
人在處理信息,學習和記憶的能力是有限的。現實生活中人們又會經常受到各種客觀因素的影響,所以有效的降低用戶的操作和學習負擔能夠使產品更易於被廣大用戶所接受。隨著互聯網產品設計越來越重視用戶體驗的今天,除了產品本身的功能的創新之外,產品與用戶之間的交互體驗成為各個公司追求的目標。好的設計不但在視覺上帶給用戶更多美的享受,同時還可以從視覺層面幫助和引導用戶完成所需的操作。
一.模擬現實中的場景
記得電腦游戲興起初期…模擬飛行類游戲在畫面和擬真程度上達到了當時的頂峰。在游戲中玩家可以駕乘各式飛機在極為壯觀而真實的天空中飛行,可以像飛行員一樣欣賞美麗的空中景色。游戲中各種儀表盤和操縱器材真實的還原了飛機駕駛艙,身臨其境般的臨場感使玩家歡呼雀躍。虛擬化的場景不僅帶給了用戶更強的視覺震撼,真實的模擬操控感也大大增強了游戲的代入感。

二.擬物化設計在移動端的應用
模擬類游戲的發展,更多應用類產品也開始采用擬物化設計的方式。通過模擬現實生活中的場景,實物的質感,以及人們的日常行為習慣等,使產品的表現形式更加豐富有趣,操作也更加符合用戶的日常習慣。隨著移動設備硬件的迅猛發展,更大的屏幕尺寸和全新的觸摸交互方式讓我們在設計中有更大的發揮空間。更加強勁的配置也使我們有機會借助更多輔助效果提升產品的體驗。
1.對場景環境的營造 烘托氣氛
根據產品自身特點通過聲音和視覺的模擬,營造身臨其境的交互式視景的仿真,使設計更富有品質和情感。與現實的融合也更容易拉近與用戶的距離使之產生共鳴,增強產品的體驗樂趣和享受。
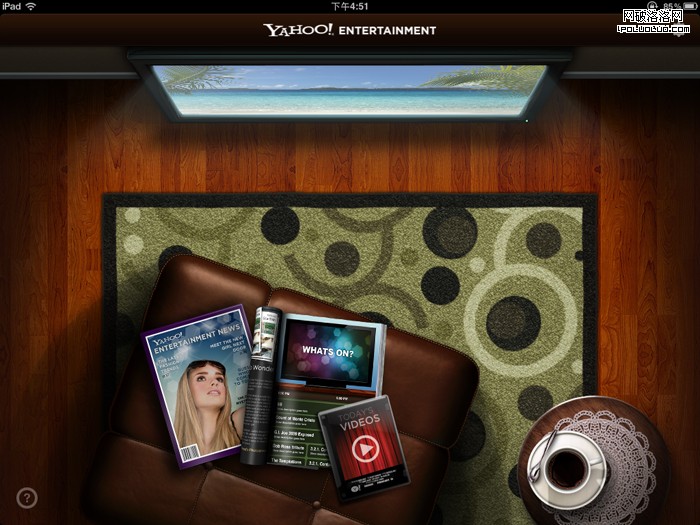
YAHOO Entertainment

主視覺以家庭影院的形式呈現給用戶,皮質沙發和木制地板使畫面更富有品質感,通過對場景的渲染,清晰的傳達了產品的功能和用途。如散落在沙發上的綜藝雜志和電影包裝盒簡單明了的告知欄目的內容。通過對現實生活中的映射可以讓用戶輕易掌握和了解產品的用途,免除學習和記憶的成本。
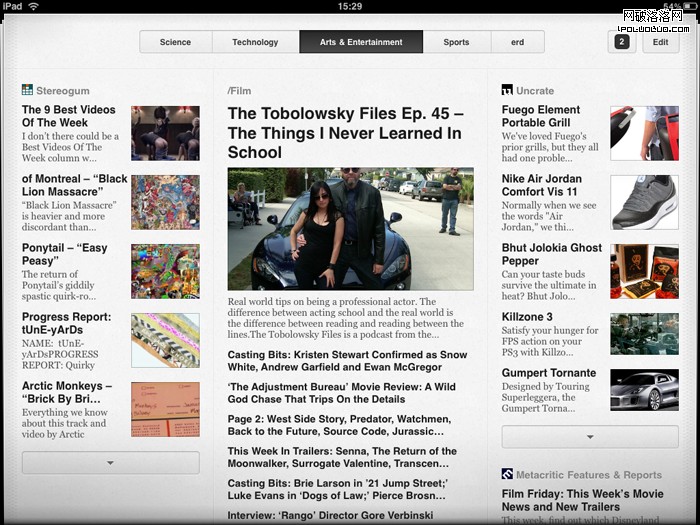
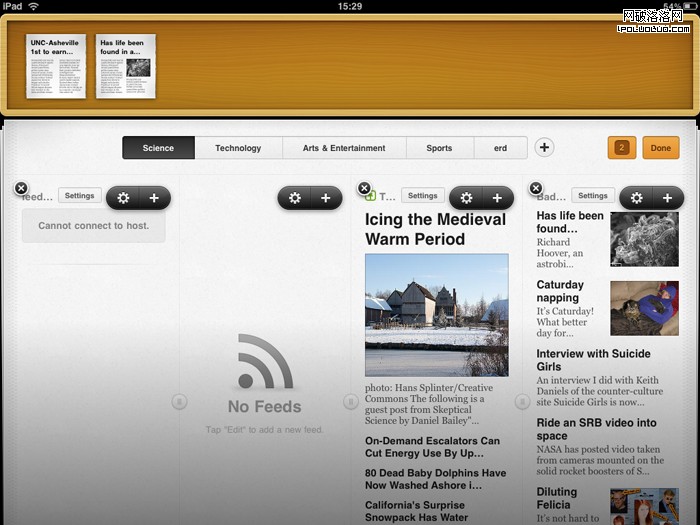
TIMES
如果你喜歡 Mac 上的 Times RSS 閱讀器的話,那麼你一定也會喜歡這款 Times for iPad,同樣采用類似於報紙的閱讀版面排版,界面簡潔而大方。

