淘寶首頁每天都有那麼多的焦點圖,在同等展現量的情況下,究竟哪些焦點圖可以獲取更多的點擊量呢。
於是我就找了幾張曾現出現過的焦點圖做了一個小調研,調研人群僅涉及到我QQ上的一些朋友。並且調研人數基數也很小。可能調研結果不是很全面,但也許還是能說明一些問題吧。
以下是我這次調研選擇的八張圖片:

這八張圖片風格都有一定的差異性。我自己總結了一下,對八張焦點圖大致解析了一下。
圖一:色彩炫麗濃重,偏可愛方向,突出品牌,店主的概念,無促銷字眼,無數字
圖二:比較有品質感,淺色系,突出賣點,永久包郵,附屬關鍵詞,VIP
圖三:顏色偏粉嫩,重點突出包郵活動,附屬信息:產品品牌和活動時間,活動配合時間節點,有限時條件
圖四:深色系,視覺對比強烈,重點突出秒殺,傳達信息:品牌,活動及活動時間。文字誘惑,有限時條件
圖五:具有知名品牌吸引力,圖片風格頗具小資情調,突出折扣信息,限時資訊。展示一個單品。
圖六:圖片比較有張度,運用裸女圖加上1元搶購活動,視覺沖擊力大。美女+1元+送IPAD的賣點刺激。
圖七:暖色調深色系,純色背景。文字、產品圖片過多,重點不夠突出,使用熱銷數字來打造馬太效應。
圖八:暖色調,少女情懷,突出滿減活動,有品牌影響力。傳達信息:產品品牌、品類和風格
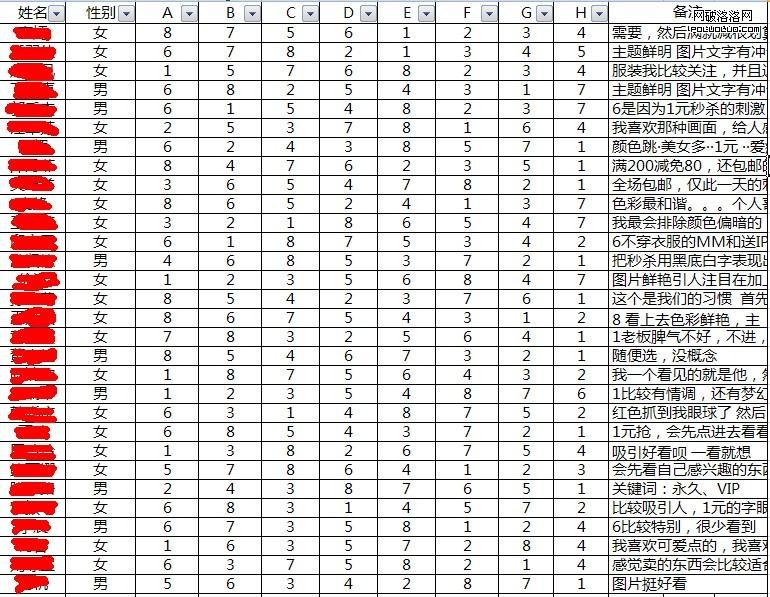
我將這八張圖發給我一些朋友(找了三十個人,其中9個男生,21個女生,年齡層都跟我相差不多,20歲到30歲),讓他們按照直覺來選擇八張焦點圖的點擊次序。然後排列給我。並告訴,首選某張圖片的理由。統計結果如下:

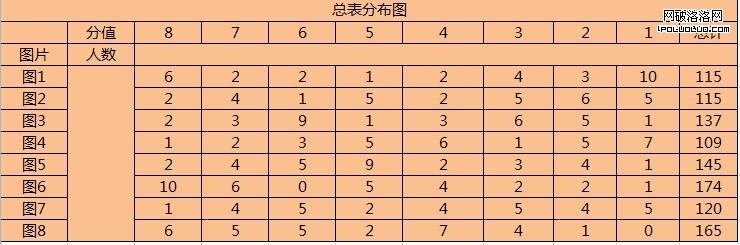
我整理了一下數據,將第一點擊的權數設為8,第二點擊的權數設為7,以此類推,最後點擊的權數設為1。於是整理出來了八張圖各自的得分權重如下:

總得分排名:圖6>圖8>圖5>圖3>圖7>圖1=圖2>圖4
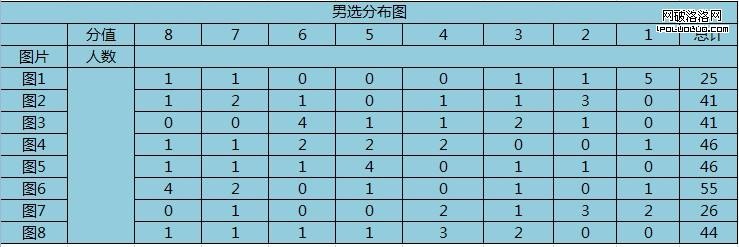
其中男生選擇的得分權重圖如下:

男選得分排名:圖6>圖5=圖4>圖8>圖2=圖3>圖7>圖1
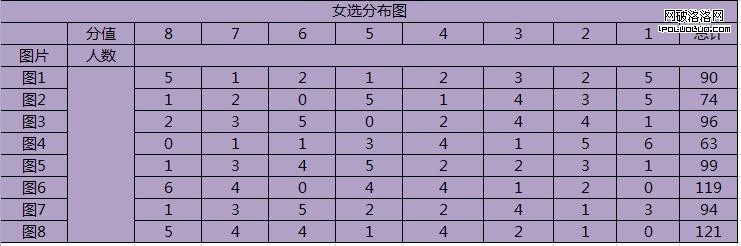
女生選擇的得分權重圖如下:

