做設計的過程,是思大於行的過程。一個有價值的設計,不是設計多麼華麗、多麼創新就有多麼成功,那些優秀的設計師都會知道他為什麼去做這樣一款設計,他的設計本質價值是什麼。互聯網產品或者手機產品更是如此,設計師要知道你的產品要解決一個什麼核心問題,然後再提出一個足夠優雅的解決方案,這樣才能解決用戶的“痛點”問題,給予用戶最貼心的設計。
在我剛開始做設計的時候,就很喜歡在一些細節之處增加復雜的動畫效果,來彰顯設計的標新立異,但是殊不知,每個動畫都是有它的意義所在的,或者是減少操作的等待感,或者是讓過渡變得平滑圓潤,或者是提供有效的反饋,而我想增加的復雜動畫,不過是為了設計而設計,這樣增加開發成本又沒有意義的設計,多半是被拍死在萌芽狀態的。
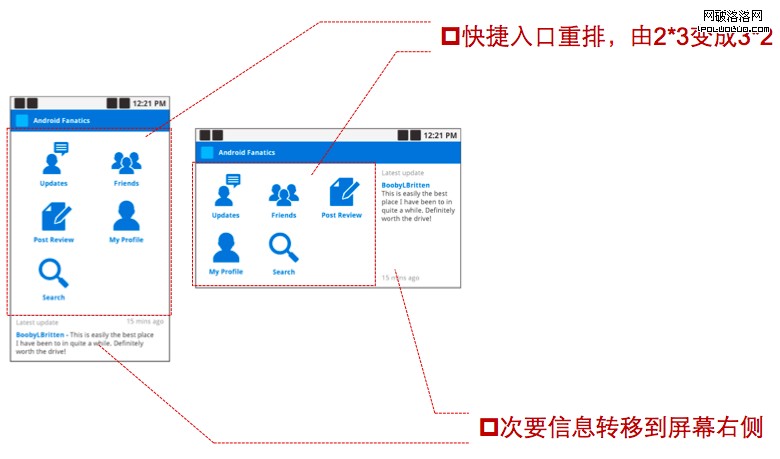
至於橫屏策略,我遭遇過設計上的bad case,在掌上百度Android版設計之初,完全沒有考慮到橫屏模式,首頁4×4的快捷入口,如果到橫屏模式只是簡單的拉伸適配的話,橫屏模式下的4×4導致了空間的浪費,且快捷入口的收起按鈕已經在屏幕之外了。工程師到開發階段,才來問我,於是最後江湖救急,橫屏模式下采用重排而不是拉伸的策略,那麼大概一行顯示6個,3行就顯示下了,不過由於快捷入口最多16個,第三行只能顯示4個了,總之就是玩了一次不對稱美,非常失敗。之後的每次設計,都會在以豎屏為主的情況下,預先設想橫屏方案,這裡有一些經驗跟大家分享。
一、用戶切換到橫屏的動機?
做這個設計之前,讓我們想搞清楚用戶的動機。用戶為什麼會翻轉手機?如果是一個正在輸入地址的用戶,他橫過屏幕,很可能是為了讓程序展現出更大的輸入空間,以便於更高效的完成輸入任務;如果是一個正在閱讀新聞的用戶,他橫過屏幕,很可能是為了在一屏內看到更大的字體,或者更多的內容,總之一定是為了讓閱讀體驗變得更好;如果是一個正在玩游戲的用戶,他橫過屏幕,很可能是為了兩只手來協同操作游戲內容,達到沉浸式游戲的使用狀態;如果是一個正在看視頻的用戶,他橫過屏幕,目的無非是以更符合比例的方式浏覽視頻,在有限的屏幕內看到更大的視頻顯示區域;如果是一個正在進行圖片浏覽的用戶,他橫過屏幕,目的一定是看到更大畫幅的圖片,體驗更加專注的圖片浏覽模式;如果是一個正在錄音的用戶,那麼他橫過屏幕(或者翻轉屏幕),很可能是為了離麥克風更近一些,讓聲音被更清晰的錄制下來。不同的使用場景,用戶對橫屏模式的預期是有所差異的,如果你所提供的橫屏模式,不能在特定情況下給予用戶他所預期的體驗,那麼不如不要提供橫屏模式。
那麼,總結起來就是:
1. 游戲類——沉浸式體驗
2. 閱讀類——更大字體
3. 輸入類——更方便的輸入
4. 視頻類——更合適的比例
5. 圖片類——更大的畫幅
6. 語音類——離麥克風更近
可以發現,用戶在不同的使用情景、不同的應用類型下,對橫屏的預期還是有所不同的,但是顯而易見的是,橫屏模式大部分情況要麼是為了彌補豎屏的不足——字體小、鍵盤小、畫幅比例不合適,要麼是用戶希望橫屏模式下能提供更華麗更花哨的感官體驗,總之從豎屏到橫屏的征途,並非那麼易如翻掌的。
二、各個平台的橫屏差異?
