網頁制作Webjx文章簡介:是的,有些時候,我就在想這個簡單的問題,而那時我的答案還是:界面是對軟件應用解決方案的顯性,使用圖形化符號,向使用者解釋它的功能與任務。

界面是什麼?
是的,有些時候,我就在想這個簡單的問題,而那時我的答案還是:界面是對軟件應用解決方案的顯性,使用圖形化符號,向使用者解釋它的功能與任務。
但最近一些認知卻讓我對這個問題有了新的回答:界面就是軟件應用它本身。它不是一份對軟件應用功能的圖形化說明書,不是對軟件應用功能與任務的圖形化翻譯,它就是軟件應用本身,並且與之渾然天成。
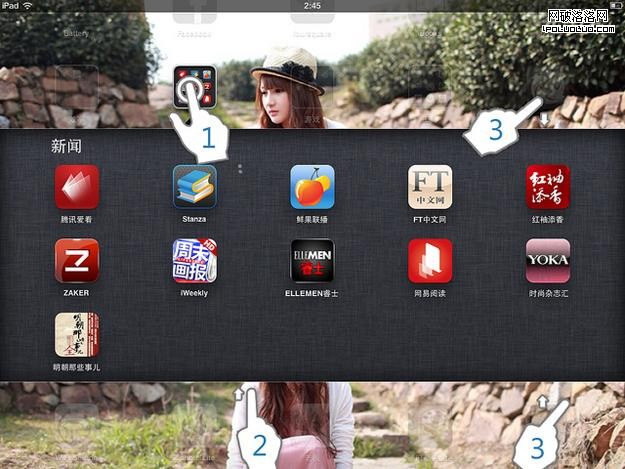
一個簡單的問題,僅僅從展開的iPad文件夾時界面的呈現,你覺得,有多少種方法,可以收縮起這個文件夾?

方法其實有三種:點擊(Tap)文件夾圖標或者點擊其他區域;向上拖動(Flick)界面;雙指在兩側向內滑動(pin close)。
第一種也許你早就知道,但後面兩種,你也許會將信將疑地去嘗試,相信我的說法。
所以,從我的角度上而言,這也許是人家常說iOS操作簡單易懂的原因。在你點擊文件夾後,文件夾展開的的這個動畫,以及最終他的視覺樣式,已經告訴你了,他應該怎麼去關閉,你會不由自主的,就學會這些操作。
而這就是隱喻。《iOS Human Interface Guidelines》裡面是這樣解釋隱喻對體驗的影響的:當你應用中的可視化對象和操作按照現實世界中的對象與操作仿造,用戶就能快速領會如何使用它。(When virtual objects and actions in an application are metaphors for objects and actions in the real world, users quickly grasp how to use the app.)

對我而言,iOS的文件夾更多的像一個抽屜的隱喻,並且,它的頂部還是玻璃材質的。從拉開的動畫當中,他建立了一個類似抽屜的空間,你一看就明白了。
界面與界面之間,並不是簡單的線性關系
我們不得不否認的一點是,界面與界面之間其實是應該純在聯系的,我指的這種聯系是說,空間感。存在相互之間的層級和邏輯關系的,而且這種關系,越符合現實的,越好。越容易讓別人理解,越來越不用讓別人學習。
這就是我們需要做隱喻,我們需要通過它,去表現界面之間的關系。

隱喻給人以可預測性,用戶能夠輕易的理解你設計的軟件應用。這是一種掌握的感覺,是一種控制的感覺。當用戶操作時,他們知道下一步即將出現什麼、怎麼回去——即使是在第一次操作。
為什麼需要在移動界面中注意隱喻設計?
1.導航缺失
一個觸摸屏手機的物理尺寸在3.7寸左右,與一張信用卡相當。在這麼狹窄的空間內,我們則不能秉著PC客戶端“在一個主界面內完成大部分的任務”的思想,去設計移動客戶端。我們必須把界面分拆。
與之而來的問題是,分拆後的界面是有邏輯的,但我們並不能照搬PC客戶端中的方法:使用任務欄,層疊的模態對話框去表現這種邏輯。