女選得分排名:圖8>圖6>圖5>圖3>圖7>圖1>圖2>圖4
上面三個矩陣圖還是不能直接說明問題。那我再加工一下,整理成如下一個表格。

我有必要對上圖做一些名詞解釋(我拍腦袋想出來的名詞,不說,沒人會懂的,哈哈)
得分:圖片得分為加權得分,人數乘以相應分值再相加所得
得分比:男生得分占總得分比例,女生得分占總得分比例
首選率:單個個體在8張圖片上首選點擊此圖片的概率
得分率:單張圖片得分點總得分的比例
首選次數:在調研總體30個人中共有多少人次首選點擊此圖片
末選次數:在調研總體30個人中共有多少人次最後選擇點擊此圖片
如此解釋過之後,應該能差不多看懂上面那些數據了,例如圖1在男生人群中的首選率為0.35,也就是說焦點圖1在正常情況下,男生會去點擊的概率是0.35
除此之外,我還從調研者的反饋理由中抽出了一些關鍵詞。比如說,秒殺,滿減,包郵之類的,也列成了表格,如下所示:

上面這張圖的名詞就比較簡單,就不解釋了,大家應該看得懂。比如說關鍵詞美女的涉及人次為5,說明有5個人因為美女這個刺激屬性而去點擊一張圖片,關注度為0.11,說明,有百分之十一的人在點擊習慣中會考慮到美女的因素。
最後我做一下整體的分析吧:
一、從每張焦點圖的總得分來看,差距並不是很大,八張圖得分率最高的圖6是16%,得分為174分,最低的圖4得分率為10%,得分為109 分。8張圖的平均得分是135分,可見,任何一張風格的焦點圖都有他所對應的 一組興趣人群。其中,圖3,圖5,圖6,圖8四張圖高於平均分。
二、從首選率來看,男生的前三選擇分別是:圖6、圖5、圖4。女生的前三選擇是:圖8、圖6、圖5。有一定的相似性,可見,品牌,美女,秒殺之 類的關鍵屬性在男生女生中是通用的。男女生選擇原因區別比較大的是產品功能性。比如圖7化妝品,圖8女士內衣對女生的吸引力顯然比對男生的吸引力大。
三、從選圖理由中分析可以看到,女生的心思比較細膩,圖片的色彩,格調,內容對她們的影響更大,而男生選圖理由剛相對簡單,他們更容易接受最簡 單明了的視覺刺激。例如誇張的圖片效果,醒目的促銷字眼對男生的刺激就比較大。(從選圖理由中還可看出,美女對女生的吸引力是不遜於男生的)
四、從選圖理由中提煉出來的關鍵詞可以得知:包郵信息,圖片色彩分別有七人次提及,為最受關注屬性。其次為一元信息,圖片格調分別有6人次提 及,算重要屬性。像秒殺、限時、VIP,免費送四個關鍵詞的提及率就非常低。由此可見:限時秒殺,免費送這樣的信息已經在淘寶泛濫,消費者對此甚至觸發反 面情感
五、圖1無促銷信息,色彩濃重,偏可愛方向。有6人首選,同時有10人未選。是爭議最大的一張焦點圖。其中首選6人中有5個是女生(年齡層偏 小),未選10人中有5人是男生(占男生比率的56%)。由此可見:圖1是一張指向性很強的焦點圖。這類焦點圖可能點擊數不會最多,但精准用戶一定是不少 的。
六、圖2顯著特征是走品質路線,關鍵賣點:永久包郵。從點擊分布來看,圖2的點擊次序比較平均。與同類型的圖5對比,品牌信息不足,所以尾端的點擊略多於頭部。從消費者理解來看。圖2呈現出來的營銷概念比較模糊。
七、圖3為白底人物圖,重點突出全場包郵活動。首選次數和未選次數都比較少。點擊分布趨於中部位置。且不論是男生還是女生,都差不多將第三次點擊機會留給了圖3。原因也很簡單。圖3的賣點比較單一,只給消費者呈現了一個關鍵詞:包郵。
八、圖4設計簡單,粗大字體突出秒殺概念。雖然品牌信息,滿減信息,限時信息也都有,但全被秒殺概念弱化了。這些信息基本無人提及。同時,圖4的綜合得分也是最低的。共有7個人將圖4放在了未選的位置。焦點圖4算比較失敗。
九、圖5主要突出品牌信息以及折扣概念。圖片格調比較小資。綜合得分排在第三,雖被首選次數不多。但被次選,三選,四選的概率卻遠大於其它圖片。由此也可得知:用戶在進行第一輪刺激選擇後,第二輪選擇會開始考慮到品牌概念。
十、圖6表現形式誇張,配合裸女圖以及一元搶爆的促銷字樣。得分是最高的。首選次數10次,次選次數6次。首選和次選的人數占了總人數的53%,因此不管這張焦點圖點進去是什麼內容,但成功地同時吸引了男生和女生的眼球。成功的焦點圖。
十一、圖7純紅色背景,文字產品信息都比較多。內容比較雜亂。重點不夠突出,用戶體驗不是太好。圖7被首選才1次,是最低的之一。但圖七化妝品的功能屬性是比較契合當下的季節氣候的。因此,總體下來,得分也能排在第5。
十二、圖8色彩鮮明,格調柔和,突出信息:品牌,滿減活動。圖8總得分排第二,從男女生點擊分布來看。男生點擊分布平均,女生點擊分布聚集於頭部。且從選擇理由來看,點擊圖8的女生都有強烈的購物需求。因此:圖8不僅是一張成功的焦點圖,同時也定位到了精准人群。
分析到此結束。