閱讀筆記(8-12章)
1. WEB設計團隊討論可用性是在浪費時間
原因:
1)“每個人都喜歡______”
我們也是Web用戶,對網站上自己喜歡什麼不喜歡什麼有著強烈的感覺。而且,由於主張的力量和人的天性,自然有種把這些喜歡或不喜歡投射到整個Web用戶身上的傾向。
2)職位情緒
設計師通常認為,大多數人喜歡視覺上看起來有趣的網站;開發人員認為人們喜歡功能又多又酷的網站;在建立優先級時,他們在看法上的不同常引發沖突。
更大的沖突是市場文化和工程文化(The Cultures of Hype and Craft)。當市場文化(上層管理、市場、業務拓展)關注於在網站上做出有助於吸引風險投資、用戶、戰略合作伙伴和贏利的承諾時,實現這些承諾的責任就落在設計師和程序員這樣的工程文化人員身上。這增加了另一個層次的復雜性——這種復雜性常體現為從市場文化那邊下達的武斷指示。
3)普通用戶的神話
“大部分Web用戶和我們一樣”&“相信大部分Web用戶是彈性的,可以隨意變化的。”
實際上,所有Web用戶都是獨一無二的,所有的Web使用都是不一樣的。
大部分Web設計問題(至少對於重要的問題來說),沒有簡單的“正確”答案,良好的、一體化的設計能滿足需要,也就是說,經過仔細思考、實現和測試的設計就是好的。
2. 焦點小組不是可用性測試
- Ÿ焦點小組:一小組人(5-8人)圍坐在桌子旁邊,對展示給他們的想法和設計做出反應。主要價值來自參與人員彼此的反應,焦點小組是快速得到用戶的意見和感覺的一種不錯的方法。
- Ÿ可用性測試:一次一個用戶展示一些內容(不管網站,網站原型,或是一些單個頁面的草圖),並且要求用戶說出:1)這是什麼;2)試著用它來完成一項典型的任務。
焦點小組在抽象地確定你的目標受眾想要什麼,需要什麼,喜歡什麼的時候會很有用。它們也可以測出網站的理念是否有意義,價值主張是否吸引人。同時,在測試你的網站的功能命名,發現用戶對你的競爭對手看法等方面,也是很好的辦法。但不適合用來了解網站的運行情況,以及怎樣改進網站。
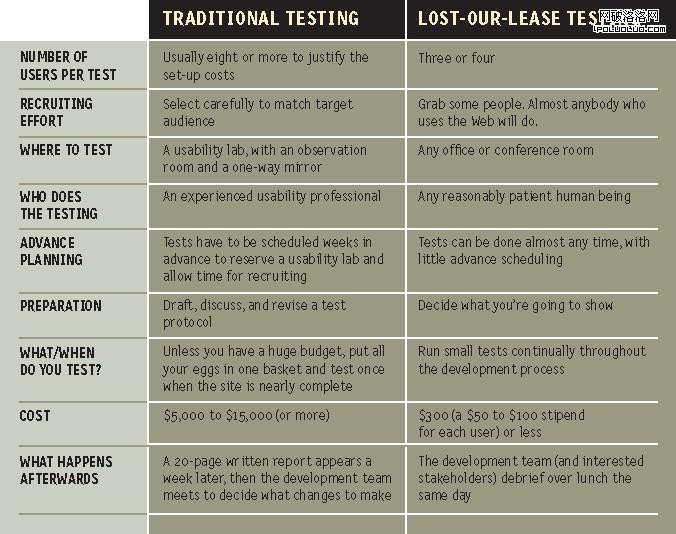
3. 測試:
1)關於測試的幾個事實:
- Ÿ 如果想建立一個優秀的網站,一定要測試。你會意識到有很多你認為想當然的事情,對別人來說卻並非如此。
- Ÿ 測試一個用戶比不做測試好一倍。
- Ÿ 在項目中,早點測試一位用戶好過最後測試50位用戶。
- Ÿ 人們對招募用戶代表的重要性估計過高。重要的是盡早和經常測試。
- Ÿ 測試的關鍵不是要證明什麼或反駁什麼,而是了解你的判斷力。
- Ÿ 測試是一個迭代的過程。
- Ÿ 沒有什麼比現場用戶的反應更重要。
2)簡易可用性測試

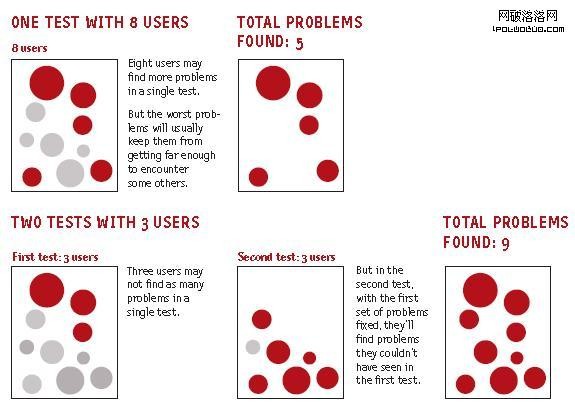
3)應該測試多少用戶
每輪測試的理想用戶數量應該是三個,最多是四個。前三個用戶很可能會遇到幾乎所有最明顯的問題,而且最重要的是多做幾輪測試,而不是寫下每輪測試裡面發現的所有問題。

測試對象是誰並不重要。利用你能夠尋找到的任何人(滿足最低要求),然後曲線上升。
4)招募時要注意:
- 提供合理的激勵。
- Ÿ邀請要簡單。“我們需要一些人來看看我們的網站,並給我們一些反饋,這很容易,大約花費45分鐘到一個小時的時間,而且你將得到______美元的報酬。
- Ÿ避免對網站(或網站背後的組織結構)進行預先討論。
- 別不好意思請朋友和鄰居幫忙。
5)測試時可以采用屏幕錄制軟件(例如Camtasia),可以鼓勵任何人來參與。
6)測試什麼,什麼時候測試
在開始設計網站時,測試一下同類網站,總結哪些地方好,哪些地方效果不好。
可以進行兩種測試:“理解”測試和關鍵任務測試。