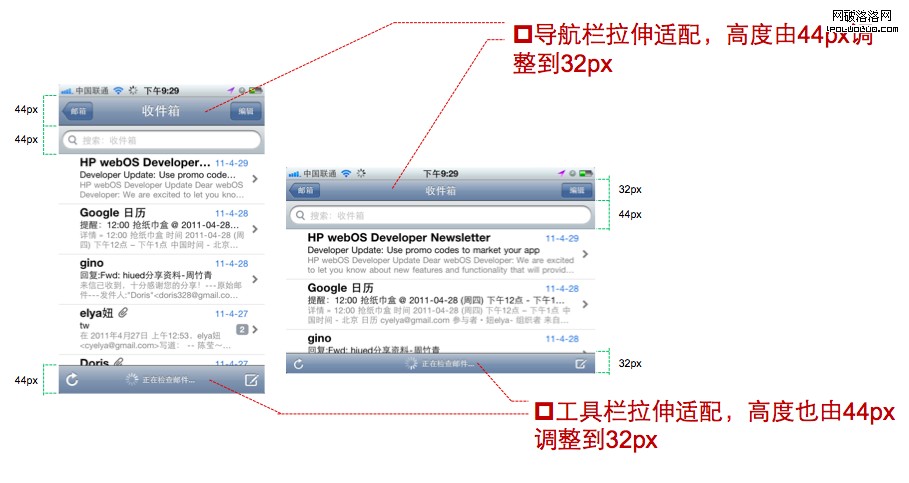
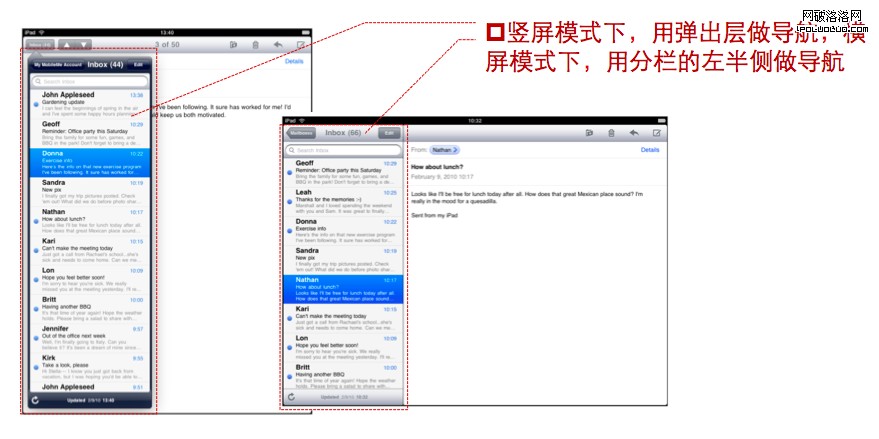
1.IOS


拉伸適配:
- 工具欄和導航欄會被壓扁
- 操作圖標會被縮小
- 列表項可顯示更多文字
- 地址欄控件自動隱藏
- 輸入法鍵盤和表單輔助按鈕壓扁

2.Android

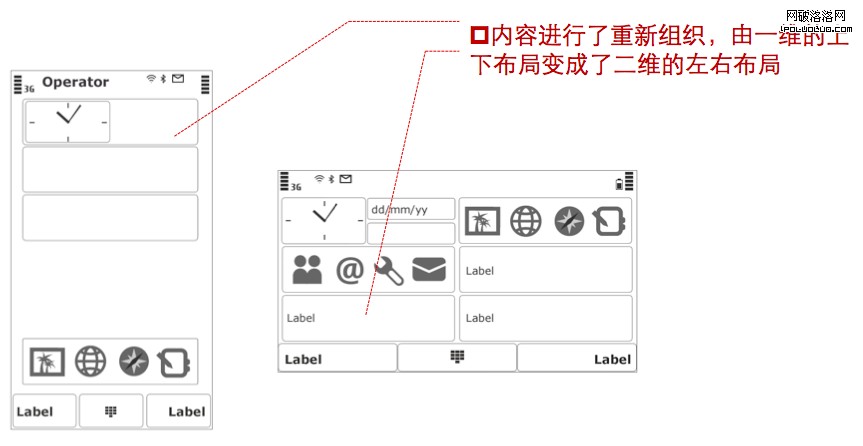
首屏界面:
- 信息重新組織
- 工具欄移動到屏幕右側

啟動界面(Dashboard)
