前一段時間在企業管理界流行一句格言叫”細節決定成敗”。企業管理當然不是我們這裡要討論的主題,但是,把這句話放在網頁設計當中的確是顛撲不破的真理。我們的眼睛和感覺總是非常敏銳的,即使是完全不了解網頁設計技術的人也能夠從一堆拙劣的設計作品當中挑選出那一個優秀的設計作品。
雖然他說不出來為什麼這件東西比那些都好,但是直覺會告訴他他自己喜歡哪一個。如果別人向我們問起為什麼這件作品要優於其它呢?我們的回答是”很大一部分原因是因為優秀的設計作品總是充滿了豐富的細節。”在這篇文章裡,我們就從技術的角度出發,以PremiumPixels上的Redux WordPress主題設計作品為例,來總結一下在網頁設計中到底是哪些細節讓優秀的作品脫穎而出。
一、1像素的襯線
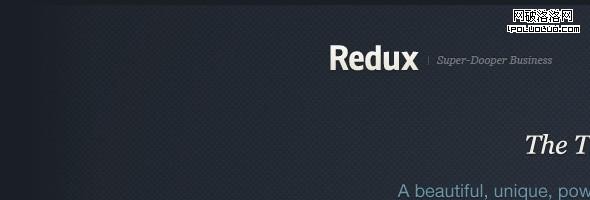
在頁面的頂端,你能看到一條1個像素比背景顏色略淺的水平線將純色的背景和帶有材質的背景分隔開,如下圖:

而如果沒有這條襯線會是怎樣的一個效果,我們也來看看。

實際上,網頁設計中,使用到襯線的例子非常普遍。例如下面的這個例子中,你會在包圍著”The Dorchester Hotel”文字的黑色邊框的頂部向下1個像素發現一條灰色的襯線。

而在下面這個設計好的按鈕中,綠色和黃色邊框頂部向下1個像素也能看到一條顏色更淺的線條,而這條襯線制作的更為精細,因為它應用了蒙版,從頂部向下你會發現這條襯線漸漸隱去了。另外,在”Add To Cart”和”$9.99″兩個文字之間的分隔線實際上是兩條線,左邊顏色深一些,右邊顏色淺一些,這樣就能產生線條的凹陷效果。

之所以要使用襯線,是為了體現物體在2D效果上的立體感,而立體感的體現必須要有陰影和高光。陰影我們通常使用圖層樣式來實現,而高光效果的實現,最常用的技巧之一就是使用襯線了。上面的三個例子的襯線都在物體的頂部,說明光線是從上向下照射的,高光處於物體的頂部。而如果光下從下向上照射的話,高光就應該在底部了,那我們就應該將襯線放置於物體的下方。所以在襯線的使用上,我們始終要問自己這幾個問題,”我在這裡使用了襯線,那麼光源在哪裡?”“如果光源在這裡的話,陰影應該出現在什麼位置?”完成了這兩個回答,設計出來的物體的立體感才能更加真實。
二、細微的材質
Redux主題真是解釋背景材質的絕佳案例。因為在整個頁面中,從上至下使用了三種不同的材質作為頁面的背景。上面的深藍色部分應用的是坑坑窪窪凹凸不平的材質,中間黑色部分應用的是紡織布的材質,而底部應用的是雜色的材質。當然,這三種材質都是非常細微的,但是效果確是非常出眾的。實際上,過於醒目和復雜的背景材質不僅不能為設計增色,反而由於分散讀者的注意力而是整個設計品質降低。所以最好的策略就是讓你的背景材質保持細微而柔和。

三、柔和的漸變
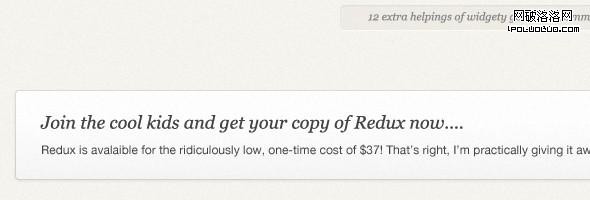
是不是下面圖片上的文字框有一種鼓出來的感覺,對,那正是漸變帶給我們的效果。試想一下,如果單單是白色的文字框放置於頁面上,一定沒有添加了漸變讓我們感受到更多的趣味性。

另外,在頁面的左右邊緣部分也應到了從純色背景到材質背景的漸變,這樣會讓深藍色凹凸不平的背景材質出現的更加自然。在漸變的使用中需要注意的是,除某些特殊情況外,不要使用太過強的漸變,不論是色向上還是亮度上還是飽和度上都不可跨度太過強。因為這樣強烈的過度根本不帶真實感,給人一種很不舒適的感覺。

四、微妙的陰影
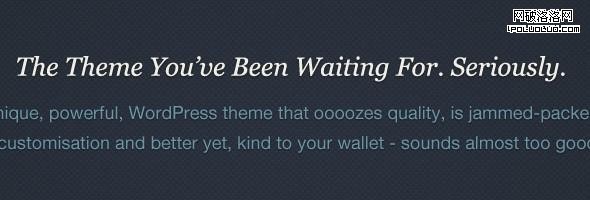
注意觀察Redux暗色背景上的淺色文字,你會發現它們都被添加上了投影效果。現在我們可以使用CSS3中的text-shadow屬性來完成文字的投影設計,代替了在Photoshop中完成此項工作。而且使用CSS3來給文字添加陰影自由度更高,在浏覽器支持的情況下,你可以給任意文字添加你想要的陰影效果。當然IE8以下版本的浏覽器是不支持此項屬性的,這是我們在設計中需要注意的地方。另外,和前面提到的其它設計細節一樣,陰影的效果也要足夠柔和,不可過於強烈,不然很容易讓整個設計看起來有一種髒髒的感覺,顯得不夠精致。