因為我們根本就沒有空間,所以我們得另辟蹊徑。
所以,我們把界面拆分得更多獨立化,讓界面變成卡片式,一個界面只完成一項任務,保證界面之間聯系的單一化,避免界面之間邏輯,或者跳轉的混亂。
2.缺乏物理力學反饋
傳統的手機上,用戶使用鍵盤,去操作屏幕上的視覺對象,鍵盤在這個階段中,扮演的其實是用戶操作行為的翻譯器。而iPhone的出現砍掉了這種操作行為的翻譯,變成直接觸摸,這是一項偉大的進步。

iPhone雖然縮短了操作行為的執行階段,但卻給操作行為的反饋階段帶來了麻煩:只有視覺反饋,手指觸摸的物理力學反饋消失了。
你的手指不再能夠感受到鍵盤按下的物理力學壓力,甚至,假設你手指粗壯一點,你就幾乎沒法看見按鈕是否被按下。而在輸入時,這種情況尤甚,鍵盤手機上有著悠久歷史的高效的“盲打”輸入方式只能進入歷史的存檔中。
因此,我們更多的需要利用用戶的視覺和聽覺,去提供反饋。
隱喻設計內容
對於一個產品來說,隱喻設計不僅僅是動畫,各種即時狀態細節的設計,更多情況下,我們需要按步驟的去完成整個隱喻的系統性與結構化設計。他包含以下幾項內容:
1.擬物化視覺外觀與聽覺反饋
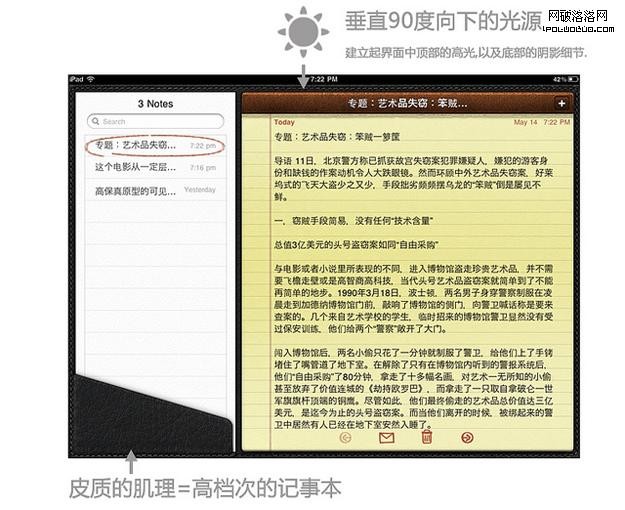
隱喻設計的第一步,從應用的外觀著手,如果可以的話,你應該考慮應用的外觀表現出真實物理的肌理材質,以及合理的光影效果,並且,得正確的顯示界面的元素的相互之間的空間層次感。


另外我們不能忽視的一種擬物化設計:音效。它不僅是對缺乏物理力學反饋的一種彌補的手段,在某些情況下,也是一種有效的反饋機制,如當屏幕處於關閉狀態下時(這是經常的事情),擬物化的音效更能讓用戶了解當前用戶的狀態。iOS解鎖屏幕的聲音你還記得嗎?還有敲擊鍵盤的聲音,以及照片拍攝的聲音。這都很好的擬物化音效。
擬物化的外觀很大程度上降低了用戶的認知成本,無需閱讀額外的文字,用戶只要看到軟件的樣子,就知道它的用途。
2.即時反饋
假設,你在觸摸屏的設備上,使用手勢執行某項操作,但界面上沒有任何的反饋。你就不得不去猜測一下,你遇到的是下面的那種情況:
- 你的操作手勢有誤,軟件無法響應
- 程序當機了,暫時沒有響應
對於情況二,很抱歉,我們也許實在無能為力。但是對於情況一,我們得有必要討論一下,如果反饋用戶操作手勢有誤,並指引或者幫助用戶到正確的操作中了。

