
各式或華麗,或炫目,或讓人迷惑,或讓人歎服的Web Design已經愉悅我們很長很長的日子了。 可是,當有一天我們發現了一個新事物——用手機上網,在手機上看網頁,我們看到了一種不一樣Web,這種網頁大家通常叫他們Wap頁面,這種頁面形式用簡潔的視覺效果,清晰的頁面架構和小分量的頁面體積第一次滿足了我們手機上網的需求。

但到了人類歷史的某一天,鋪天蓋地的Iphone 某某 和Android誰誰都出現了,碩大的屏幕尺寸,華麗的界面展現,用手指頭去完成各式的操作,手機的的歷史使命再也不是打電話發短信,人們大呼“我們要上網!”我們需要給予用戶手機上網合理的體驗,豐富的內容和交互。又由於Html5的“說是快,那是及”的出現,時勢造英雄Mobile Web 華麗登場了。

(一) 我是一種延續——Mobile Web承接Web的視覺體驗
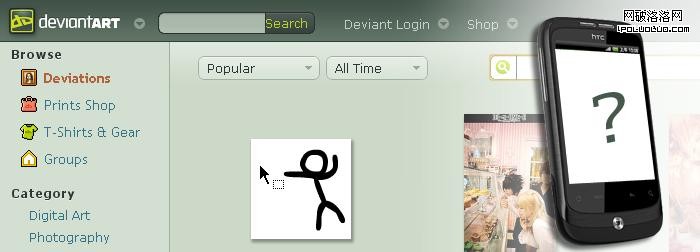
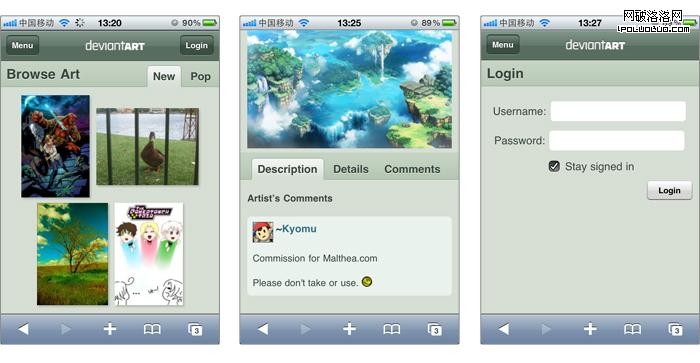
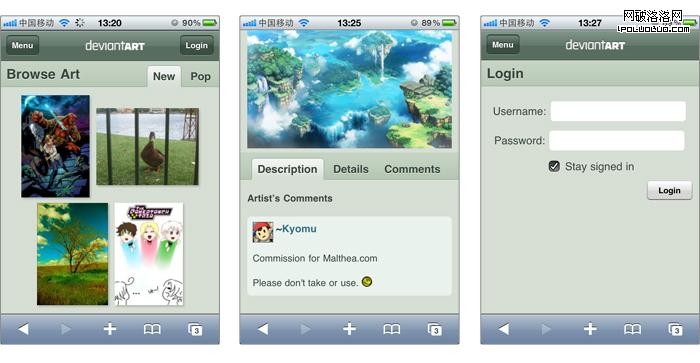
以www.deviantart.com為例,她已經是無數設計師生活的一部分,在個人電腦上我們擁有她,在手機上我們也需要她。

Mobile Web的任務很重要的就是要滿足用戶們從個人電腦到手機的延續,用戶在個人電腦上看,在手機上也看,對於像”www.deviantart.com”這樣的有很久時間積累的產品,她的視覺風格在用戶的腦子裡早已形成了一個具象的畫面,在移動設備上我們的”m. deviantart.com”同樣需要延續這樣的品牌視覺風格。

從例子裡我們看到好的品牌視覺延續,幫助用戶在使用移動設備訪問該網站時立刻建立起親切的視覺初體驗和品牌認知。更重要的是,好的視覺設計的延續可以很好的幫助用戶在使用Mobile Web時快速的定位自己在個人電腦上使用Web產品時已經熟悉的各種功能,使得用戶在Mobile Web上快速上手完成自己的交互需求。
(二)我是一種重生——Mobile Web視覺設計的創新
作為Mobile Web的舞台,Iphone 某某 和Android誰誰都有著各自,各式各樣的“規章制度”,而且各自特立獨行,我行我素。Mobile Web的舞蹈要與他們渾然天成,就需求穿上他們提供的舞衣才能與君共舞。

