互聯網企業的生存就是必須要推出新的創意去引導用戶在網站上進行交互,網站推出新的產品,改良用戶體驗,如何讓用戶去知道,去使用。
如果說這個網站顏色很單一,形狀一樣,那麼用戶必定是掃視一下即離開
能夠讓用戶知道並去使用網站的新產品or關鍵點or有價值的,必須是
1 讓用戶看到 (有G點)
2 有讓用戶去點擊的欲望(有內容)
本篇內容從視覺 的角度 講一些 怎麼去讓用戶看到,形成G點。使該要突出的內容“鶴立雞群”。
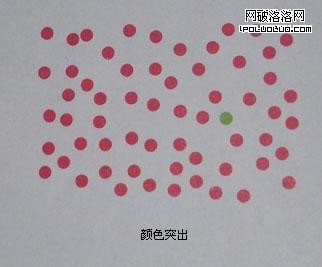
一、 醒目的顏色


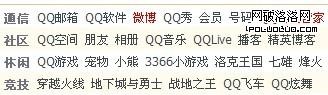
“萬裡紅中一點綠” 這個綠色當然是最容易被發現的。這是突出關鍵點的常見方法之一。如騰訊網用這樣的方法重點推薦微博和電腦管家產品
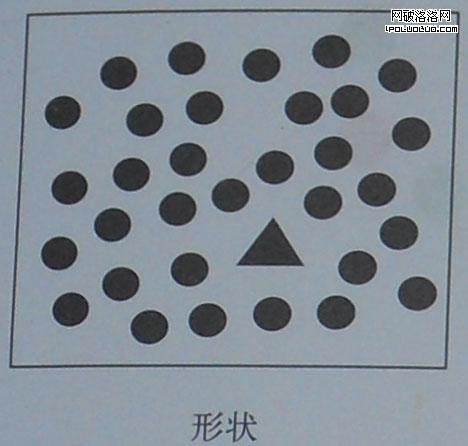
二、形狀不一致


不同的形狀 也會使內容從千篇一律的字海中脫穎而出,從而吸引用戶去關注,常用於引導注冊或購買等引導用戶去與網站進行交互,凸顯網站的某方面優勢。如麥包包在導航中用與分類不同形狀的按鈕來引導用戶快速選包、參加促銷 和查看新上架的產品。
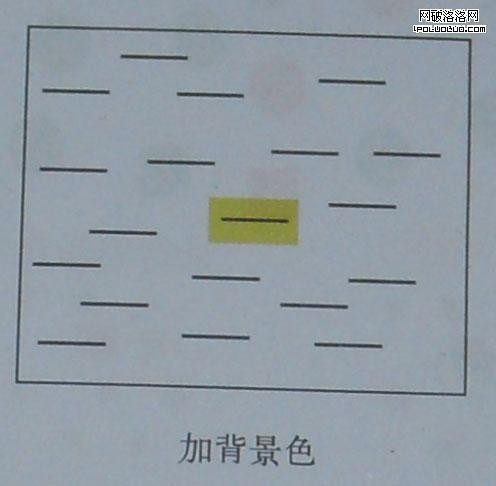
三、加背景色


加背景色也是目前用的較多的方法之一,各大網站都能見到這樣的引導。最常見的是鼠標懸停時顯示背景,也有固定顯示背景的,如電子商務類的大分類加背景色。豆瓣中有很多利用的這一方法。
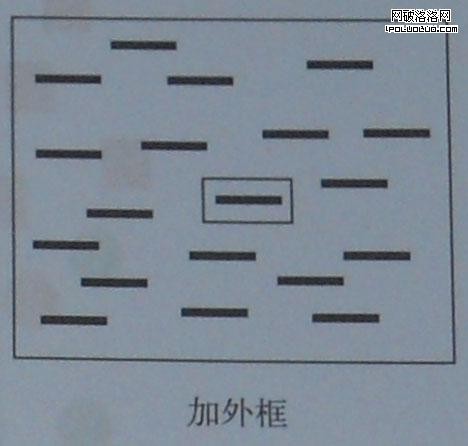
四、加外框


