對於視覺設計師來說,RGB、CMYK什麼的就像左右手一樣熟悉。但如果僅用心算的方法,不借助於Photoshop拾色器或任何類似的工具,你可不可以快速說出“海棠紅”所對應的RGB色值?如果再加一點橙色進去,把亮度提高一點,色值又是多少?
很難回答,是吧……面對這些坑爹的問題,視覺設計師/前端工程師們通常只能打開Photoshop,輸入當前顏色對應的色值,在色板上調出新的顏色,再把色值復制下來,替換當前的色彩。
人生很短暫,這樣白白浪費掉大塊的時間,你甘心嗎?
那麼,讓我們來探索一下有沒有更好的解決方案。
讓人又愛又恨的RGB
RGB是基於色光混合的原理設計的,是一種以硬件為導向的色彩模型,它描述了顯示器的電子槍打在Red紅、Green綠、Blue藍三色發光極上的顯色方式。當紅綠藍三色光的亮度均為最大值(255)的時候,屏幕上重現的顏色就是最亮的白色,都為0的時候,結果就是黑色。
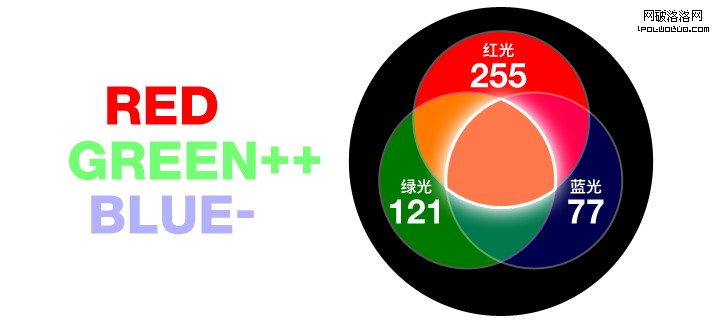
如果想要得出剛才提到的“海棠紅”,我們就要把紅光調到最亮,把綠光的亮度調到1/5左右,再把藍光的亮度調到1/3左右,如下圖:
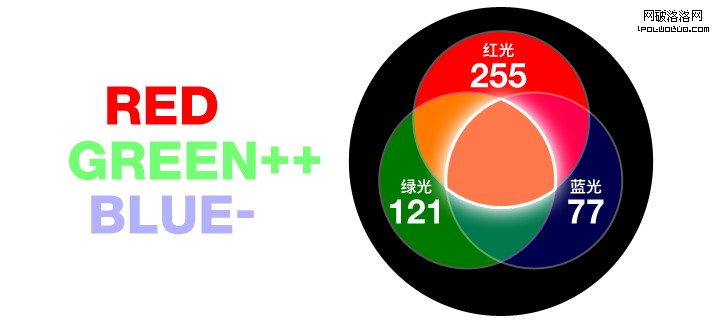
同樣,要得到剛才說的“加點橙色進去, 再亮那麼一點點”的顏色,我們要把綠光調亮1倍多,再把藍光調暗少許,如下圖:
雖然得到了需要的色彩,但我們所做的事情與“橙色”或“增加亮度”實在扯不上關系。這種調色方法,完全不符合我們對顏色的直觀感受。連這種事都可以忍受嗎?不要再假裝視覺設計師了,舞台燈光師才是你的真實身份!
HSL色彩模型又是什麼?