一個簡單介紹應用程序的界面,顯示主要功能和內容更新(A quick intro to an app, revealing capabilities and proactively highlighting new content)
- Action bar簡單拉伸適配
- 快捷入口簡單重排
- 次要內容布局轉移
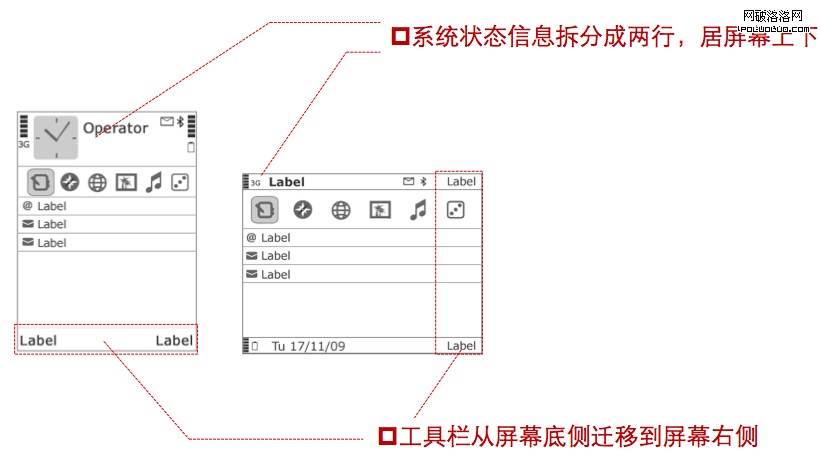
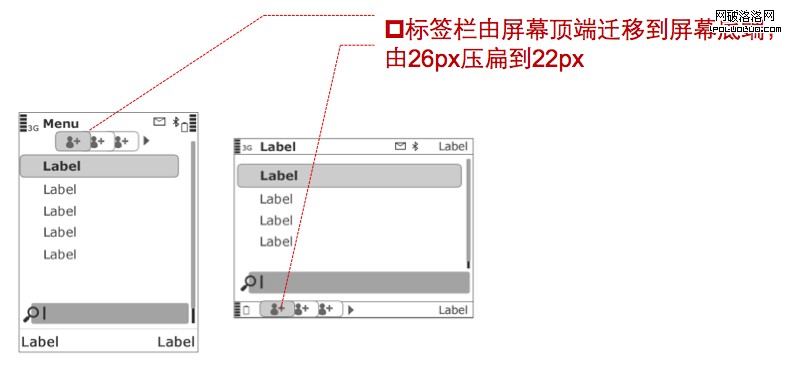
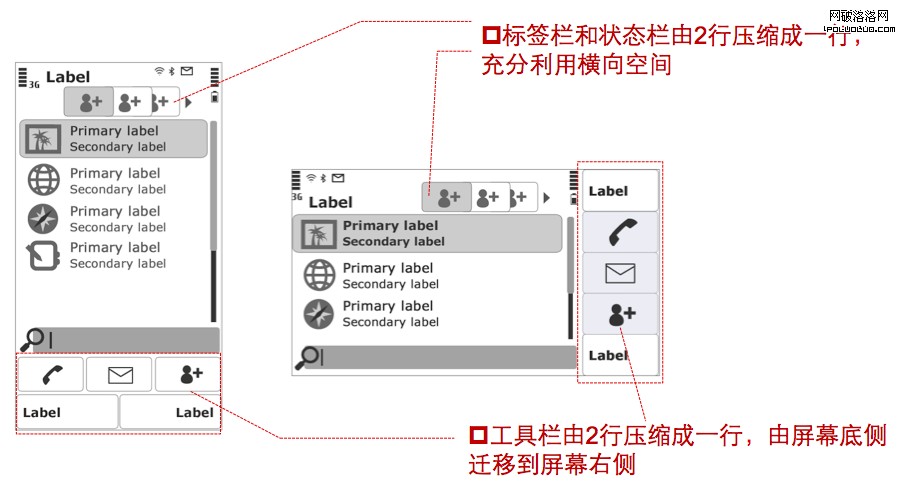
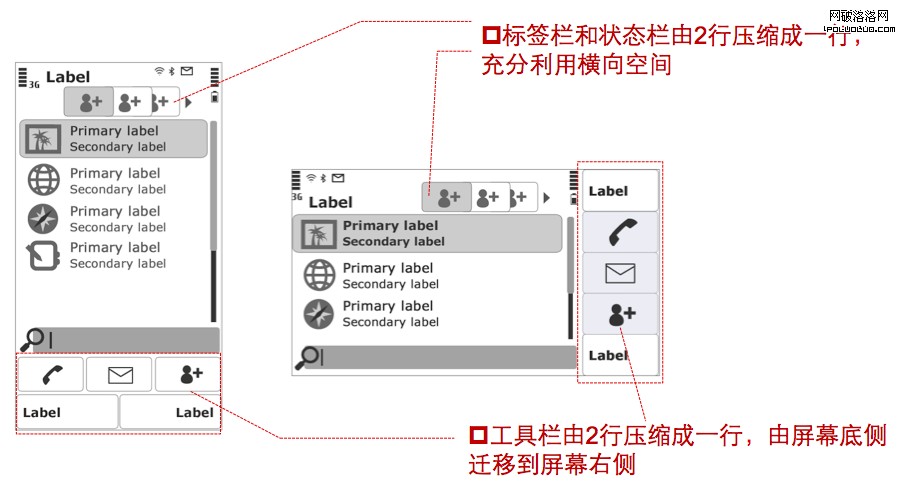
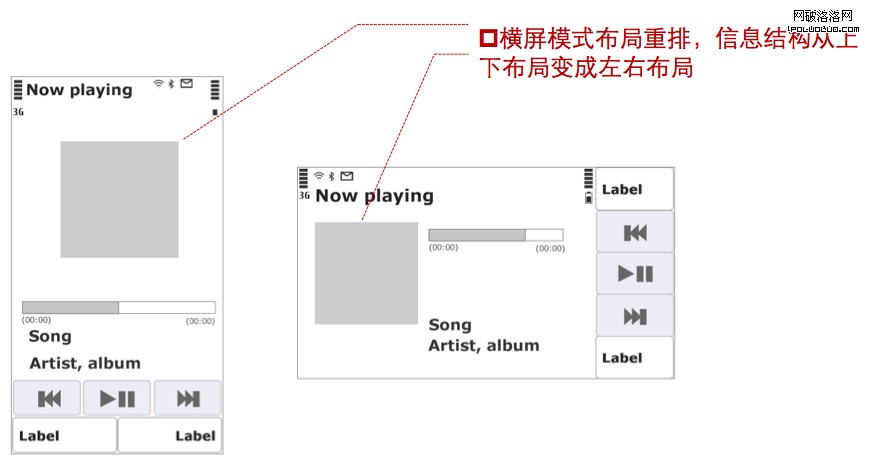