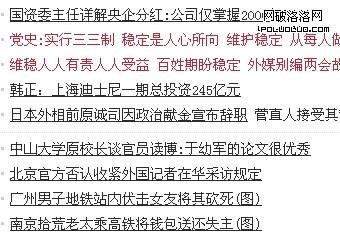
這個方法和加背景屬於同一個性質。不過在中國四周加邊框有其他含義。所以經常用到的還是底邊的下劃線。如網易新出來的一個功能,可以顯示用戶從上次訪問到現在的更新資訊,用加下劃線表示。
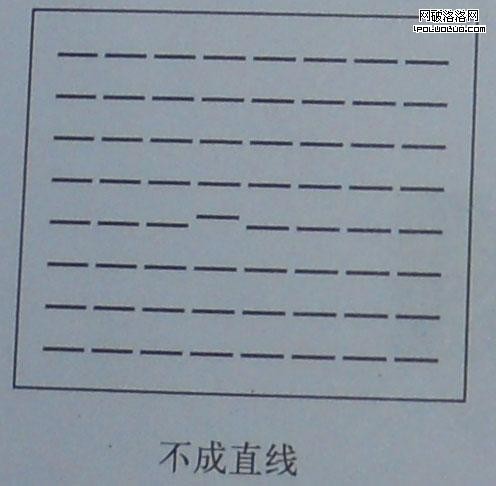
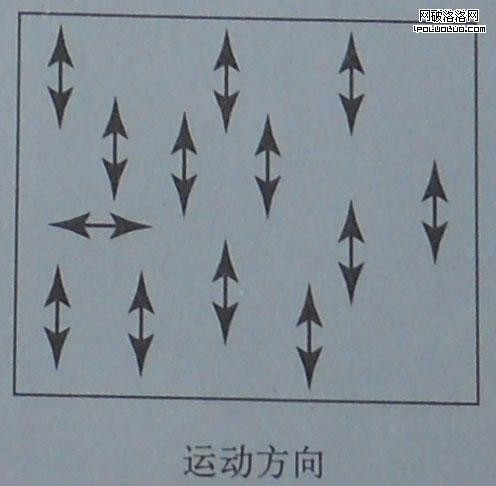
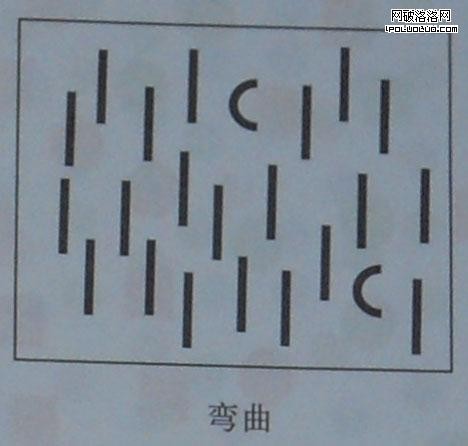
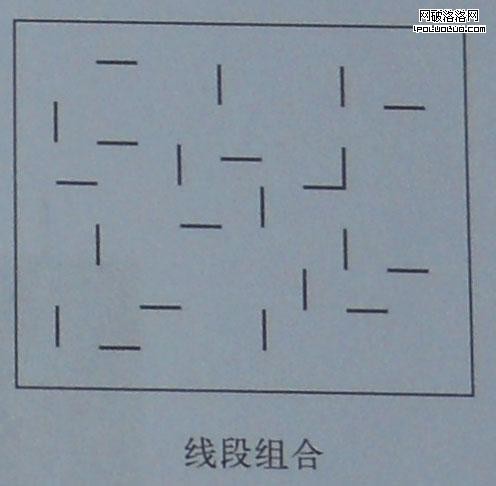
五、不成一條直線

![]()
將要突出顯示的內容 高於其他內容 從而達到特別,去引導用戶,最常見的還是在導航,或者網站地圖中突出某一個服務。如焦點科技tcd團隊博客的導航采用了這一方法
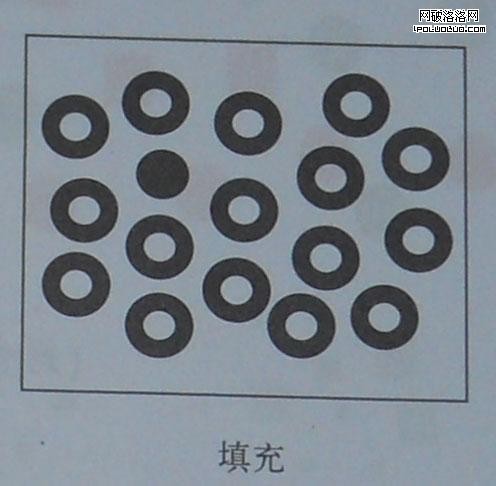
六、填充


填充看上去和加背景色差不多,不過這個方法要比加背景色更廣義一點。加背景色只是把容器加了底色,而填充的概念是把容器給填滿了而填充物品不局限於顏色,可以有豐富多彩的樣式。如上圖 麥包包的 熱門分類的設計 。
七、讓內容動起來