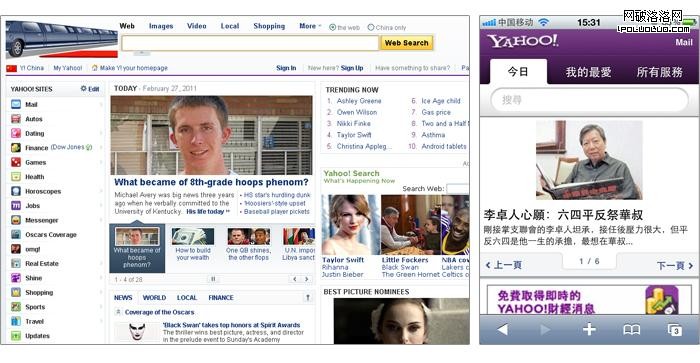
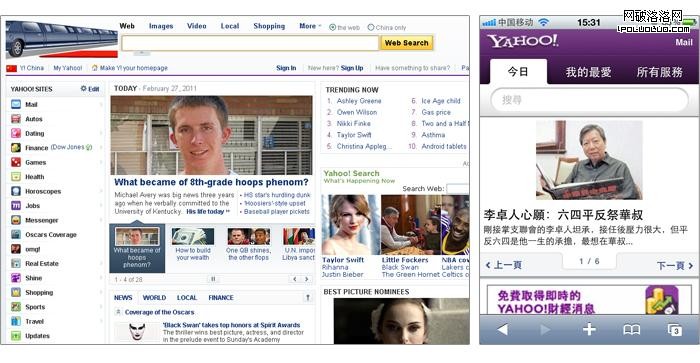
www.yahoo.com 的頁面效果 與m.yahoo.com的頁面效果

www.baidu.com的頁面效果與m.baidu.com的頁面效果
一個優秀的Mobile Web設計在延續了自身品牌的一致性後,與移動設備本身的品牌視覺特性相結合是成功的重要因素之一。一致性能幫助用戶得到與設備本身和諧的流暢體驗。
在上圖中我們分別看到門戶產品yahoo和搜索引擎產品baidu分別在個人電腦端和移動設備端的Web與Mobile Web的視覺呈現有很大的差異。一個優秀的Mobile Web設計在延續了自身品牌的一致性後,與移動設備本身的品牌視覺特性相結合是成功的重要因素之一。一致性能幫助用戶得到與設備本身和諧的流暢體驗。

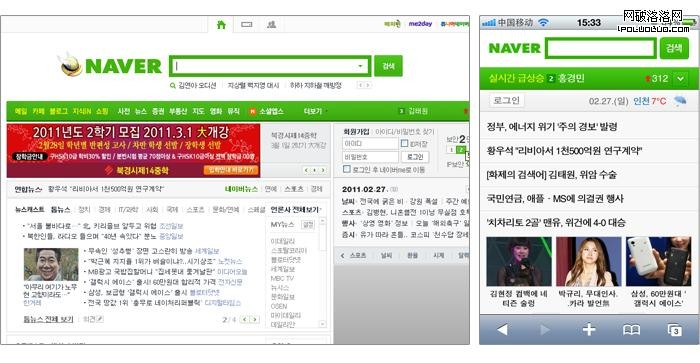
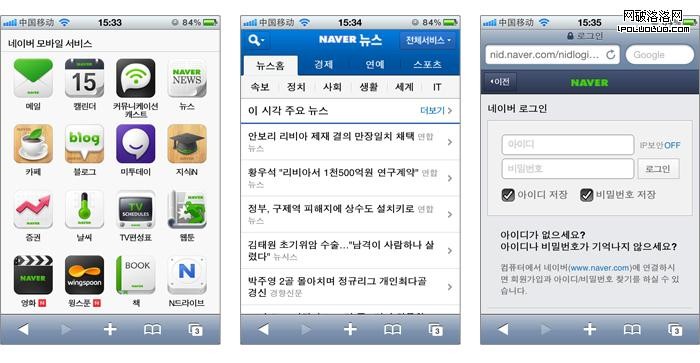
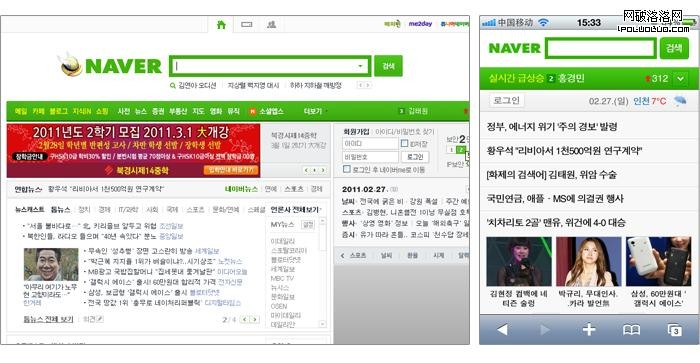
www.naver.com的頁面效果與m.naver.com的頁面效果

m.naver.com的眾多帶有移動終端特點的視覺設計
在naver的Mobile Web視覺設計中使用了大量移動終端本身的視覺特點,如產品的鏈接采用app icon的方式,各級頁面中導航的設計等等。
我們可以發現好的品牌再設計,也會給品牌本身帶來更多的視覺展現的可能,也迎來了味道更純正的Mobile Web,真的為Mobile 而設計——“為了用戶感受的一致而不一致的去做設計”。
(三)我是Mobile Web——新的物種
曾經我是 Web的一個化身,但我在Mobile 的星球生活,我開始變化,我有了自己更多的特性,有一天我終於意識到我成為一種新的物種。

www.baidu.com 的首頁與m.baidu.com的首頁
用戶在使用個人電腦上網與使用移動設備上網時的需求,因為使用場景,使用時間 ,使用群體等等的不同,以及移動設備本身的反推可能有著越來越大的差異。所以我們看到在個人電腦端的baidu首頁沒有“小說”鏈接,但在移動終端的baidu首頁上擁有獨立的“小說”頻道。