3.S60v3




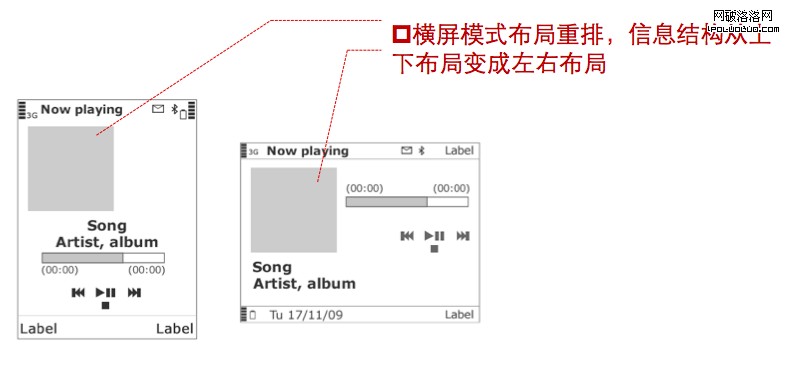
布局重排:
- 系統狀態信息欄拆分成兩行,居屏幕上下
- 切換到橫屏模式後,由於實體按鍵在屏幕右側,所有跟實體按鍵相關的操作要遷移的屏幕右側,產生對應關系
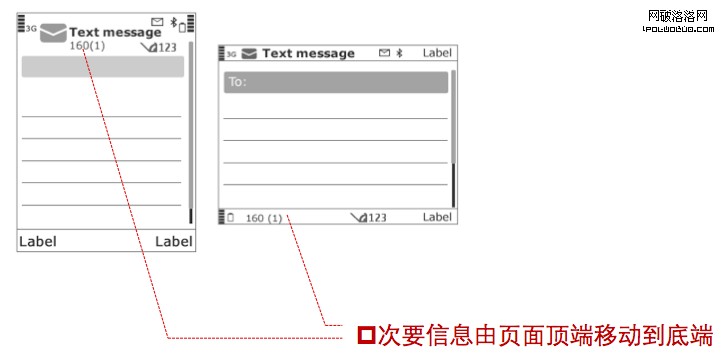
- 次要信息由頁面頂端遷移到底端
- 如果是工具類應用,界面可以變成左右布局
4.S60v5




簡單重排:
- V5的屏幕比較細長,橫屏模式下的縱向空間顯得格外寶貴,一般要重新設計
- 帶側滑鍵盤的機型,和不帶側滑鍵盤的v5機型,在橫屏策略上稍有不同
- 帶側滑鍵盤機型,展開側滑鍵盤,工具欄還在屏幕下方
- 不帶側滑鍵盤的機型,橫屏模式下,工具欄應該放在屏幕右側
三、一些基本的策略
1.游戲類的

- 游戲類的,如果是橫屏模式下用戶的游戲體驗最好,不妨在游戲啟動時,就直接切換到橫屏。
- 強制橫屏,不需要tips提醒用戶,只要用橫向的啟動畫面引導
- 當用戶看到Splash是橫向的時候,自然會知道要把屏幕翻轉了
- 如果默認橫屏的話,最好把有實體按鍵的那一邊放在右手側,這樣方便用戶用它熟悉的那只手進行操作
2.視頻類的
- 上一頁:信息架構能幫助哪些網站產品?
- 下一頁:產品設計優秀的設計文案需要注意的問題