擬物化的設計讓用戶在閱讀時更像是在閱讀一份報紙,同時又可以對訂閱的內容進行添加。和布局又可以借助電子產品的優勢 由用戶進行自定義操作。即保持了實物的閱讀樂趣 又有更加靈活豐富的內容。用戶可以自行的對信息進行添加,也可以對頁面的排版格式進行調整。

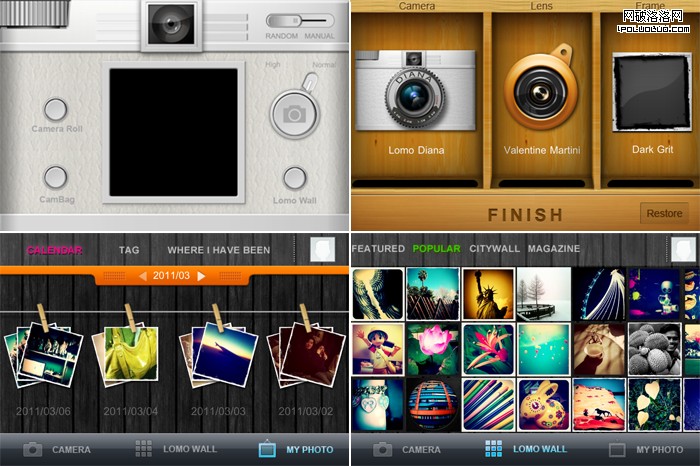
LOMOLOMO
是一款IPHONE手機照相軟件,提供了不同的相機和鏡頭供用戶選擇。通過誇張艷麗的色彩,以及不同程度的暗角,模糊,曝光過度帶給人視覺上的沖擊,表現與眾不同的LOMO風格。作為一款照相軟件 LOMOLOMO在拍攝時的視覺界面模擬了相機的構造。常用的功能排布與真實相機相似,直觀明了。擬物化的設計在滿足用戶拍攝的需求的同時,又享受到了拍攝的樂趣。

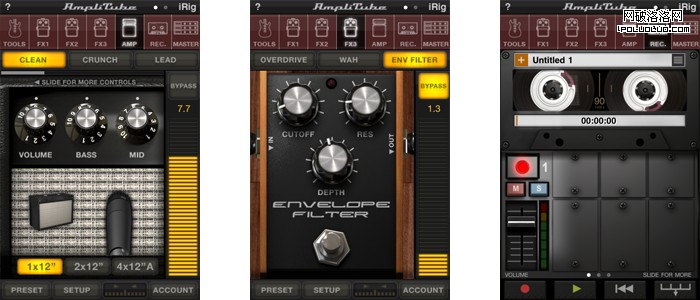
AmpliTube
通過對調音台及錄制設備的質感提煉,使是產品更具專業感。更易於相關人士所接受。

2.模擬現實中物品的使用習慣
觀察和了解人們在現實中的生活習慣,並將其移植到產品當中可以使產品更加平易近人,也符合用戶的認知和習慣。
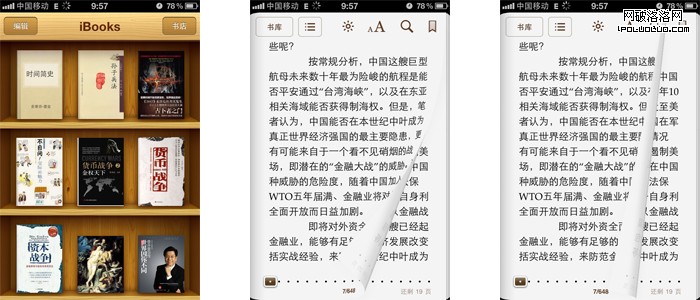
IBOOK
成列書籍的書架,放大鏡,通過觸碰模擬的拖拽紙張效果 ,都真實的還原了現實生活中人們對於讀書的理解和習慣。即生動有趣又符合用戶對於閱讀理解。降低了人們額外的學習和適應成本。

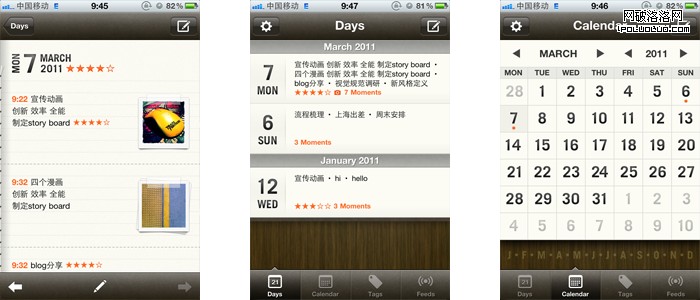
DAYS
手機中的記事本和日歷延續了生活中的實物形態,紙質的質感使用戶使用起來更加親切。

三.小結
對用戶日常生活和行為習慣的研究和提煉,可以幫助我們在設計的時候方向更加明確。通過擬物化設計的手法可以使我們的產品表現形式更加多元化,讓產品可以融入更多情感。對現實中行為習慣的模擬和映射,通過視覺語義表達產品的功能和技術特點,也有助於用戶更加輕松便捷的完成操作,減少產品與用戶之間的隔閡。