
iOS APP體驗設計不像互聯網的體驗設計那樣,有一堆的方法論和可以“借鑒”的案例。 目前除了蘋果的<Human Interface Guidelines>和前Palm的<Zen of Palm>外,沒有找到更好的設計哲學和方法論。
事實上,即便認真地研讀了HIG和Zen of Palm,甚至是Oolon Colluphid的哲學巨作你也無法嚴格按照Guideline設計出一款出色的APP。其原因,我得從程序猿和設計濕說起。
程序猿 vs 設計濕
最被思想處於上世紀初的人理解的軟件設計開發是由 1. 美工 2. 程序員 3. 項目經理 構成。我這裡講的設計濕不是美工!這是前提。因為美工只關心好不好看,他們幾乎不關心(或者不懂)產品的易用性。
如何鑒別程序員和設計師呢? 你無法用會不會寫代碼來區分他們(畢竟很多設計師是會寫編程的,例如彩程設計的設計師們,反之亦然),但是你卻可以用通過他們平時思考方式來區分他們。
程序員: “哇!這個功能好!我們能不能在我們的APP中加上呀?” 這種場景常發生在他們看到了一個很 “COOL” 很 “絢麗”的APP後常發出的感歎(或者心裡的感歎)。
設計師答:“我們憑什麼要加這個功能呢?”
程序員更傾向於關注功能本身,希望把所有好的東西都加到自己的作品中。例如,好的設計模式,高效的算法,看似絢麗的特效。一般程序員的作品有兩類,第一類是功能比北京的車子還要多,你需要一本牛津字典一樣厚的說明書才能搞懂如何使用。另一類有十分絢麗的特效,界面飛來飛去,一走神就以為自己在耍雜技了。
設計師更傾向於關注產品整體,他們通常都有產品的功能潔癖。他們通常會從攝影中找到共鳴: 一張好的照片有三個要素 1.有一個鮮明的主題。 2. 畫面中的元素可以快速地把觀眾的注意力轉向這個主題。3. 只有一個主題,所有有主題不相關的重點通通砍掉。
不幸的是,很多iOS的開發者是從程序猿跳出來做的。 淚流滿面地用咆哮體高喊 “我們程序猿也終於可以賺錢了!!!有木有!!!有木有!!!” , 於是他們做出來的東西可以用下圖簡要地說明:

沒錯!問題不在於功能是不是足夠的多,而是體驗是否足夠的好,是否能解決問題。而尤其在做iOS的APP設計的時候,由於設備的本身特點直接決定了設計完全不同於網站的體驗設計。
我們認為,主要區別有以下三點:
1. 視覺焦點&操作焦點

所謂視覺焦點和操作焦點的問題,我們可以從傳統的電腦使用說起。 我們控制電腦通常是通過鼠標, 手用鼠標控制屏幕的指針, 移動到某個位置, 點擊、雙擊、拖動等完成操作。 我們看到的是屏幕,操作的是鼠標。我們的視覺焦點是屏幕,操作焦點是鼠標。屬於視覺焦點和操作焦點不同的類型。
而有觸摸屏的設備和電腦最大的一個區別就是它們的視覺焦點和操作焦點是同一個點。 因此,我們想打開一張圖,只需要用手點一下圖。
視覺焦點和操作焦點同一的最大好處就是十分容易學習使用這類設備。但是正是因為兩點同一,當我們在操作的時候同時也會擋住焦點。
這一特性會影響到很多UI設計,例如:拿出你的iPhone,把手放在iPhone上,你會發現你的iPhone最大寬度也就4個手指的寬度。

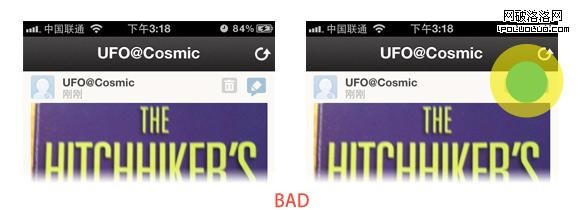
我們用圓圈代表被擋住的區域,其中綠色區域是安全區域,代表我們心理上認為一定可以准確地點到的區域;而黃色區域代表我們心理上會有點忐忑,不能確定是否能點中的區域。例如某拍照軟件的設計:

