網頁制作Webjx文章簡介:設計道路多美好,不知前方幾多愁? ——UI設計秘訣之iPad篇.

iPad劃時代地將我們帶入了平板電腦時代,對於傳統的移動終端的設計師而言,一個擁有更大的觸摸屏幕,更大空間的舞台展現在大家面前,看上去一切都是那麼的美好。然而如何在iPad上設計出優秀的用戶界面?相信對於設計師們的挑戰與憂愁遠不止屏幕放大那麼簡單。
1.模擬真實,沉浸其中
大的屏幕、可以觸摸的操作、支持多種手勢…這一切條件都為讓用戶能沉浸於你的設計中提供了條件,那麼如何將設計與用戶生活的環境、習慣更好的結合,獲得最佳的體驗,就成為了一個挑戰。
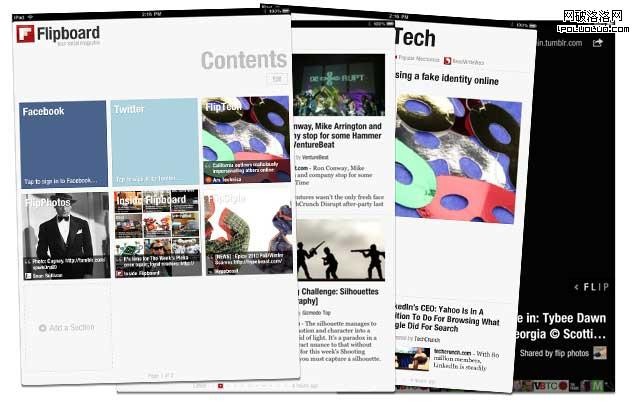
Flipboard是一個非常好的例子,他沒有任何的導航,但是卻在你打開使用他的第一時間,使你能馬上沉浸其中。你不會因為沒有導航而迷失,因為每一個界面所展示的內容會讓你一直保持跟隨的思路。
為什麼這本非紙質的雜志,能吸引用戶,讓用戶在打開它的那一刻就感覺自己像真正在閱讀紙質雜志而投入其中呢?
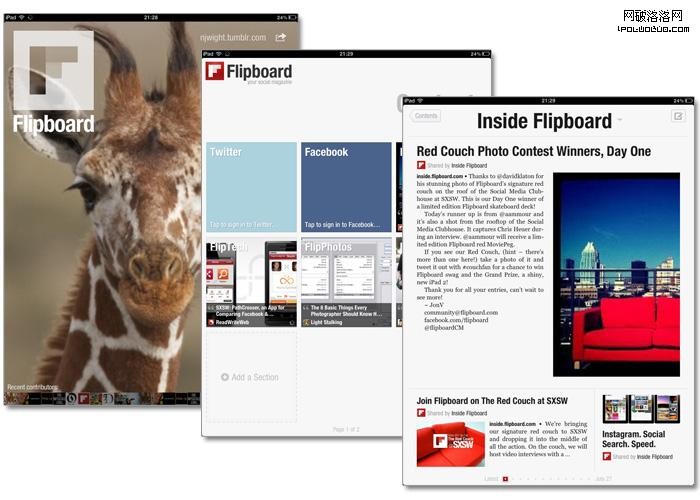
打開這個應用後的第一個界面,讓用戶頓時感覺在看一本雜志的封面,情景很好的與用戶傳統的閱讀習慣相結合。占滿整個封面的背景圖、雜志名、少數簡介無一不是參考了傳統的紙質雜志的方式。

翻開第一頁,有序的排列著主要提供浏覽的內容,讓用戶一目了然,不需要進行思考的就能選擇自己喜歡閱讀的內容。翻頁的動畫效果也真實的模擬了傳統紙質的翻頁方式,提供給了用戶一個相當熟悉的生活環境和閱讀環境。這樣的沉浸感,用戶如何會不愛呢?