- Ÿ “理解”測試:讓測試用戶看到網站,然後看他們能否理解這個網站的目標、價值主張、組織方法、運行方式等。
- Ÿ 關鍵任務測試:讓用戶完成一些任務,然後觀察他們是怎麼做的。
也推薦做“小隔間”的測試:打印出來,拿給旁邊隔間的人,看他們是否能弄清楚頁面的意思。
7)立刻回顧測試結果
做兩件事:
- 給問題分類——回顧大家看到的問題,決定哪些問題需要修正
- 解決問題——找出修正這些問題的方法
8)幾種在測試過程中最有可能遇到的問題:
- 用戶不清楚概念。不知道說的是什麼,或者理解有誤。
- 他們找不到自己要找的字眼。這通常意味著:1)你用來組織內容的分類不符合用戶的習慣,2)分類符合他們的習慣,但沒有使用他們期望的名字
- 內容太多了。用戶看不到,需要1)減少頁面上的整體干擾;2)把他們需要看到的內容設置得更加醒目,讓它們從可視層次結構中更加突出。
9)關於決定修正什麼問題的建議:
- Ÿ忽略“Kayak”(皮劃艇)問題。只要1)出現問題的人馬上發現自己偏離了原來的主題,2)他們盡量回到原來的方向而不需要幫助,3)這種情況看起來並沒有擾亂他們的活動,就可以忽略。
- Ÿ抵制添加的沖動。正確的解決方案往往是去除某個(或一些)讓人混淆的內容,而不是增加另一些干擾。
- Ÿ不要太看重人們對新功能的要求。他們只是在告訴你喜好而已。
- 在每輪測試中,你的主要目標是尋找重要而不費力的收獲。
Ÿ成功的網頁往往要進行巧妙的平衡。一個微小的變化都會帶來不小的影響。修正這些問題同時不破壞已經正常運行的部分。
4. 好感存儲器
1)網站降低好感的幾種方式:
- 隱藏我想要的信息。最常見的情況是隱藏客戶服務的電話號碼,運費和價格。
- Ÿ因為沒有按照你們的方式行事而懲罰我。
- Ÿ向我詢問不必要的信息。網站要求的信息超出當前任務時會讓用戶覺得厭煩。
- Ÿ敷衍我,欺騙我。虛偽的真誠和假意的關心。
- Ÿ給我設置障礙。長長的Flash介紹,多個市場頁面。
- Ÿ你的網站看上去不專業。組織得不好,布局沒有下功夫。
2)提高好感的幾種方式
- 知道人們在你網站上想做什麼,並讓它們明白簡易。
- 告訴我我想知道的。把運費、旅店日停車費用、暫停服務以及其他你不願意放在前面的項目放在前面。
- 盡量減少步驟。
- 花點心思。
- 知道我可能有哪些疑問,並且給予解答。
- 為我提供協助。
- 容易從錯誤中恢復。推薦讀物Defensive Design for the Web。
- 如有不確定,記得道歉。
5. 支持可訪問性是正確的做法。現在就能正確實施的五件事:
1)改正讓所有人感到混淆的可用性問題。讓網站對我們其他的人更好用,會讓殘障人士用得更好。
2)讀一篇文章《Guidelines for Accessible and Usable Web Sites: Observing Users Who Work with Screen Readers》。屏幕閱讀器用戶用他們的耳朵掃描。
3)看一本書
<Building Accessible Websites>——Joe Clark
<Constructing Accessible Websites>——Jim Thatcher
<Maximum Accessibility: Making Your Web Site More Usable for Everyone>——John Slatin & Sharron Rush
CD: The Web AIM Guide to Web Accessibility Techniques and Concepts
4)開始使用級聯樣式表。好處:
- Ÿ對格式的控制沒有限制。
- Ÿ靈活性。
- Ÿ浏覽器之間的一致性。
- 實現CSS將讓你很容易做到兩點大幅改善網站的可訪問性。
- 序列化你的內容。
