡菜單之中,這種情況下用同屏陳列來設計界面才是最好的。”[6]

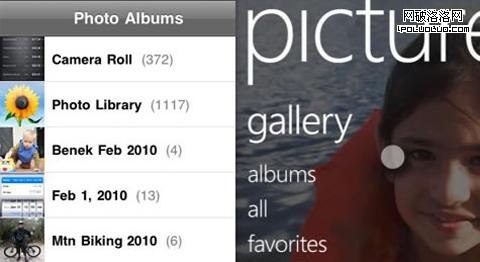
也有把界面設計的相當平衡的例子—— iPhone和 Windows 7 Series Phone。 Luke Wroblewski 寫了一篇文章( a comparison of the content resolution between the phones)來告訴我們在任意給定時間內不同的設備所顯示的內容存在多大的差異。從中可以發現WP7選擇了減少每個UI的信息量來達到同屏陳列所有內容,以此減少操作步驟(最多增加一至兩步操作),而Iphone則選擇了提高界面信息密度來使操作變得更加迅速和直觀。總而言之UI設計的目的應該始終是幫助和引導用戶達到他們的目的,而非僅僅為了應用看上去好看(大部分人認為簡潔就是好看)。簡潔的UI設計風格致力於減少的應該是各種不必要的細碎過程而不是直接砍掉信息和內容。[7]
真正的復雜
對應復雜的用戶需求需要復雜的界面設計,比如儀表盤。這個世界上所有的儀表盤都會堆滿了數據,因為這就是它被造出來的目的——提供信息。模擬駕駛艙也一樣,在其中訓練的學員將是未來的飛行員,而駕駛飛機需要及其繁復的操作,駕駛員需要面對大量自動運行的儀器和及其抽象的數據,因此簡約在這裡是不合適的。
生活在復雜的世界
作為一個交互設計師我的潛意識告訴我簡潔就是美。但是經過一段時間的實踐我發現有時候復雜的內容和設計需要被保留。這些不可排除的復雜性和高密度信息呈現是設計目標與其工作步驟所固有的。設計師需要做到是找到美觀與功能其間的平衡。好的UI設計都是這麼來的。簡潔性不是目的,簡潔在於設計師如何將所有的復雜性有效的進行整合,好的用戶體驗取決於設計師找出那些對用戶有意義的材料,然後再以最好的表現形式呈現給用戶。 Donald Norman說的好: “你不可能把本身復雜的實物簡單化,而如何將復雜性有效的整合,這就是設計師的工作。””[8]
參考資料:
-
Simlicity is Highly Overrated – Don Norman
-
Google Says “More is More” – Luke Wroblewski
-
The Psychology of Everyday Things
-
How Bad Is Bad? – Daring Fireball
-
Learning from “bad” UI – 37Signals
-
iPhone Interface Design – Edward Tufte
-
Information Resolution on the Windows Phone 7 Series – Luke Wroblewski
-
Why is 37 Signals so arrogant? – Don Norman
Image Credits
-
Airplane image: http://www.check-6.com/gallery/heavies/B-2-Spirit-Cockpit-by-Chad-Slattery.php
-
Blender Image: http://www.flickr.com/photos/35006614@N05/3250917143/sizes/l/
-
iPhone vs. Windows Phone image: http://www.lukew.com/ff/entry.asp?265