交互設計研究:如何為手機界面設計提示消息
編輯:關於網頁技巧
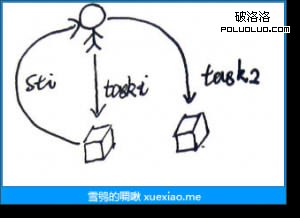
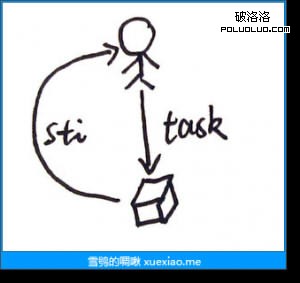
故事要從一只狗和一只老鼠的心理學實驗講起。巴普洛夫發現,若長期在喂狗之前搖鈴铛,以後只要晃鈴铛,狗就流口水。鈴聲勾起了狗進食的欲望。此稱之為“經典條件反射”。斯金納進一步發現,若每次在老鼠碰到箱子裡的一根桿後就投放食物,那麼以後每當老鼠餓了,它就會去按桿子。此時,“按了桿子就有食物滾下來”讓老鼠知道它剛才的操作對於滿足“充饑”需求是有效的。 由此可知,信息在動物行為中主要擔當兩種角色。一個是喚醒欲望,激活任務;二是反饋個體的操作是否有效。
那麼人呢?其實別以為人類會是多麼超凡脫俗,其大部分行為也都服從這兩條從阿狗、阿鼠身上得出的結論。所以,在用戶使用手機啊、PC啊,bulabula Pad啊之類的時候,提示消息也起著這兩種作用:
1、提醒用戶執行一個新任務。
2、反饋剛才的操作結果如何,是否有效。
因此,在選取合適的信息提示方式時,應該依次考慮如下因素:
1、是喚醒新任務還是作為用戶操作的反饋。
2、如果是新任務,該任務是否緊急。
3、如果是反饋,在後台計算該如何反饋的這段時間裡,用戶是否會轉移注意。
4、如果是反饋,反饋完是否還需要用戶做進一步的操作。
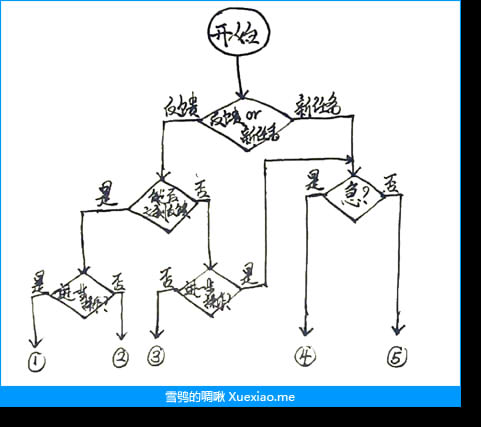
依照這幾條分辨標准,可以將信息提示規為5種,具體參見下圖:

(字爛,見諒哈^ ^ 。 寫原創博客的博主你傷不起啊,這張圖邊想邊畫就弄了一個多小時啊!!想精簡就得絞盡腦汁啊,有木有!!轉載要標注原出處啊親!!)
一、子任務的榫卯

我覺得,第一種消息可以形象地稱之為榫卯。它是對剛才用戶操作的反饋,同時也要引導用戶開始新的操作。在這個流程中,用戶做出某種操作,嘗試為“子任務i”畫上句號,反饋信息出現,將用戶引導到“子任務i+1”上。用戶需要繼續完成“子任務i+1”上的操作。
對這種信息的需求常見的有三種情境
1、步驟分明的任務
2、是針對用戶失敗操作的緊急處理
3、在進行接下來的任務前必須先完成點其他操作。
因此,在設計這類信息時應滿足如下要求:
■與用戶剛才操作在時間和空間上緊密相連。
■明確告知接下來的任務
■為i+1任務提供快捷的操作入口

這是一個google reader讀取feed失敗的截圖。當用戶將屏幕拖動到屏幕下邊緣後,這裡會顯示loading的gif。如若讀取失敗,就會直接在gif動畫的位置上呈現反饋信息,並提供了retry的按鈕,讓用戶知道發生了什麼,能做些什麼。

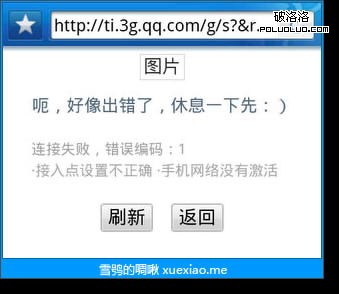
這是QQ浏覽器的報錯信息。文案裡說明了失敗的原因。同時還提供了用戶最需要的兩個按鈕,放在了顯著位置。

這是Android上設置屏幕鎖的截圖。用戶在屏幕上畫下軌跡後,“繼續”按鈕就會亮起,變成enable狀態,暗示用戶這一步操作已經成功了,可以進入到下一步了。

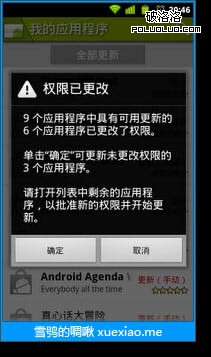
批量更新App時,某些App新版的權限已有更改。因此用戶點“全部更新”後,系統需將詳情告知用戶,請求許可。用戶要想繼續更新,必須確認該消息。
Alert Box可以直接在Android Market這個APP上彈出來,強制用戶在繼續操作前完成此任務。
二、咔哒

第二種信息就像鎖門時的咔哒一聲一樣。只要聽到了這個聲音,你就知道門已經鎖好了。系統針對用戶的操作提供了反饋,但是不需要再做進一步的操作。在任務流程中時常需要這種信息。它暗示著操作成功了,不需要用戶再做什麼操作。O了,搞定,job is done!!不要再彈出個對話框“該網頁已保存”,讓用戶去點“確定,我知道了!!”。
這類信息在設計時應該做到:
■與用戶剛才操作在時間和空間上緊密相連。
■用戶容易理解剛才操作的結果
■不要求用戶做多余的操作(非模態反饋)
這種設計其實是最有靈活性的,可以搞很多創新的花樣。比如,在twitter上對某條feed點保存,該feed塊的一個角上就會掛上顆星星。這樣的輕量提示又易懂,又不妨礙用戶接下來的操作。

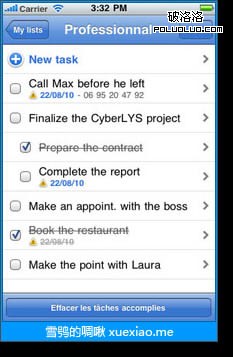
在這個todo list上,用戶每勾選一項,該項就會被劃掉。這種簡單的視覺提示讓用戶立刻理解到剛才的勾選操作是成功的。
 123下一頁
123下一頁
- 上一頁:交互設計理論:可用性案例分析
- 下一頁:手機網站忘記密碼功能的流程設計優化
小編推薦
熱門推薦