- Ÿ允許你重新定義文字大小。
5)在HTML代碼中做一些具體的變更
幾件最重要的事:
- Ÿ為每張圖增加alt文本。
- Ÿ讓你的表單配合屏幕閱讀器。這在很大程度上分解為使用HTML的label元素把表單字段和提示文本聯系起來,以便人們知道他們應該輸入的內容。
- Ÿ在每頁的最前面增加一個“跳轉到主要內容”的鏈接。
- 讓所有的內容都可以通過鍵盤訪問。因為不是每個人都能使用鼠標。
- Ÿ如果沒有充分的理由,不要使用Javascript,有些自適應技術對Javascript的支持不是很好。
- 使用客戶端(而不是服務器端)的影像地圖(Image Map)。Alt標記不支持服務器端的影像地圖。
6. 要求太多個人數據的危險
詢問不必要的信息可能產生三個嚴重後果:
- Ÿ您常常無法得到真實的數據。
- Ÿ您得到的完整表單更少。
- Ÿ使您的網站形象下降。
要記住下面三個原則:
- Ÿ只讓我提供完成此次事務所需的信息。
- Ÿ不要要求填寫過多可選信息,只是看到那麼多要填寫的字段已經讓人不快了。要求的可選信息較少會得到更多回復。
- Ÿ告訴我提供自己的信息將得到的回報。明確告訴我注冊以後將得到什麼,給我一份電子簡報的樣本,等等。
7. 為您的網站增加“注意力吸引點”
網站不需要很炫目,外觀必須要有表現力、要專業、吸引人。試圖增加注意力吸引點也通常會給他們增加障礙。
您可以按照您的想法去做以便讓網站有更好的外觀,但是要保證這樣做不會妨礙網站的正常運行。而且大部分的花哨招數只會妨礙網站正常運行。
想想您自己的經驗:您喜歡使用的網站,是因為它們看起來很炫,還是因為它們擁有您想要或需要的信息您才喜歡它?您能找出一個網站,它的內容很有趣,或者很有用,但您因為它看起來不夠有趣而不用它的嗎?
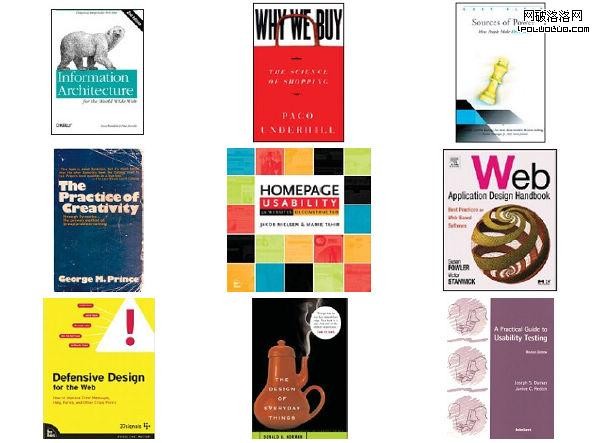
8. 推薦讀物

<information architecture for the world wide web>
<why we buy: the science of shopping>
<sources of power: how people make decisions>
<the practice of creativity: a manual for dynamic group problem solving>
Useit.com
<homepage usability: 50 websites deconstructed>
<web application design handbook: best practices for web-based software>
<defensive design for the web>
<the design of everyday things>
<a practical guide to usability testing>
http://psychology.wichita.edu/surl
http://www.webword.com
http://www.usabilityviews.com
http://usability.gov/guidelines/index.html
讀書筆記完整PDF下載:
《點石成金》讀書摘錄——by 王洛堇2011.6.14
+++++_________________________________________________________+++++
本來已經整理好完整的讀書筆記,結果發現115改版,5級以下不能共享……
包括之前的讀書筆記、思維導圖下載鏈接全部失效。
換成了Dbank,希望能用。
如果還有不能下載的,請留言。
哎,找個免費的穩定的服務怎麼這麼難啊。