隨著智能手機iphone和Android的熱潮,衍生出基於Safari和Chrome浏覽器的觸屏手機網站Touch Screen Mobile Website。
觸屏手機網站在中國還屬於起步階段,從行業的現狀來看,其體驗參差不齊,筆者將從設備、系統、浏覽器、網絡、四個維度來與大家共同探討觸屏手機的網站設計:
一、設備
·分辨率與屏幕尺寸
·觸屏機的交互特點
·性能
1. 分辨率是設計師做網站時首要考慮的問題,iphone/ipod touch目前有2種分辨率:480*320、960*640,屏幕的物理尺寸都是3.5英寸,Android由於是開源系統,生產商諸多,導致分辨率,屏幕尺寸非常多,但目前主流的分辨率為:480*320、800*480,根據以上情況推薦以480*320為標准設計,(客戶端則推薦以大分辨率來設計,)同時考慮橫屏情況下的自適應。
2. 觸屏手機的特點是直接通過手指操作對象,因此需要為網站設定一個理想的行高來滿足手指的觸摸點擊。
來自lukew.com 的一份關於觸屏點擊尺寸數據:
食指點擊的間距約為7*7 mm,1mm間距。
拇指點擊的間距約為8*8 mm,2mm間距, 當前推薦值為9mm,最小應不小於7mm。
列表選項之間距離最小應不小於5mm。
在設計過程中需要將毫米換算成像素,不同尺寸的屏幕分辨率換算的結果也不一樣,換算方法詳見(DPI和像素、厘米、英寸之間的關系和換算及CSS中的長度單位) 筆者認為:可按5mm為最低標准設計,使用率較高的可根據測試情況加大。

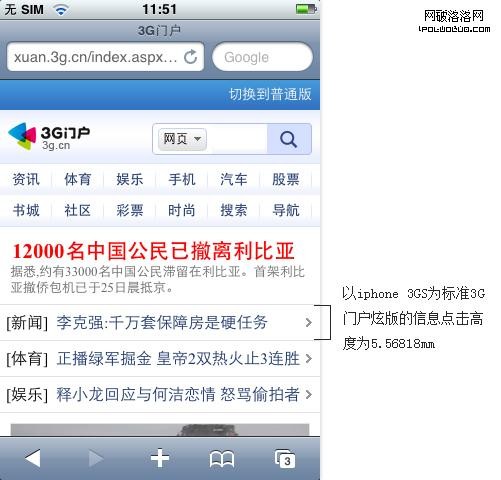
手機輸入xuan.3g.cn體驗 3G門戶炫版
3. 手機的硬件和網絡環境與PC相比還有較大差距,因此手機網站需要高度優化頁面性能:
盡量控制頁面文件大小,避免使用過多圖片,規范html和css css壓縮工具
盡量減少服務器請求,使用css spirit 某些特定css 可直接寫在頁面文件裡….
關於頁面性能的具體優化並非三言二句能講述清楚,這裡只做拋磚引玉,歡迎補充。
二、系統
·UI style
·flash
1. iOS和Android OS在設計風格和交互上有較大差異,如果考慮一套UI同時適用多個平台,(網站可跨平台使用,跟APP相比減少了開發和維護成本)在設計時要避免過大的風格偏差和交互上的沖突及誤導。Guidelines詳見:
iPhone人機界面設計指南
Android人機界面指南
2. iOS不支持flash,JAVA,SVG,Android OS 支持flash10.1以上版本,建議使用gif動畫.
三、浏覽器
·功能條
·緩存
·HTML & CSS
·JavaScript
1. iphone浏覽器自帶有功能條,彌補了硬件上的功能缺陷。
這裡特別介紹下iOS的一個特點,可將網站添加到桌面,並生成一個APP圖標:
icon.png圖片為方形,尺寸57px*57px,iphone4 114*114。

2. 這裡將緩存分為組件緩存和頁面緩存,組建緩存是指網站元素:圖片、CSS、JavaScript等,頁面緩存是整個頁面作為單獨實體來存儲,在頁面設計開發時要注意組件和頁面不超過浏覽器的緩存大小:

3.在PC端上顯得遙遙無期的html5 和css3在移動終端率先登場,下面介紹幾個實用的css3
漸變:webkitgradient(linear, left top, left bottom, color-stop(0.3, rgb(255,255,255)), color-stop(0.75, rgb(239,242,252)));
圓角:-webkit-border-top-right-radius: 4px;
高級選擇器:.list > p:last-child a{} background-image:
避免重力感應時文字隨分辨率增大而增大:-webkit-text-size-adjust: none;
屏蔽輸入框默認圓角和陰影:-webkit-border-radius:0;-webkit-appearance:none
去除下拉框默認樣式:-webkit-border-radius: 0; -webkit-appearance: none;
Safari官方:html css
4. JavaScript
隱藏浏覽器地址欄:
window.addEventListener(‘load’, function(){
setTimeout(function(){
window.scrollTo(0, 1);
}, 100);
});
手機識別:
var isAndroid = navigator.appVersion.toLowerCase().indexOf(‘android’) >= 0,
isIphone = navigator.appVersion.toLowerCase().indexOf(‘iphone’) >= 0;
if (isAndroid)
{
window.location.href = ”XXX.html”;
}
Iphone全屏顯示:
四、網絡
·GPRS
·3G
·WIFI
1.從速度和資費來看,GPRS是最慢最貴的移動上網方式,該網絡環境下頁面瘦身無疑是最睿智的選擇,建議頁面文件大小不超過25K (GZIP後)具體測試數據不做贅述。
2.3G卡速度接近甚至有的超過WIFI上網速度,但同樣存在資費問題。
3.WIFI我們可以理解是移動終端通過無線路由連接固定寬帶的一種上網方式,資費和速度等同於用PC訪問網站的成本。
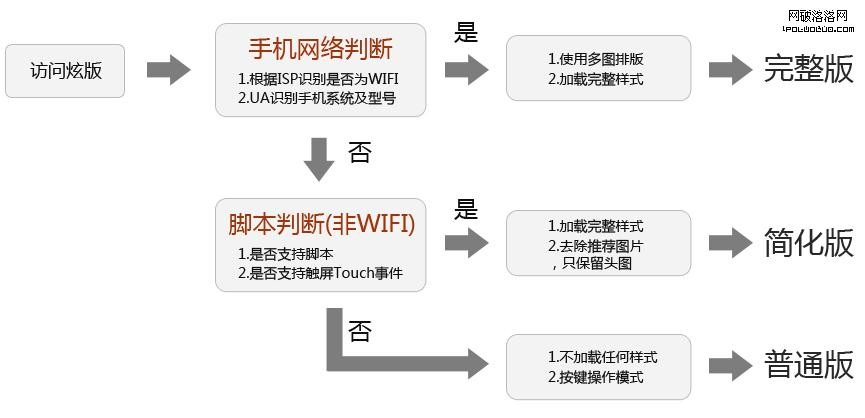
根據以上3種網絡我們可以做一些適配為用戶提供最適合的體驗: