本文介紹三種可用性測試方法,可能很多朋友已經知道,不過對於網站設計師來說可用性測試時十分重要的。所以再次整理出來供分享。
我們先說下為什麼可用性測試如此重要。
首先可用性測試可以發現你網站的潛在問題,通過可用性測試獲得的反饋數據,可以了解一個用戶在你網站中做了什麼,以及用戶如何看待和理解你的網站。
此外優秀的可用性性網站可以增強用戶的互動性,用戶也更願意將網站分享給其他人。對於電子商務網站來說,可用性可以增加網站轉化率。
總之可用性可以增加你網站的附屬價值,而如何對網站進行可用性測試則是本文將重點談到的內容
三種可用性測試方法
可用性測試的方法其實有很多(大概有20多種),而且在不斷發展,不過本文將主要介紹的三種方法是最常用的可用性測試方法。對於任何網站來說幾乎都需要使用。
單一的可用性測試
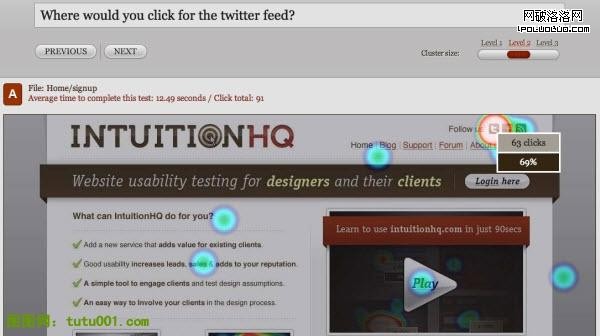
單一的可用性測試時最簡單的測試方法,主要是測試網站的程序,導航結構,布局等的使用是否正常。也就是保證網站的所有功能和頁面都能正常訪問和使用。
A / B可用性測試
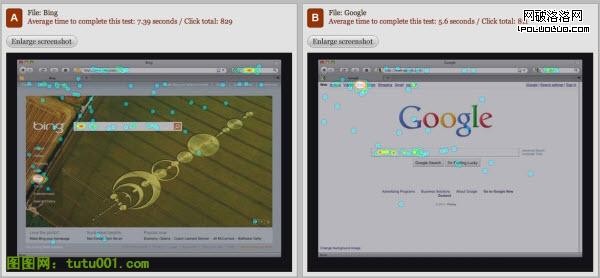
A/B可用性測試是將A和B兩個網頁之間的用戶使用情況進行對比,一般這兩個網頁都是相關的,比如更換網頁上的某個按鈕夜色,導航條選項,文字內容等。然後將更改過的網頁與未更改的網頁進行可用性測試對比,看看用戶對於更改後的使用情況區別。
一般A/B測試就是為了調整網頁上的局部元素而做的細節測試。下圖是使用A/B測試兩個搜索引擎的用戶使用習慣,圖中的許多圓點就是用戶視覺關注點。
偏好可用性測試
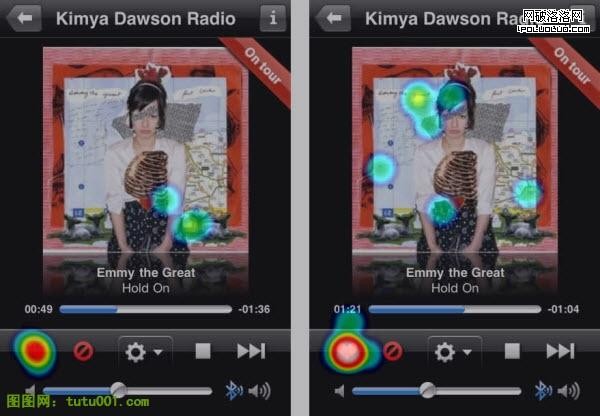
下圖是一個偏好可用性測試案例,兩張圖片並列,從用戶視覺停留上來發現用戶更喜歡哪張圖片,通過偏好可用性測試可以了解哪些新共更能或元素更吸引用戶。從而對網頁進行調整。
可用性測試的目的都是為了發現問題,對於一般設計師來說不一定需要很多人參與才能做可用性測試,找幾個朋友或者2~3也可以做測試。
另外可用性測試的結果並不是萬能的,我們也需要結合一些統計數據和訪問量等進行分析。不過作為一個新網站或頁面來說,先做可用性測試是很有必要的。
- 上一頁:前端設計師推薦的設計類的書
- 下一頁:設計之處:關於信息的重組