![]()
大家都不動,就你在動。那你該多麼耀眼啊,同樣的互聯網產品裡,靜止的文字中突然有一行文字在來回晃動。那麼肯定能吸引眼球。如淘寶滾動的活動商品和上圖麥包包的新品推薦。
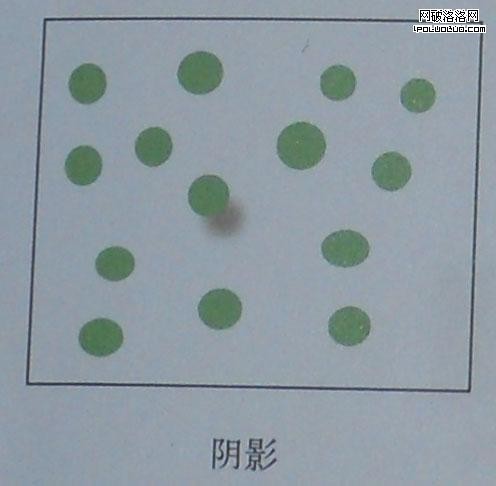
八、加陰影


陰影能使人對物體產生立體感。同樣能夠使產品凸顯出來。如騰訊的今年二會專題 中的微博報道很好的利用了這一方法。
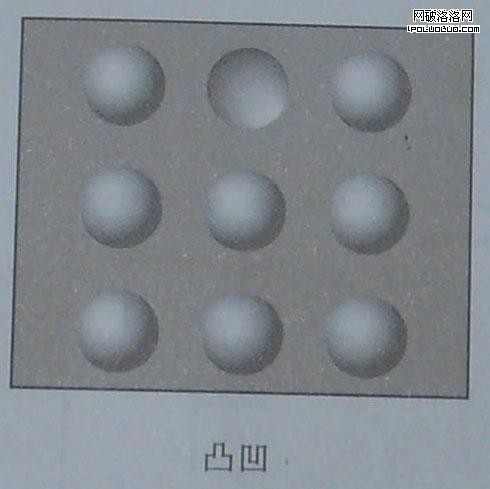
九、凹凸(立體感)

凹凸效果也是常見的起到重點突出的作用,最多的是按鈕的表現手法,一個視覺很好的按鈕足以讓人產生點擊的欲望。如阿裡巴巴右上角用質感很強烈的按鈕區引導用戶去注冊去查看,在鼠標滑過時原來的凸變成了凹。
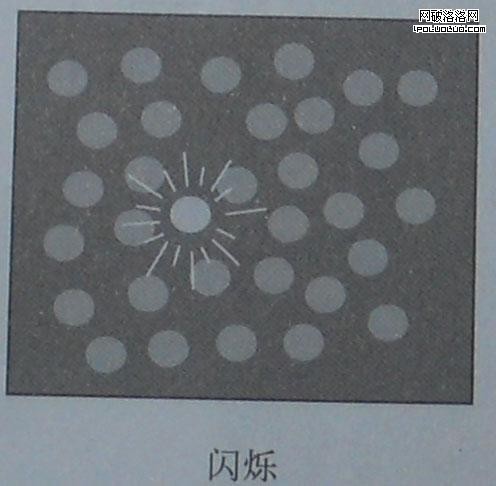
十、閃爍效果

![]()
相信你閱讀在這裡的時候一定很容易的發現上圖在跳躍的文字了吧,的確這種方式是很能吸引到用戶的注意,但是網頁上如果很多這樣的效果,會顯得很不友好。
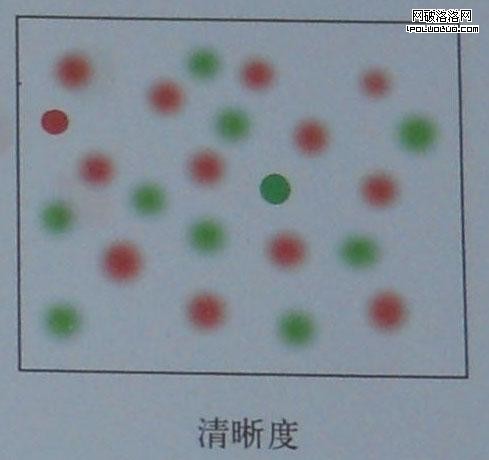
十一、清晰度


平面設計中常采用局部模糊來烘托出重點展示的部分(如上圖),在網站的品牌設計或者宣傳類設計亦可用這用方法。
上面是常用的表現重點的方法,此外還有一些其他方法:




上面的方法是建立在已經有好的產品,旨在更好的去突出自己的產品。互聯網的產品是要建立到好用的基礎上去 好看的。如果光有好看的外殼,沒有實質可點擊的內容,用戶會有種上當的感覺,“狼來了”的故事是不會有人信第三遍的。