沒錯,問題不言而喻。 從UI的設計上來看,如果是個網頁的話,視覺的確沒什麼問題(當然,刪除按鈕放在修改的旁邊本來就是愚蠢的做法,這一點就先不說了)。但是由於視覺焦點和操作焦點同一的原因,點擊修改就變得十分困難與緊張,何況旁邊還是一個刪除按鈕。
2. 空間感知

傳統的互聯網網頁間的跳轉,我們都熟知的是利用鏈接。鏈接可以在整個網站甚至是網站間任意跳轉,點了鏈接後就進入了一個全新的空間。空間感知為網狀的,沒有頭沒有尾,在任意一個點通過網址都可以進入。
在移動設備的應用程序設計中,進入APP通常都是一個固定的點,每個操作就帶入另一個空間,如果失去了空間感知,就像失去了地圖,用戶會很容易有迷失的感覺。
而由於屏幕的大小等因素,APP不能直接告訴用戶空間是什麼樣的,但是可以通過各種手段來給用戶以暗示。例如:
Camera+中,兩個主要的場景,一個是拍照,一個是照片管理。兩者之間空間是上下的關系,當用戶在拍照場景下點擊相冊時,界面會向上推動顯示照片管理的場景。反之亦然。此時向用戶暗示的場景如圖所示:

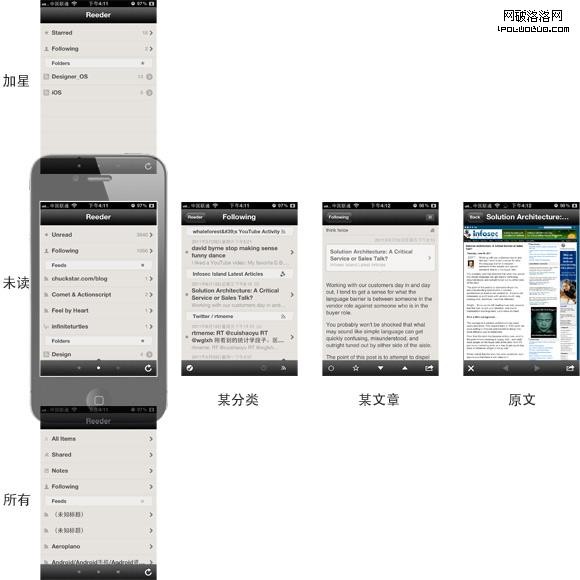
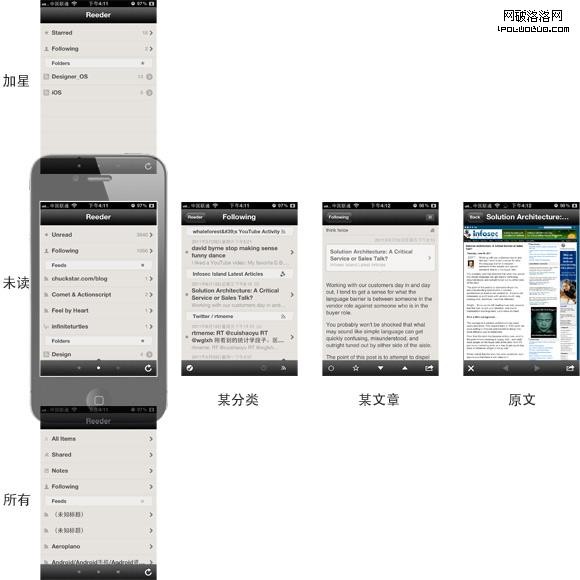
更復雜一些的空間暗示,如Reeder iPhone版。空間中的每個位置十分清晰,並且用動畫的方式流暢地向用戶暗示這種空間感。不僅如此,Reeder iPhone版的加星去星的空間感知不是上下左右,而是前後的關系。請自行購買後體驗。

除此之外,Reeder iPad版本和Our Choice的空間感知也做得十分的棒。以Our Choice和Reeder iPad為例(視頻)。Our Choice在選章節的場景進入章節內文時,選章節的場景會縮小,通過“近大遠小”的常識在一個平面內暗示兩個場景間的空間關系。 Reeder 也采用了類似的方式。
3. 體位化設計

