從產品設計角度來說,移動互聯網產品和互聯網產品的本質是一樣的,不管終端形式如何變化,產品功能還是一樣,因為手機/PC呈現的方式,而有所差別。
從用戶體驗流程來說,移動互聯網的終端特性,決定了手機上的業務流程要有簡單、方便、直接,特別是PC上的注冊流程,手機輸入方式決定了要慎重對於登錄、注冊。
(1) 產品定位
產品定位:是輔助線產品拓展手機渠道,還是作為新的重點業務。目前因為移動互聯網環境的不成熟,很多產品(原互聯網產品)都是作為戰略布局存在的。而對於手機APP、手機游戲等專門針對手機的業務,就要把核心功能、體驗做到極致。
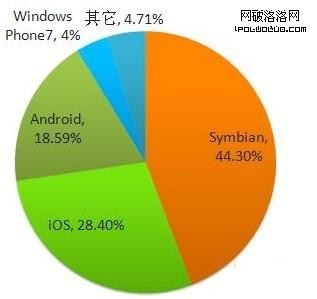
表現方式:是wap站還是客戶端形式。其中wap站又分為純文字版的wap1.0網站,wap2.0分為標准版和炫彩版和兼容觸摸屏手機的web app版。客戶端又分為:Iphone/Android/Symbian/Win7客戶端等。(智能機的體驗更佳,但是用戶數和效益仍不如低端手機,Symbian目前還是主流,Android、Iphone會在未來2-3年內發力。需要結合公司業務的實際情況以及用戶來選擇客戶端的開發)。
(2)市場分析
競爭對手分析:開發哪些平台客戶端、提供什麼功能、內容組成、有什麼特色政策優惠、運營推廣方式;挑選幾個競爭對手做競品分析,思考對方的產品策略和運營方式,分析產品功能和業務流程。
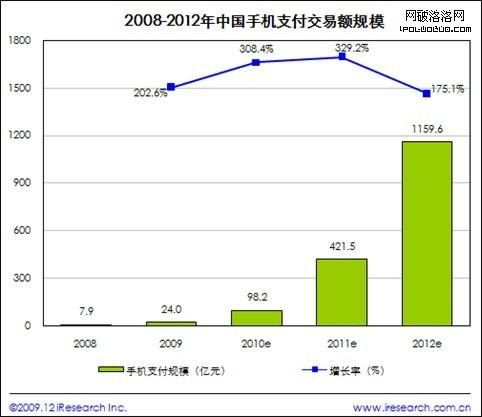
用戶分析:用戶群體(移動互聯網用戶驅動性:草根用戶-精英用戶,用戶使用習慣是不同於PC的)、 手機支付用戶規模 (1.5億網購用戶)、用戶需求:把握需求痛點。
市場分析:市場規模、渠道支持、移動支付、
核心競爭力:進入這個行業的優勢、SWOT、能夠做到多大規模

傳統的需求包括:從用戶需求而來、從運營需求而來、從競爭對手功能而來、從WEB移植過來
WEB產品移植到客戶端的基本原則:滿足基礎功能和核心功能,去除附加功能,而非從WEB端做遷移;考慮手機的特性,如二維碼、地理位置,交互特性,做專門的優化。
需求分析後形成功能結構。
(4)業務流程和PRD
用戶流程:分析用戶進入站點流程圖,任務流程圖(手機上盡量降低注冊流程,如非注冊通道;),手機上的流程要區別於PC,為了用戶體驗做適度優化(考慮手機的交互特性,特別是要遵守平台特性)。
信息架構:導航和信息呈現,直接和一目了然。小屏幕不要想著多放內容塞滿,界面排版要簡單易懂;布局要考慮到流量以及手機上網速度,圖片要做優化,圖片尺寸要限定,要充分考慮頁面的加載時間和數據讀取返回時間。
PRD:撰寫PRD,手機產品我比較習慣用PPT,在頁面寫說明文檔同時可以提供界面原型。
(5)交互設計:客戶端適配、屏幕和分辨率

適配性指的是客戶端應用程序能夠在多種手機終端上運行,不同的手機終端的屏幕尺寸、分辨率是不一樣的,鍵盤機和觸摸屏也要另外考慮。WAP站和客戶端的適配原則是不一樣的,WAP可能是用1.0、2.0、彩版和標准版來處理,客戶端則要做專門的APP程序(做客戶端成本大,多平台是必須逾越的技術門檻)。現在流行WEB APP和瘦客戶端(即BS+CS,客戶端嵌套WAP站),算是多平台適配的2種解決方案。
常見屏幕尺寸:2.4存、3.5寸、3.7寸、4.0寸等
常見屏幕分辨率:240X320px、320×480px、480X640px、480X800px等
移動互聯網的想象力空間很大,有幸能踏進這個領域,學習和成長著。