可用性一直是交互設計的重頭。以下就自己的理解,寫寫對尼爾森《十大可用性原則》的感想。《十大》原文請見參考資料。
本文對各項原則進行了再理解與意譯,與常見翻譯的版本不同;這也正是我在鼓勵和推動互聯網中文普及與標准化所做的重要努力之一。
一、狀態可見原則
用戶在網頁上的任何操作,不論是單擊、滾動還是按下鍵盤,頁面應即時給出反饋。“即時”是指,頁面響應時間小於用戶能忍受的等待時間。
例01:Gmail
01
進入Gmail首頁,點擊“撰寫郵件”,頁面右側切換成表單的等待時間是“即時”的,“無需等待”的;而點擊“通訊錄”,程序在後台異步加載的時間超出了用戶預期(估計0.5秒以上),因此Gmail在頂部打出“正在載入……”的字樣。
例02:嘲鸫藍圖
02
嘲鸫藍圖是一個在線框架圖工具。用戶對文檔的任何更改,都會即時保存。提示信息常駐頁面頂部。
例03:QQ郵箱
郵箱能自動保存草稿,但保存狀態的表現卻是以例01這種“一閃而過”的形式,用戶無法確定程序是否及時保存了最新版本。
二、環境貼切原則
網頁的一切表現和表述,應該盡可能貼近用戶所在的環境(年齡、學歷、文化、時代背景),而不要使用第二世界的語言。《iPhone人機交互指南》裡提到的隱喻與擬物化是很好的實踐。此外,還應該使用易懂和約定俗成的表達。
例04:Photoshop

04
“拷貝”一詞在簡體中文環境裡已被“復制”取代。
“羽化”一詞譯自英文“feather”,指“令選區內外銜接的部分虛化,起到漸變的作用從而達到自然銜接的效果”,該譯文貼切而富有詩意。
三、撤銷重做原則
為了避免用戶的誤用和誤擊,網頁應提供撤銷和重做功能。
例05:谷歌日歷
05
添加/更新某個日程後,頁面頂部提示“撤銷”的功能。
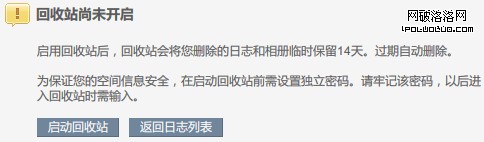
例06:QQ空間

06
日志和相冊提供“回收站”功能。
四、一致性原則
同一用語、功能、操作保持一致。
例07:Flickr
07
繁體版主導航上的表述是“社群”,到了“管理與建立”的頁面,卻寫著“群組”。
例08:新浪微博開放平台

08
在“文檔首頁”的頁面,網頁標題卻是“新浪微博API”,與用戶預期不符。不僅如此,頁面在接口(API)和開發工具包(SDK)在文案上並沒有統一,顯得不夠規范和嚴謹。
五、防錯原則
通過網頁的設計、重組或特別安排,防止用戶出錯。
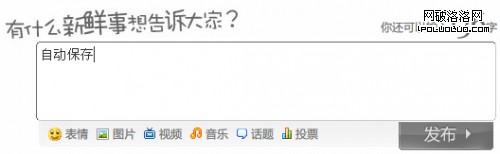
例09:新浪微博

09
微博發布器上的文字是即時保存的,即便用戶關閉了網頁,也不會丟失內容。
六、易取原則
好記性不如爛筆頭。盡可能減少用戶回憶負擔,把需要記憶的內容擺上台面。
例10:新浪微博

10
當用戶需要“@某人”時,自動隨鍵入彈出列表。不過,手機客戶端上,最先實現這個功能的是騰訊微博。
七、靈活高效原則
中級用戶的數量遠高於初級和高級用戶數。為大多數用戶設計,不要低估,也不可輕視,保持靈活高效。
例11:博客大巴

