一、什麼是面包屑
A “breadcrumb” (or “breadcrumb trail”) is a type of secondary navigation scheme that reveals the user’s location in a website or Web application. The term comes from the Hansel and Gretel fairy tale in which the two title children drop breadcrumbs to form a trail back to their home. Just like in the tale, breadcrumbs in real-world applications offer users a way to trace the path back to their original landing point.
——《Breadcrumbs In Web Design: Examples And Best Practices》
[譯]一個“面包屑”(或“面包線索”)是一個類型為二級導航方案[1],揭示了網站或網頁應用程序中用戶的所在位置。這個詞來自漢賽爾與格萊特童話故事[2]中,兩個孩子丟下面包屑,形成一條小徑回到自己的家。就像在童話,應用面包屑在現實世界的用戶提供一種方法來跟蹤路徑返回到原來的著陸點。
——《在網頁設計面包屑:實例和最佳做法》
面包屑是作為輔助和補充的導航方式(secondary navigation scheme)[3],它能讓用戶知道在網站或應用中所處的位置並能方便地回到原先的地點。
二、 面包屑的現狀及分類
很多著名的互聯網公司在建站之初就采用了面包屑導航做為網站產品線的“標准配置”,現在被越來越多的行業網站所認可及采用。
1.基於用戶所在的層級位置(Location-based)
基於位置的面包屑用於告知用戶在當前網站中所在的結構層級。用在具有多級導航中。

網易新聞中心的面包屑導航案例
2.基於產品的屬性(Attribute-based)
這種類型的面包屑常出現在具有大量類別產品和服務的網站中,如電子商務、購物網等。

阿裡巴巴示例(所展示公司僅為案例,無其他用途)
3.基於用戶的足跡(Path-based)
顯示用戶浏覽的軌跡,面包屑之間沒有明顯的層級關系,只是展示用戶從那個級別過來的。這種面包屑在一級導航方案不明確的網站適合,其他情況不建議采用。
三、 面包屑的好處
通過上面的案例研究以及面包屑的分類,我們可以看到采用面包屑功能的好處:
1.面包屑作為用戶尋找路徑的一種輔助手段,能方便他們定位和導航。
2.面包屑可以減少的用戶返回上一級頁面的所需的操作次數。
3.臨時性,動態性,占用屏幕空間小,干擾性小。
4.降低網站訪問者的總體跳出率。
當用戶從別處鏈接到網頁,或者從搜索引擎查找到網頁,則面包屑的存在能幫助用戶快速了解當前的層級位置,並引導用戶查看網站的其余部分,減少了看完直接跳走的用戶數量。
四、 面包屑的使用前提及設計規范
1 面包屑的使用前提
(1)存在大量的分類目錄
例如:購物類網站、分類信息網站。

謀思網首頁截圖
(2)在一些引導性的流程操作或者軟件安裝進程中,面包屑也常被用來指示當前以及剩余的操作步驟。

謀思網會員注冊流程
(3)層次簡單的頁面中一般不使用面包屑,但是當面包屑能顯著幫助到浏覽並提高他們定位能力時,也建議采用面包屑。
相冊浏覽就是一個典型的例子,結構層次並不復雜,但用戶在特定幾個頁面之間跳轉的頻率會比較高(如相冊首頁,相片縮略圖頁,相片浏覽頁等),所以面包屑的存在對提高此處的浏覽效率是很有幫助的。人人網在2010年9月份之前還保留這一面包屑,但是現在無緣無故取消了,不知道PM們取消的原因是什麼,這一點讓我很上火。
需要提醒的是面包屑不能替代有效的主導航,它是一個輔助功能[5]。
這一可以稱之為“小應用,大效應”的用戶體驗性設計,國外的資訊門戶網站似乎對此不怎麼“感冒”,例如yahoo.com、CNN、華爾街日報等。都沒有在頁面中采用面包屑導航,也可能是由於他們的資訊分類比較喜歡采用二級欄目導航的緣故吧。

CNN資訊標題上面並沒有面包屑,而是將twitter和share等分享占據“有利位置”(2011年5月5日抓圖)
2 面包屑的設計規范
(1)面包屑的樣式
最常采用的面包屑的樣式:橫向的文字鏈接,由大於號“>”分開[4]。這個符號也暗示了它們之間的層次關系。根據你的用戶的認知及專業水平,在有必要的情況下,可以在面包屑父子級之間增加“下劃線”以告訴用戶“這裡是可以點擊的”。

新浪網面包屑導航的下劃線植入產品VI,可以稱得上一舉兩得的設計。
當然,網頁設計師為了更好地在這個區域施展他們的才華,設計成下面的方式也未嘗不可,但是建議網站加載速度慢的產品經理們要將這個意見及時匯報給相應設計人員,畢竟面包屑在第一頁就加載了。

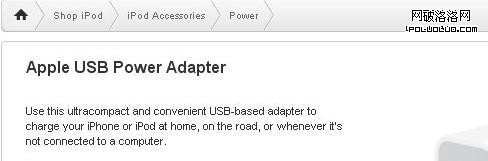
由“>”延伸出來的設計樣式

蘋果專賣店截圖
(2)面包屑的位置
通常出現在頁面的左上或者右上部分,而且主要是在導航下面或內容區的上面。
(3)面包屑大小
面包屑是一種輔助導航,在頁面中不應該起支配作用。面包屑和主導航相比至少要比較小、或不太突出。在確定面包屑大小的時候,一個較很好的方法是,當訪問這個頁面的時候,它不應該是頁面中最醒目的元素。如果第一眼就注意到了面包屑,可能這個設計師做得有點失敗。
到這裡面包屑基本告一段落了,但是如果你是一個嚴謹產品經理的話,你會有四個疑問在腦海出閃現:1.點擊導航後是“跳轉”頁面,還是當前頁面替換?2.面包屑導航的第一隊列是網站首頁,還是該產品線首頁?3.面包屑導航要控制在多少個級別為佳?4.面包屑是終止於當前頁面,還是上一級別?
首先我不是這個行業的權威,僅代表我個人的觀點。第一個問題的答案應該是:面包屑區域是直接跳轉進入要訪問的頁面。因為他選擇面包屑進行導航,已從另一角度告訴你他正在執行的操作是:“返回”、“離開”的含義,類似於網站逃生艙功能。第二個問題要看你當前頁面的header區域是否有一級導航方案了,如果有的話,這個地方再有首頁也是一個擺設,並且過多地展示首頁也無多大意義,因為人們都了解“www”去的就是你的首頁。如果在第一梯隊增加返回“首頁”的導航,勢必會造成你的面包屑深度過大,這也到了第三個問題“面包屑導航要控制在多少個級別為佳”,面包屑導航不要超過4級,3級為佳,如果需要割捨的話,盡量割捨列表頁,保留頻道頁。第4個問題的答案是:如果你的導航沒有超過4級的情況下,建議添加一個“正文”、“詳細”做為面包屑導航的完美收工。(
來源:以用戶為中心的產品設計 http://www.ixuqiu.com
——————————————————————————————-
文中注釋
1為什麼成為二級導航方案?因為產品線首頁不需要導航。例如:首頁、資訊首頁。
2漢賽爾與格萊特兩個人名來自童話小說《格林童話》
3 一級導航方案在logo、header及 “逃生艙”區域會涉及。
4這個符號也暗示了它們的層級關系。
5面包屑只是一個允許用戶定位所處位置的輔助導航方案。
參考文獻
《Breadcrumbs In Web Design: Examples And Best Practices》
http://www.smashingmagazine.com/2009/03/17/breadcrumbs-in-web-design-examples-and-best-practices-2/