由此看來,傳統網頁上使用的反饋方式,移植到觸摸屏設備上,實在是水土不服。移動設備最好的錯誤反饋,應該是即時跟隨用戶的手勢操作的。

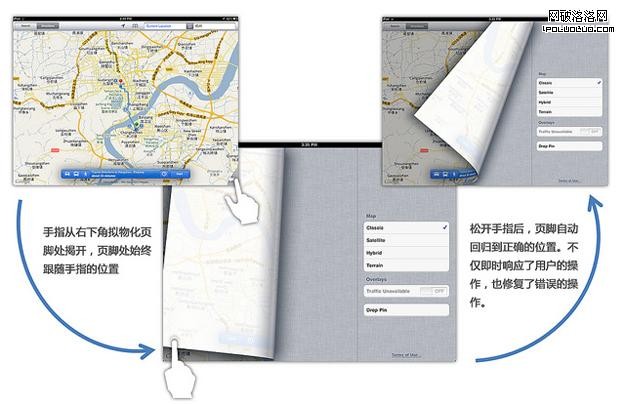
如上圖示意,這才是一個觸摸屏上,應該具備的一種反饋,它即時響應了用戶的手勢動作(即使可能是錯誤的),而當用戶釋放操作時,又自動回歸到正確的操作結果中來。
對於任何一個軟件應用來說,他都是有學習成本的。有的成本高到離譜,比如Office,Photoshop之類的生產力軟件,但也有低成本的,如計算器,記事本等。當軟件應用而行擬物化設計之後,其實這已經降低了一些學習的成本。但如何繼續降低學習成本?讓用戶犯錯,並從錯誤中學習。
即時反饋縮減了操作與反饋之間的距離,有效降低了用戶糾正錯誤的修復成本,也提高了用戶學習的效率。
3.流動式動畫
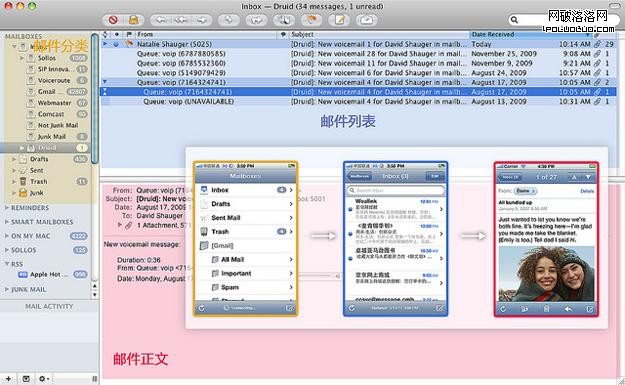
傳統的軟件界面之間的切換表現得較為粗暴,大部分情況下,他只顯示命令執行前和執行後兩個界面,而忽略了他們之間的那段過程。而在真實世界中,倘若沒有這個過程,你甚至很難理解過程兩端的界面,是如何聯系起來的。

動畫有一種無法比擬的表現力,它是與用戶的最有效的溝通方式,一個精致,微細的動畫,能夠友好的銜接兩個界面之間的切換,同時他還有以下的作用:
- 表現軟件當前狀態
- 提供對用戶有用的反饋信息
- 加強用戶直接操作的控制感
- 通過視覺表現用戶的操作的結果
流動式的動畫貫穿在整個iPhone操作系統中,也包括在非沉浸式應用程序中。但作為隱喻設計的一種手段,我們需要留意的是:動畫只是常用於提高用戶體驗,它本身並不是用戶體驗的焦點。
隱喻設計的評判標准
1.符合現實邏輯的界面空間
流動式的動畫成為隱喻設計的最後一塊拼圖,但是我們僅僅把拼圖拼起來是不夠的,我們還需要檢驗,這樣的拼圖是否符合真實世界的邏輯。

