因工作需要學畫流程圖,試過之後愛不釋手。
好處多多,一是能整理自己的思維,二是大大降低了和RD之間的溝通成本。
貌似流程圖更常出現在開發人員的詳設文檔中,產品部門的同事反倒用得少。從工作實情來看,一份步驟清晰的流程圖要比PRD中大段的文字描述直觀易懂得多。
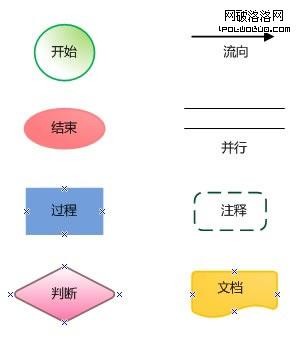
1. 常用符號:

2. 說明:
1)流程圖的畫法並無硬性規定,以能讓人迅速看懂為目標。通常的,使用長方形表過程,也可以理解為一個action,菱形表判斷,箭頭表流向。這是不需要特別解釋的,如果流程圖較復雜,最好先定義各符號的含義,並在整個流程中保持一致。
2)作為分析過程的工具,流程圖展示的是邏輯關系,表明工作如何完成。區別於線框圖和原型,所以不需要太精細。
3)review很重要。除了流程本身是否正確以外,還需考慮現有的是最佳方案嗎,是否有些步驟能夠簡化。
4)評價一個系統設計的好壞,不是看正常邏輯,而是看異常分支的處理。舉個例子,網購時,付款未成功但銀行卡裡的錢已經扣除,這時就需要設計一個補單流程。
5)不要奢望把所有東西塞在一個圖裡,每個流程圖都有它的主線,其他枝節可以另起。
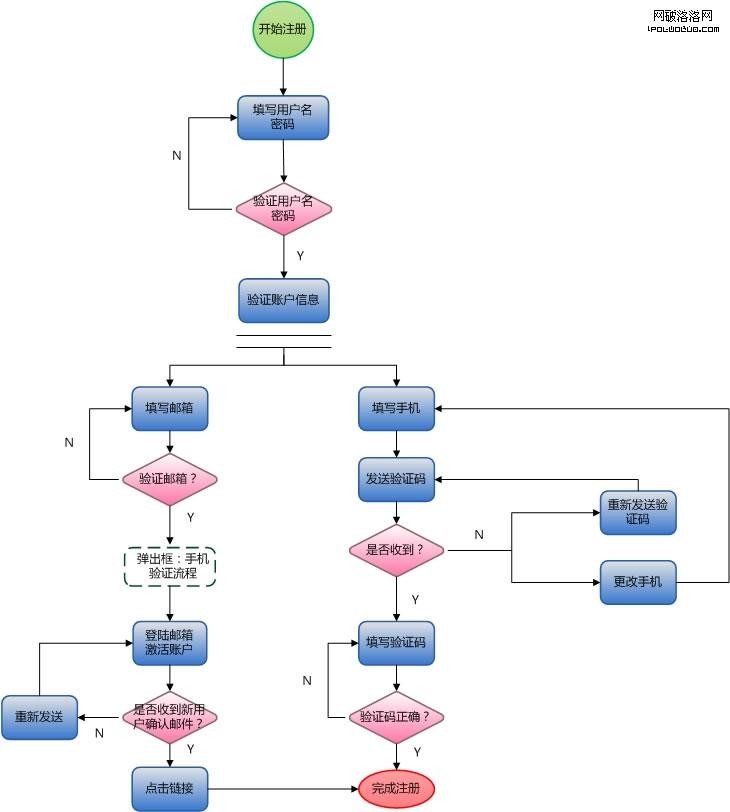
3. CASE:淘寶新用戶注冊流程
- 文字描述:
新用戶注冊分為三步,填寫帳戶信息——>驗證賬戶信息——>完成注冊。
賬戶信息包括會員名、密碼和驗證碼,其中會員名要在5-20個字符內,密碼要在6-16個字符內且不能單獨使用字母、數字或符號。
驗證方式有2種:手機、郵箱……(blabla繼續描述),說著說著,RD們就會犯困,稍微開了點小差就雲裡霧裡了。和PM在理解上有歧義也不容易發覺。
- 流程圖:
 通過畫流程圖,能梳理出主要的步驟。仔細思考每一個action,也很容易找出有疑問的地方。
通過畫流程圖,能梳理出主要的步驟。仔細思考每一個action,也很容易找出有疑問的地方。
例如,
Q1:用戶選擇了郵箱驗證,為何會在填寫完郵箱後彈出提示框,要求走手機驗證流程,而沒有采用傳統的郵箱驗證方式?
Q2:強制填寫手機號碼,除了有利於淘寶收集用戶數據以外,還有什麼作用?
Q3:對於潛在用戶,將手機作為注冊的必備項,是否門檻過高了些?為什麼不采用循序漸進,即用戶在發生購買行為後會自然地填寫手機號碼的方式。
Q4:當用戶更換手機號碼,如何處理?
注冊成功後,淘寶賬戶名為填寫的用戶名(不能更改)和手機號碼,支付寶賬戶名也為手機號碼。那麼,若用戶因非主觀原因換號(如手機丟失等),支付寶賬戶需要做相應的更改嗎?
貌似做實名認證時,支付寶賬號即手機號碼不允許更改。若要更改需先解除淘寶賬戶和支付寶賬戶的關系,解除操作又要滿足一定的條件。對於那些丟失了手機又不太想用原手機號做支付寶賬號名的用戶(畢竟和錢相關,慎重點好),還挺麻煩的。
如上,是在畫流程圖時,零散想到的一點東西。大多顯而易見。
也可能說得並不在理,我不曉得淘寶內部是怎麼處理這些邏輯的,我能看到的信息和普通用戶無差,所以上面的流程分析估計多少還存在點問題。
Anyway,思維過程比會使用工具重要得多。
常有人糾結產品和技術間的矛盾,非專業出身多少會遇到這種問題。如果多站在對方的角度想,用對方的語言和他溝通,結果會大不一樣。
流程圖就是這種語言,至少,我已經嘗到了甜頭,你也可以試試看。