2.激發探索,恰到好處
無可否認iPad給予了設計師們更多的創作靈感。那些各具設計感的界面不但在視覺上令人賞心悅目,交互體驗上也多種多樣。然而對於設計師來說內容的布局,信息的層次是難以把握的難題。並不是所有內容都需要逐一擺在界面上,那些適度隱藏了的某些內容,正是等待用戶去發現的地方。
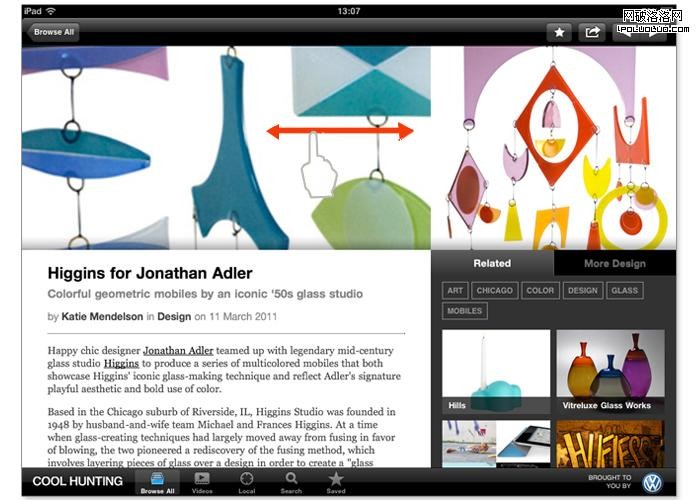
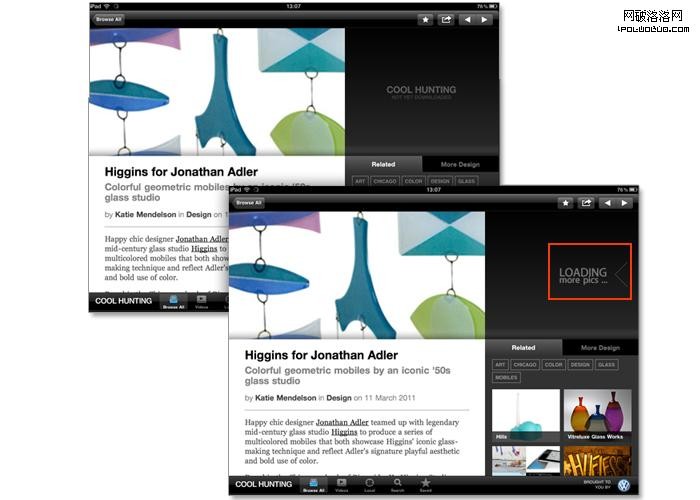
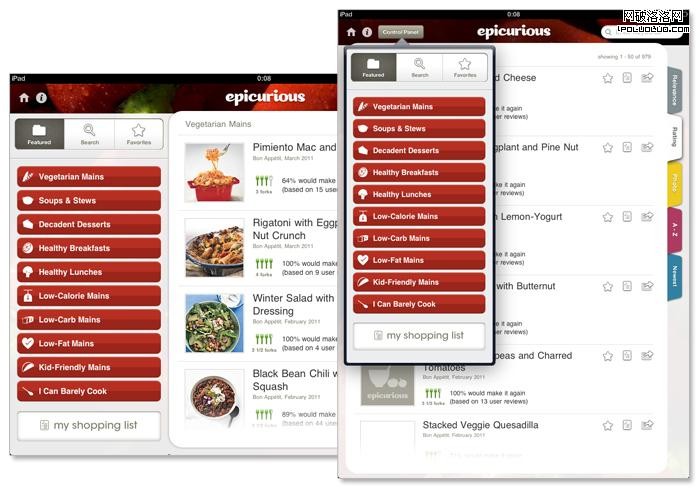
在 Cool Hunting 的應用中,一些聰明的用戶在沒有任何提示的情況下會發現:可以通過左右滑動上部的欄目來顯示更多圖片內容,這些設計的小細節會令迅速發現了這一項很cool的設計的用戶,獲得一絲探索的喜悅和成就感。
可還有一些用戶卻無法察覺到這些,他們可會花掉更長的時間,最後即使發現了也會抱怨:“連個提示都沒有,讓我找半天”。
好的設計要有一定的空間給予用戶來探索,但如果藏得太深又容易陷入類似的體驗困擾。在激發用戶探索的同時,也應該注意必要時刻應給用戶以提示,避免讓用戶陷入謎團中。
思考:探索之愁就在這個“度”的把握上。既要讓用戶獲得一些探索的小喜悅,又要安撫用戶的耐心並讓應用保持良好的體驗,是值得我們每一個設計師需要深思的問題。
3.大道至簡,一目了然
優秀的iPad應用的用戶界面共性是什麼?簡單的操作和優雅的用戶體驗,加上“少而精”的功能總是能吸引眾多愛慕者。首先保持應用的操作簡單,在設計中不要指望著用幫助按鈕來解釋說明如何操作,那些只是留給少數用戶的耐性測試題。試問需要不斷的一邊閱讀產品說明書,一邊琢磨怎麼進行操作的體驗會讓用戶覺得流暢麼?