Flipboard始終如一地采用翻頁的動畫效果,無論是從首頁進入,抑或是從某個訂閱源中返回。他甚至還精細的制作了三種翻頁動畫效果:只翻動一頁,翻動兩頁,翻動三頁和以上;他給以用戶這樣一種感覺:
- 我訂閱的所有內容,是一本雜志
- 任何頁面都沒有互相從屬的關系,只有先後秩序的關系
- 在首頁上的方塊型的東西,等於雜志的目錄

而國內的同類產品雜客,他所呈現的界面空間卻稍有不同,整體上,他像是一個時刻變換封面的雜志櫃。
但個人感覺,從雜志櫃進入雜志的過程動畫,有點粗暴且難以在現實生活中找到相關性。個人觀點,若此過程動畫能與iBooks打開書籍的動畫類似或相同。也許更加符合現實邏輯。
2.自圓其說
簡單來說,你的界面是如何進入用戶的視眼,也應該以相反的方式,從界面中消失,並且,這個過程,是能夠自圓其說的,且符合真實生活的隱喻的。


3.響應用戶的直覺手勢
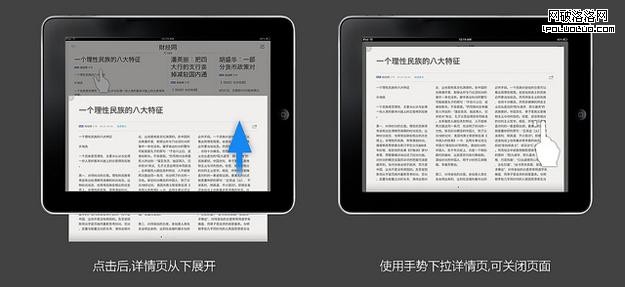
移動設備最大的特點是:直接操作。如果你設置了你的界面是從下方推入,那用戶可能會直覺性的認為,我把新界面向下拉,這個界面即可消失。

從圖可以看到騰訊愛看成功的照顧到了用戶從隱喻設計中所得到的直覺性手勢,只需向下拉,用戶就可以關閉此界面。

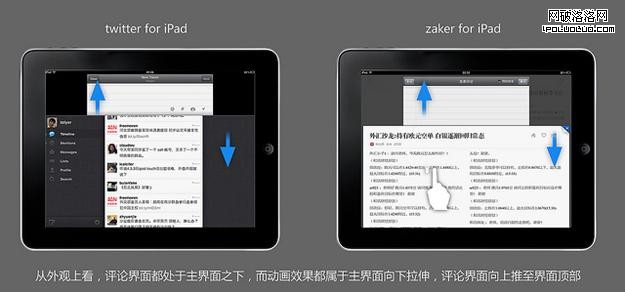
從外觀上看,評論界面都處於主界面之下,而動畫效果都屬於主界面向下拉伸,評論界面向上推至界面頂部。但是雜客的同樣響應了用戶的直覺性手勢,只需在正文界面中,向下拖動,即可激活評論界面,這不得不算是在twitter客戶端上的一種進步和超越。
總結
其實理解移動界面的隱喻設計,並不是一件非常困難的事情,因為這是一個化繁為簡過程後的結果。而困難的是:設計師應該跳出傳統的按鈕,點擊等交互操作的局限中來,更多了考慮到和現實生活的邏輯結合和用戶的直覺手勢的響應。
對於移動的軟件應用來說,隱喻設計的初衷是為了解決導航缺失和物理力學反饋缺失的問題,但同樣,這也是移動產品的競爭力的核心體現。如何幫助用戶更快的理解你的軟件應用,如何幫助用戶更順暢的使用你的軟件應用。這是我們每個設計師,都應該去真實生活中去尋找的答案。