HSL同樣使用了3個分量來描述色彩,與RGB使用的三色光不同,HSL色彩的表述方式是:H(hue)色相,S(saturation)飽和度,以及L(lightness)亮度。聽起來一樣復雜?稍後你就會發現,與“反人類”的RGB模型相比,HSL是多麼的友好。
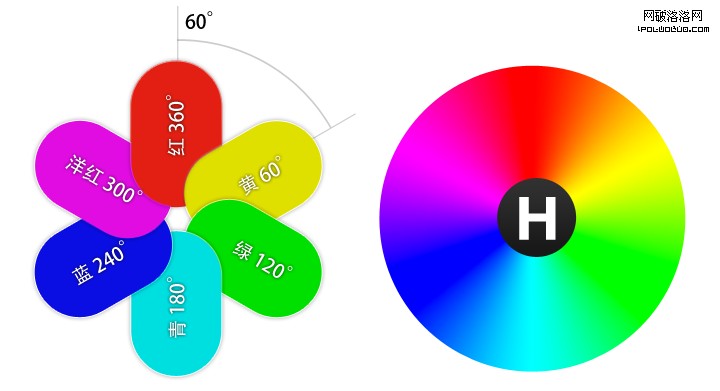
HSL的H(hue)分量,代表的是人眼所能感知的顏色范圍,這些顏色分布在一個平面的色相環上,取值范圍是0°到360°的圓心角,每個角度可以代表一種顏色。色相值的意義在於,我們可以在不改變光感的情況下,通過旋轉色相環來改變顏色。在實際應用中,我們需要記住色相環上的六大主色,用作基本參照:360°/0°紅、60°黃、120°綠、180°青、240°藍、300°洋紅,它們在色相環上按照60°圓心角的間隔排列,如下圖:
HSL的S(saturation)分量,指的是色彩的飽和度,它用0%至100%的值描述了相同色相、明度下色彩純度的變化。數值越大,顏色中的灰色越少,顏色越鮮艷,呈現一種從理性(灰度)到感性(純色)的變化,如下圖:
HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗變化。它同樣使用了0%至100%的取值范圍。數值越小,色彩越暗,越接近於黑色;數值越大,色彩越亮,越接近於白色。
HSL能為我們帶來什麼?
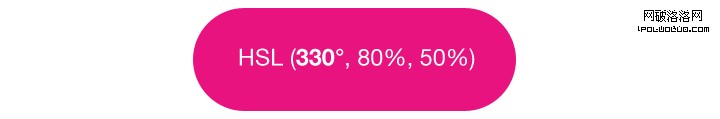
我們來做一個基於HSL的調色實踐。想想開篇提到的“海棠紅”,那應該是一個介於洋紅和紅色之間的,性感嬌艷的顏色。我們可以假定它在色相環H上的角度是330°左右,飽和度較高,明度適中,看看那是什麼顏色?
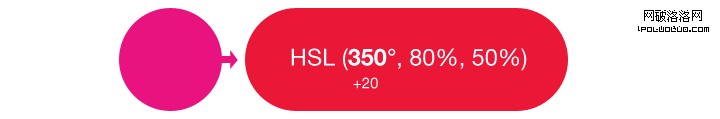
我們想要的顏色應該再接近紅色一點,讓我們把色相H旋轉到350°,現在好多了。
通過改變色相值H,我們實現了色相從洋紅向海棠紅的偏移。 大感覺接近了,但還是略微有點灰暗,還談不上性感……
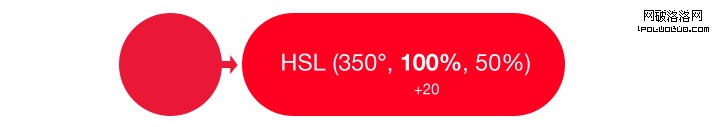
現在,我們可以通過增加飽和度S,讓這個顏色變得更鮮活。
增加了20%的飽和度之後,顏色看起來亮麗了許多。
還是不對。海棠紅是屬於少女的顏色,應當再嫩一點、通透一點,不會這麼熱烈。我們需要通過增加亮度L,來找到那種微妙的感覺。