此外,在iPad的界面設計中還有一個更大的誤區:傳統的小屏幕的iPhone設計師們來到iPad這塊廣闊的大舞台上,容易抵擋不住大屏幕的誘惑,在界面上設計出更多的UI。而事實上一個更大的屏幕並不意味著你需要全部將其顯示出來。
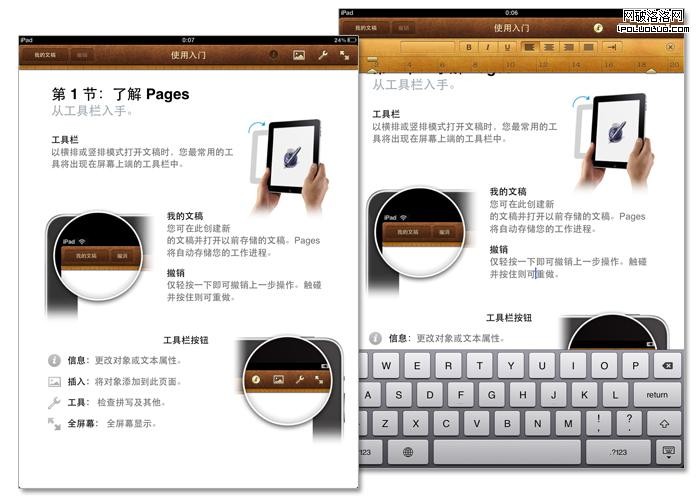
這一點Pages就做的非常不錯:
它看上去像一個閱讀的app,但當你需要與它進行交互的時候,與編輯相關的界面就呈現出來了。
思考:選擇性地保留或者隱藏掉一些界面,直到用戶需要的時候及時被“呼喚”出來,讓用戶“所見即所得,所得則會用”,這種大道至簡的設計思想正是讓你應用保持魅力的關鍵所在。
4.方向適配,布局多變
相比而言,傳統的UI設計就像是在一塊指定大小的畫布上進行繪畫。而 “縱” 與 “橫” 的轉變 (portrait and landscape) 給設計師們帶來了新的需求,他們需要關心的不僅僅是界面展現上的美感, 更要考慮界面如何適配這2種視圖的改變以及如何優化這些變化對體驗的影響。
iPad和iPhone最大的不同之處是屏幕大小。iPad有更多的空間來展示,所以在設計app時盡可能的減少頁面層級,避免讓用戶打開一個又一個的頁面來完成整個操作流程。
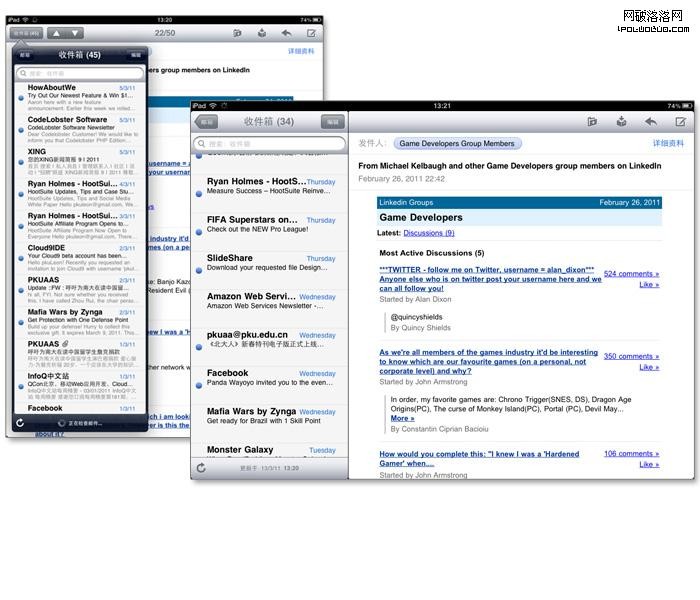
Mail利用氣泡形式收納起了導航部分,當用戶需要時,點開一個按鈕即可展示,同時可以在右側進行相關其他操作。 由豎變橫時,隨著寬度的增加,設計師在設計時就將原本隱藏的導航部分,展示了出來。 在布局層次上保持了一致,用戶對整個流程的體驗也得到了優化。
很多應用在iPad上的展示都如此:
由此可見,在遭遇橫豎屏轉換時,應避免改變用戶在橫豎屏切換中的使用習慣。即使屏幕進行了橫豎切換,在層級架構、頁面布局、展示上保持基本原則上的一致,這樣才能保證用戶不會在使用過程中迷路。
思考:有時候即使是方向適配也需要考慮成本! 如何以最小的代價在 “縱”“橫”之間保持游刃有余,而又要保持美觀? 可能對於一些個人開發者更是需要深思的問題。
總結
“未雨綢缪方能事不愁”,美好的設計總是需要先為用戶考慮更多。對於我們設計師們而言,iPad不僅僅是一個“放大”的iPhone那麼簡單,它“放大”的更是視覺上和體驗上更多想象的空間,同時還有機遇和挑戰。