以iPad為例子,通常我們使用iPad的時候有兩種體位,第一種是把iPad放在桌面上進行操作,這種體位使用APP,無論按鈕在哪裡,點擊都需要用一只手完成,兩個步驟間的按鈕距離遠近也不會成為負擔。 而當手握著iPad的時,這種特殊體位,問題就出現了。
(如果你有手機,請現在拿在你的手上)倘若你只希望用一只手完成操作,你會發現,你用大拇指點擊屏幕中所有點,卻只有綠色區域是很易點擊的。如下圖所示,iPad的易操作區域也是分布在弧形區域內。

接下來用一個視頻還說明壞的體位化設計和好的體位化設計的區別。
前半部分壞的體位化設計,是因為設計沒有考慮到操作姿勢,以至於左邊一排不常用的功能占據了最重要的黃金區域,而常操作的區域卻遠離易操作的區域。 操作起來就比吃掉一只死蒼蠅還難受。 而後者,好的體位化設計,所有的常用功能,一只手,不需要太多移動就可以全部完成: 上篇文章,下篇文章,標記未讀,標記加星。
當然,如果你是我們《牛壹周》的忠實讀者,那你一定記得我們的風火輪(詳見牛壹周1.2之無敵風火輪)和一陽指(牛壹周1.1更新手記)? 沒錯,我們堅決地去掉了一陽指,因為這是一個漂亮卻難用的設計(至少不是一個好的體位化設計)。 我們在架構上保留了風火輪(當然,只是在程序中保留,但並未啟用),因為這是一個很好的體位化設計案例。 例如,在閱讀雜志的時候,我們常要翻下一篇文章,傳統的操作是先進目錄,然後再找到要看的文章,再跳轉。 而使用風火輪,如視頻所示,你的手完全不用離開屏幕,無論你的手有多大多少,無論你是左撇子還是右撇子。
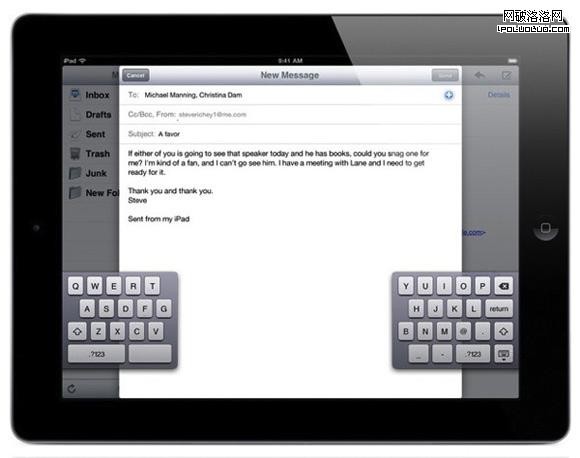
在即將發布的iOS5中,iPad的鍵盤設計也很好地體現了所謂體位化設計的精髓:

結束語
iOS設備,甚至是包括Android在內的所有移動設備,他們都因為獨特的使用場景,似的設計不同於網頁設計。 很多“美工”,甚至程序員從網頁設計轉變角色來設計移動設備APP時常忽視這些隱形的因素,最終導致產品設計水平難以提高。如果說近年來交互設計師在網站設計中的地位越來越高,那在移動設備的設計中,他們的地位會更為重要。視覺焦點/操作焦點、空間感知和體位化設計這三個iOS設備的特點事實可以類比到Android甚至更多的設備中,當然也不局限這三個特點。
當然,也正是因為這些原因,當我們聽到別人興奮地告訴我們:“哇!HTML5可以做到所有設備自適應ye~”的時候,我們通常是不屑,心裡默想“程序員!”。 當然,這裡並非貶低之意。只是,有一點不得不承認,不同尺寸的設備,不同的分辨率,若想獲得最好的體驗,“自適應”讓機器適應了卻讓人難以適應。例如一個按鈕本來有1厘米高寬的,一個自適應,在iPhone上就只有原來的1/3時,你叫人怎麼點擊? 當然這樣的例子很多。 大多數這種不花功夫還大賺的宣傳,就猶如電線桿貼滿的小廣告,通常都是缺少優質應用的病入膏肓的硬件廠商為了快速解決痛楚而買腎的做法。當然,對技術敏感的工程師就不自覺地幫著一起吆喝罷了~
我們彩程設計對移動設備還會持續觀察思考。更多的設計方法和哲學會持續和大家分享。 敬請關注。