Baidu小說頻道
這樣的差異衍生出一批批Mobile Web自有產品,這樣的產品為滿足用戶在移動設備上的強需求而設計,這樣的設計不再有過去為人們所熟悉的個人電腦Web設計的影子,成為真正的Mobile Web。

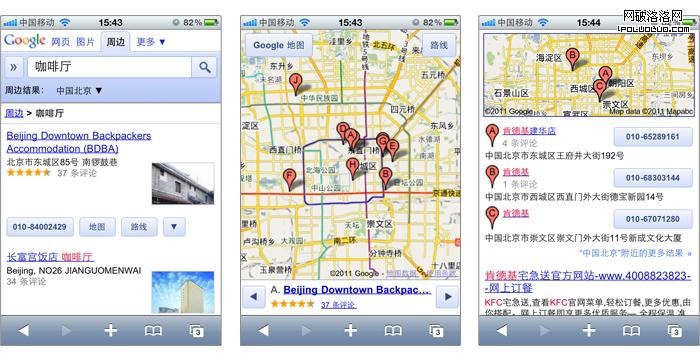
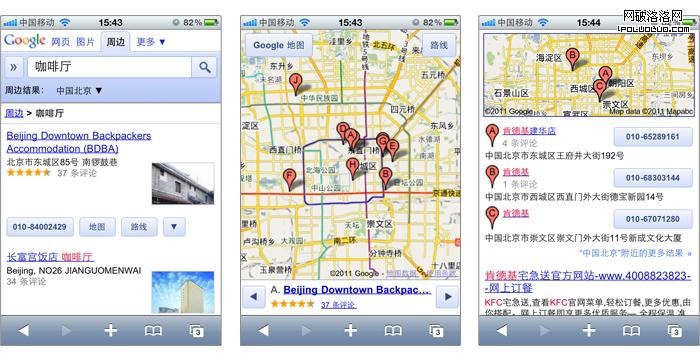
www.google.com.hk的首頁與m.google.com.hk首頁

Google移動端周邊搜索
(四)我是雲端的App—— Mobile Web App視覺設計
隨著網絡的不斷發展,Mobile Web又迎來了Mobile Web App,不需要下載,將我添加到桌面,就成了一個App應用。

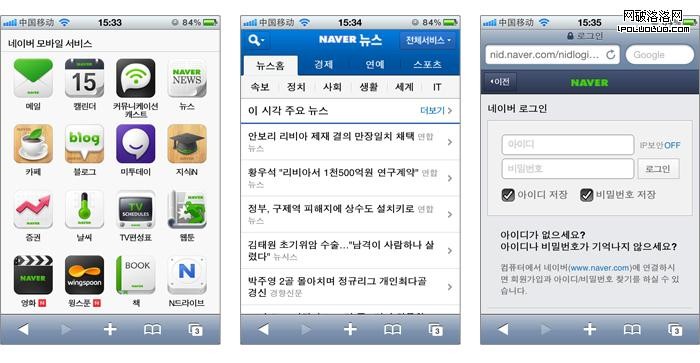
Naver Mobile Web App
Mobile Web 的視覺設計進入到全面的客戶端化視覺設計, Mobile Web 與Mobile Web App的視覺設計真是老虎老鼠傻傻分不清楚。
Mobile Web 的序幕剛剛拉開,我們都搶座等著慢慢看下去。





 www.yahoo.com 的頁面效果 與m.yahoo.com的頁面效果
www.yahoo.com 的頁面效果 與m.yahoo.com的頁面效果
 www.baidu.com的頁面效果與m.baidu.com的頁面效果
www.baidu.com的頁面效果與m.baidu.com的頁面效果
 www.naver.com的頁面效果與m.naver.com的頁面效果
www.naver.com的頁面效果與m.naver.com的頁面效果
 m.naver.com的眾多帶有移動終端特點的視覺設計
m.naver.com的眾多帶有移動終端特點的視覺設計
 www.baidu.com 的首頁與m.baidu.com的首頁
www.baidu.com 的首頁與m.baidu.com的首頁
 Baidu小說頻道
Baidu小說頻道
 www.google.com.hk的首頁與m.google.com.hk首頁
www.google.com.hk的首頁與m.google.com.hk首頁
 Google移動端周邊搜索
Google移動端周邊搜索
 Naver Mobile Web App
Naver Mobile Web App