把剛才的顏色略微提亮10%,我們終於得到了想要的色彩:
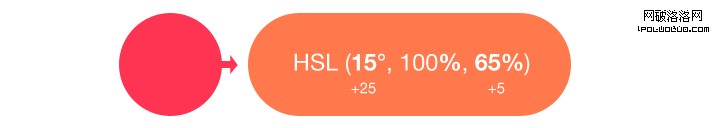
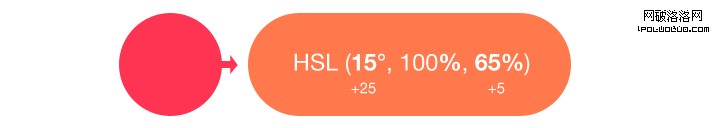
同理,面對“加點橙色進去, 再亮那麼一點點”這樣粗魯的要求,我們可以僅通過心算就大致確定色相環的相位和明度值。在這裡,我們需要讓H增加25°,L增加5%:
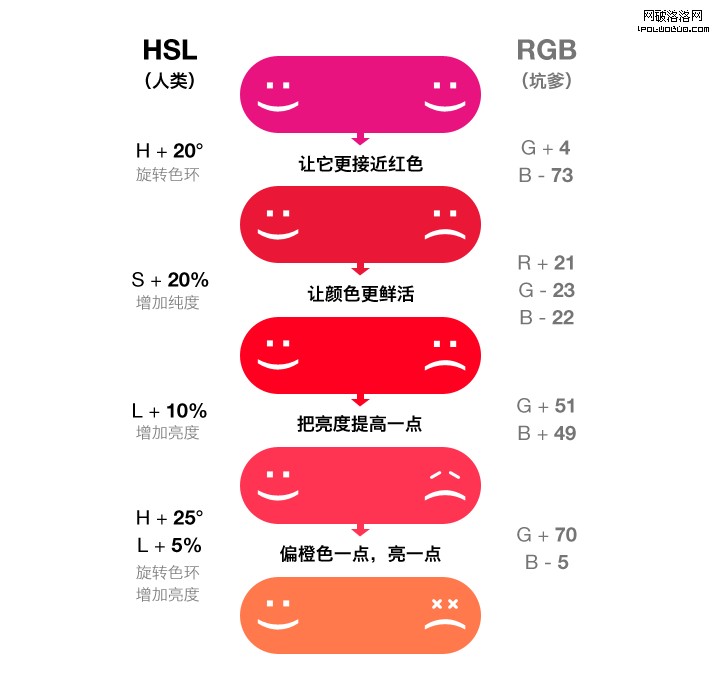
就是這樣!現在讓我們重溫一下整個調色過程。
在使用HSL調色的過程中,我們並不需要打開拾色器,也不需要了解復雜的色光混合原理,這是一個自然的、感性的、易於理解的過程。
相比之下,RGB調色方式顯得非常笨拙、無法理解。
我們對色彩的認識往往是這樣的:“這是什麼顏色?深淺如何?明暗如何?”,這種認識是基於人類的主體感官而形成的,並不是基於反射光的物理性質。與RGB色彩模型相比,HSL色彩模型對色彩的表述方式非常友好,非常符合人類對色彩的感知習慣。
HSL色彩模型誕生於上個世紀,已經在很多領域被廣泛應用。但不同的色彩模型有著不同的適用場景,就GUI設計領域來說,對HSL色彩模型的合理應用能讓色彩處理的工作更加人性化,有助於建立和諧的人機交互關系,提升產品體驗。當你像我一樣在RGB的異度空間中苦苦掙扎的時候,不妨換一種思維方式。也許HSL就是為你解決問題的關鍵。
附:HSL色彩模型在產業中的應用
互聯網:CSS3開始對HSL提供支持,借助人性化的HSL模型,Web設計師可以更直觀的定義所需的色彩,並能輕松的控制網頁中的色彩變化。
電子辦公:Microsoft Office的拾色器支持HSL色彩模型,用戶可以簡單的調配出協調的顏色並直接應用於電子文檔中。
數碼暗房:Adobe Photoshop Lightroom軟件中的HSL調色器,使數碼攝影師的色彩游戲變得更為生動直觀。
軟件換膚:在軟件圖形界面設計中應用HSL色彩,並設定簡單的變換規則,便可以實現友好易用的換膚功能。
視頻監控/動作捕捉:HSL色彩模型的亮度L分量與彩色信息無關,易於辨識分析;H與S分量與人的視覺感知原理相近,因此非常適用於圖像理解、模式識別等與視覺感知有關的圖像應用。
醫學影像:借助HSL色彩模型的優勢,醫學影像學專家可以用更好的方式還原醫學影像信息,或對生物體樣本進行精確直觀的色譜分析。