11
很早很早以前,大巴改版,新模版調整模塊方式顯得靈活;但在快速迭代的互聯網世界裡,大巴的“新”方式已經過時很久了。
例12:wordpress

12
保持高效,不解釋。
例13:QQ郵箱

13-1
登錄時,如果在賬號裡輸入數字帳號(即QQ號),焦點移動到密碼框後,會彈出驗證碼表單;如果檢測出輸入的是英文賬號,則隱藏驗證碼表單。這裡巧妙的地方在於,英文賬號為惡意試探性登錄(攻擊)的可能性遠小於數字帳號。

13-2
批量刪除郵件時,如果未選擇郵件,則彈出非必須響應(必須響應,比如alert()方法)的提示,避免用戶無意義點擊。
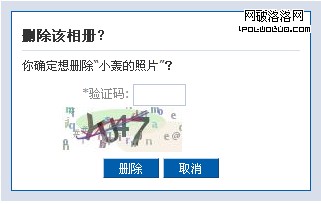
例14:人人網

14
刪除相冊的“確認”截圖。注意,這不是彈出層,而是新的頁面。笨拙且低效。
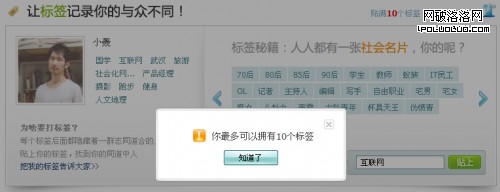
例15:騰訊微博

15
美化版的alert(),徒增麻煩。
八、易掃原則
互聯網用戶浏覽網頁的動作不是讀,不是看,而是掃。易掃,意味著突出重點,弱化和剔除無關信息。
例16:百度搜索

16
搜索結果的數量對用戶的幫助甚少,況且這個數字也不夠准確。百度搜索將其拿到頁面底部,這樣,首屏可視區域在高度上增加20個像素。
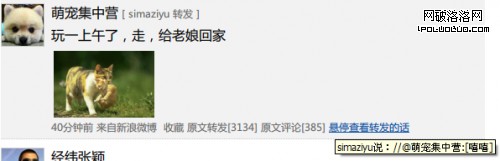
例17:微博列隊

17
根據作者的結論,大多數轉發的附言是無意義的,因此隱去之。由於部分用戶將“轉發”視作“引用”功能,附言是高價值的評論,因此提供懸停查看的辦法。
例18:谷歌網站站長幫助工具
區分正文與代碼,由於不是面向專業開發者,因此沒有高亮代碼。
九、容錯原則
幫助用戶從錯誤中恢復,將損失降到最低。如果無法自動挽回,則提供詳盡的說明文字和指導方向,而非代碼,比如404。
例19:豆瓣

19-1
小組的話題被刪除後,豆瓣會給每一位跟帖人發送郵件,告知刪除原因和跟帖原文。

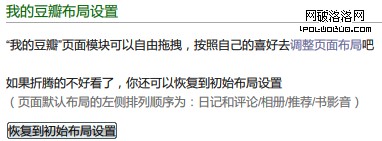
19-2
恢復到初始布局。值得一提的還有豆瓣的文案,注意“折騰”二字~
十、人性化幫助原則
幫助性提示最好的方式是:1、無需提示;2、一次性提示;3、常駐提示;4;幫助文檔。
例20:騰訊微博

20
一次性提示。
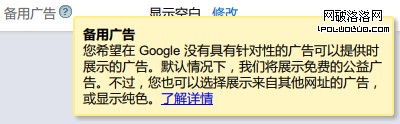
例21:谷歌關鍵字廣告

21
常駐提示。
參考資料
01 尼爾森 《十大可用性原則》(英文) http://www.useit.com/papers/heuristic/heuristic_list.html
02 劉希未 《尼爾森網頁可用性評價十原則》(中英對照) http://blog.sciencenet.cn/home.php?mod=space&uid=333718&do=blog&id=292283
03 《專家評估:超越啟發式評估》 http://www.userfree.cn/?p=840